Não consigo mover de lugar a view FloatActionButton.
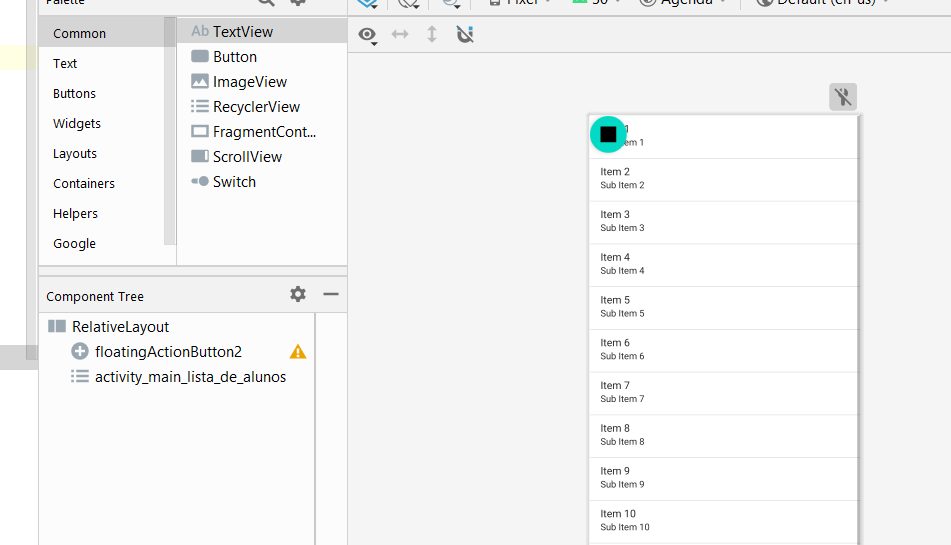
Quando insiro ela, fica assim:

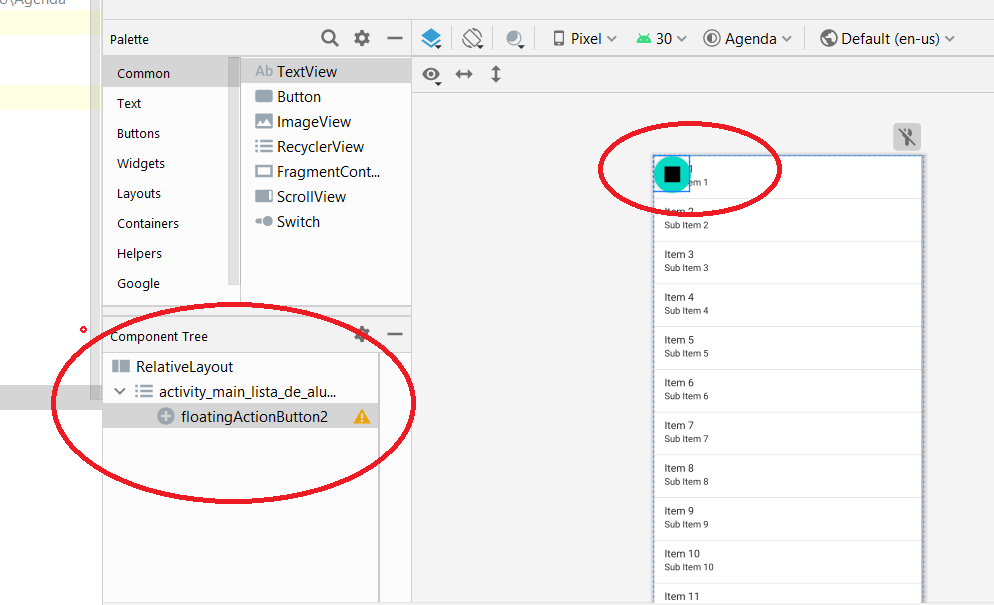
Porém, quando seleciono essa view e tento move-la, fica assim:

O floatButton permanece onde está e muda no Component tree.
O código está assim:
<ListView
android:id="@+id/activity_main_lista_de_alunos"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
app:srcCompat="@mipmap/ic_launcher" />
</ListView>Toda ajuda é bem vinda.
Obrigado.

