<body>
<main>
<section>
<h1 class="titulo-principal">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong> </h1>
<p class="paragrafo">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="botoes">
<a class="instagram" href="#">Instagram</a>
<a class="github" href="#">GitHub</a>
</div>
<img class="imagem" src="/assets/img/Imagem.png" alt="Programadora da Alura codando">
</section>
</main>
</body>
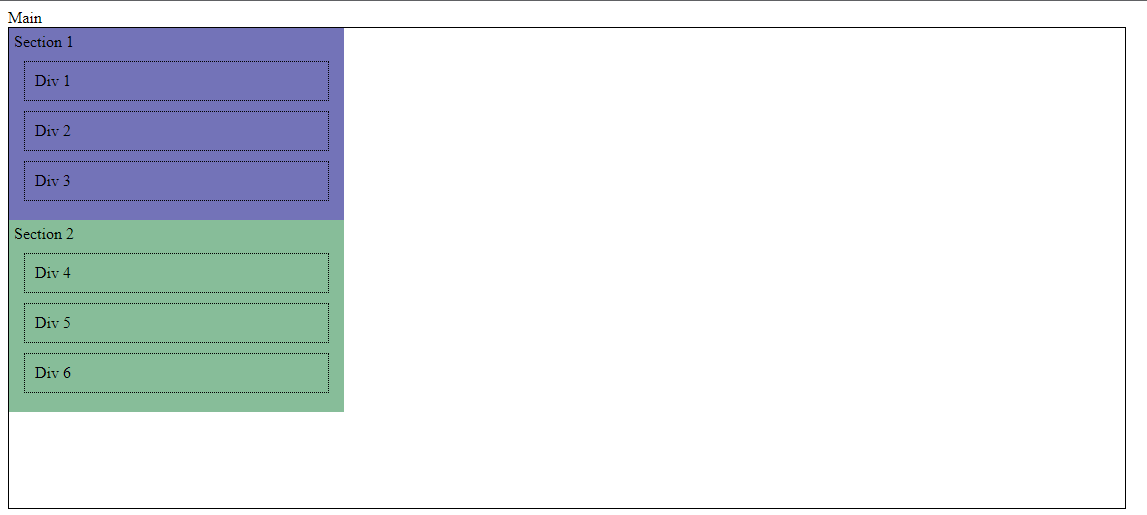
Nesse caso acima, em que o main contém uma section, onde seria implantado o flebox, no main ou na section? E porque?
Obrigado!




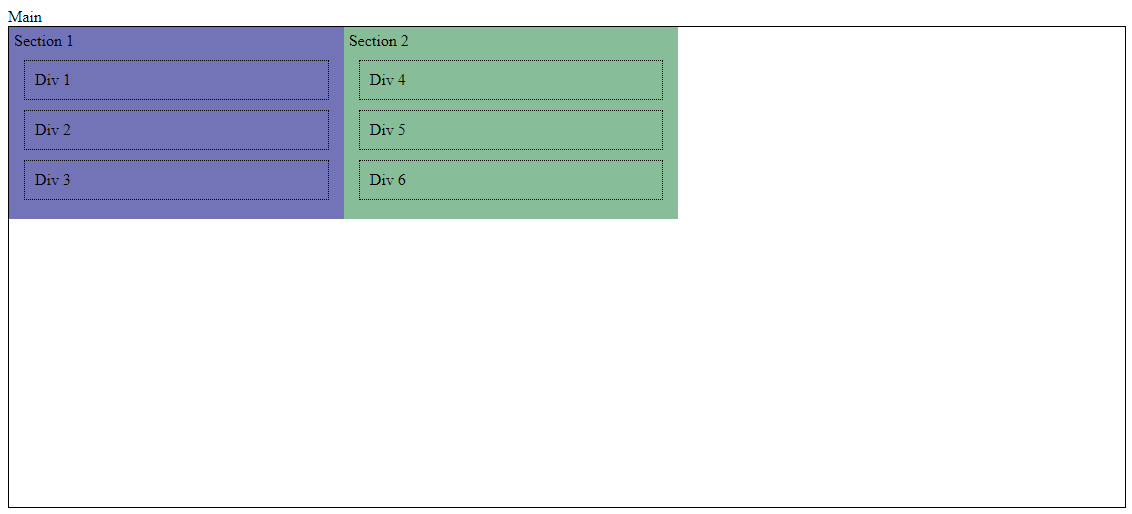
 Já nessa imagem, eu estou aplicando o flexbox no main. Então, minhas duas section agora vão ser organizadas com base nesse parâmetro.
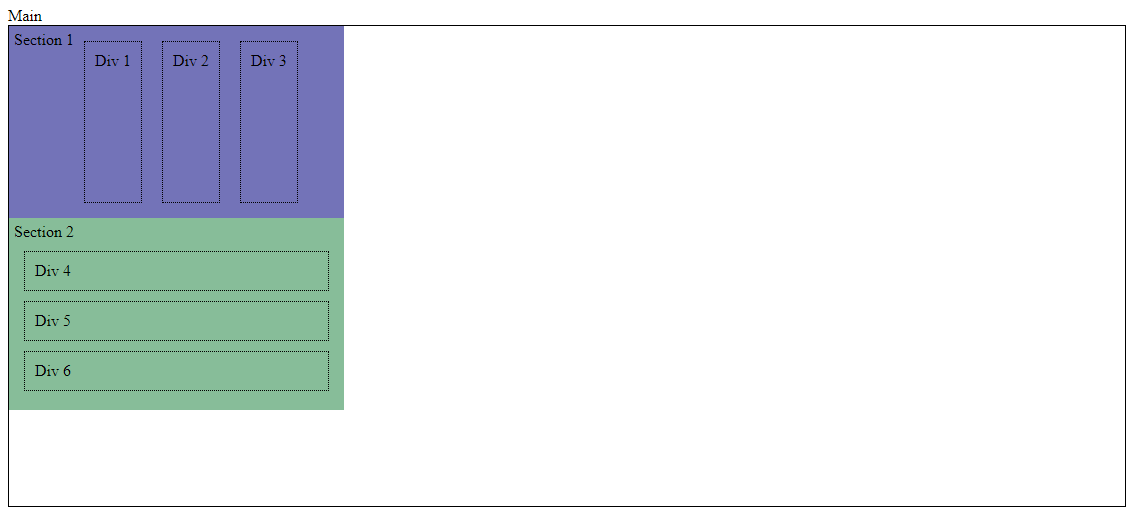
Já nessa imagem, eu estou aplicando o flexbox no main. Então, minhas duas section agora vão ser organizadas com base nesse parâmetro. E agora, por fim, eu tirei o display: flex do main e apliquei a minha Section 1. Com isso, os elementos-filho da Section 1 vão, agora, ser organizados com base no flex.
E agora, por fim, eu tirei o display: flex do main e apliquei a minha Section 1. Com isso, os elementos-filho da Section 1 vão, agora, ser organizados com base no flex. Espero ter ajudado. Bons estudos! :)
Espero ter ajudado. Bons estudos! :)