import 'package:flutter/material.dart';
/**
* Dev: Rafael Costa
*/
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
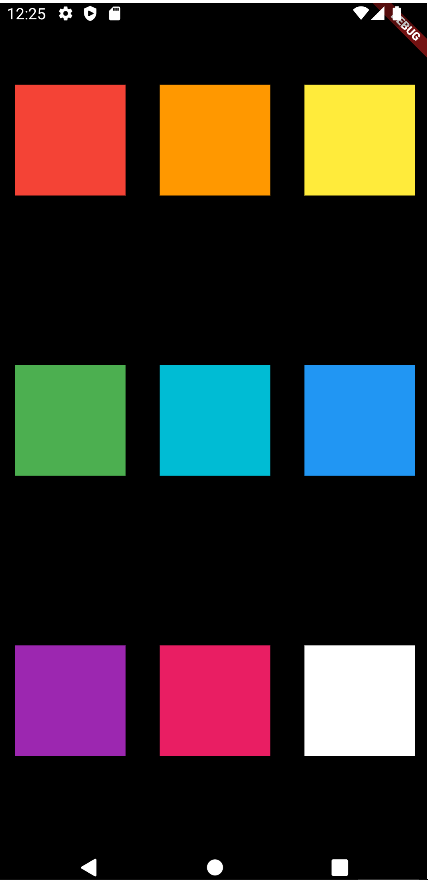
home: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Row( mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(color: Colors.red[600], height: 120, width: 120,),
Container(color: Colors.orange[600], height: 120, width: 120,),
Container(color: Colors.yellow[600], height: 120, width: 120,),
]
),
Row( mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(color: Colors.green[600], height: 120, width: 120,),
Container(color: Colors.cyan[400], height: 120, width: 120,),
Container(color: Colors.blue[600], height: 120, width: 120,),
]
),
Row( mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(color: Colors.purple[600], height: 120, width: 120,),
Container(color: Color.fromRGBO(233, 30, 99, 1) , height: 120, width: 120,),
Container(color: Colors.white, height: 120, width: 120,),
]
),
]),
),
);
}
}