Cara, quando eu comecei, eu também estava com bastante dificuldade se tratando de flex e grid. Eu ficava bem perdido, não sabia direito como fazer, e só e hoje que lavai melhorando kkkk. Mas bom que você está praticando, então logo está se tornando mais familiar pra você.
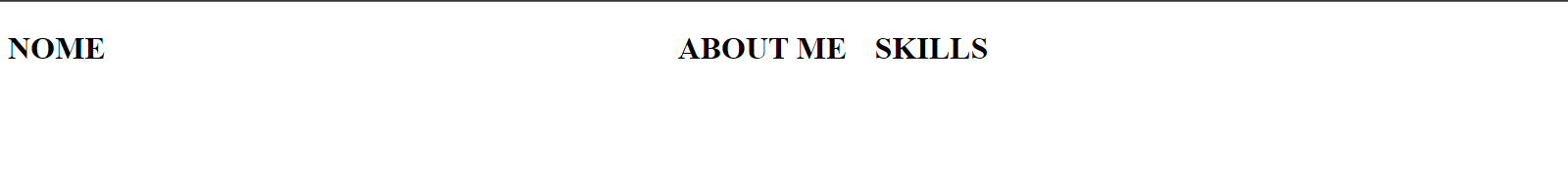
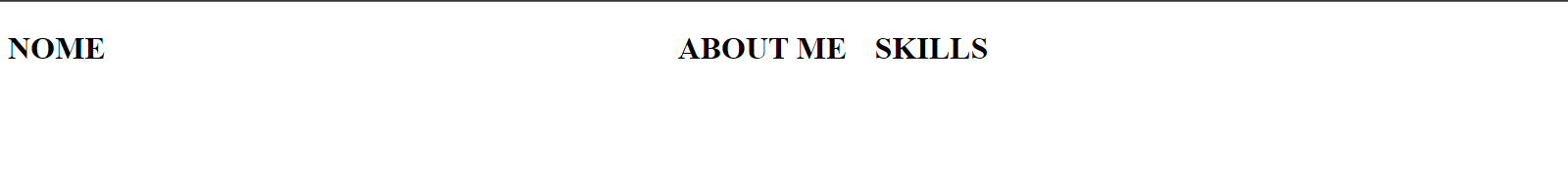
E sim, é bem como você disse aí, como você monta o HTML influencia demais na forma como vai ficar a página na hora de aplicar as propriedades do flex. Pegando de exemplo, vamos colocar esse código aqui e o resultado dele (coloquei algo mais ou menos como eu entendi que você queria, com a opção do nome no canto esquerdo e as opções de about me e skills no centro):
<body>
<div class="flex__container">
<h1>NOME</h1>
<div class="container">
<h1>ABOUT ME</h1>
<h1>SKILLS</h1>
</div>
<div class="container__vazio"></div>
</div>
</body>
.flex__container{
width: 100%;
display: flex;
justify-content: space-between;
}
.container{
width: 20%;
display: flex;
justify-content: space-between;
}
 Aqui, nós temos três elementos dentro do flex__container: o h1 'NOME', a div 'container', que tem os h1 'ABOUT ME' e 'SKILLS', e uma outra div vazia. Essa div vazia foi colocada com o único propósito de colocar posicionar a div 'container' no centro, quando colocamos a propriedade justify-content: space-between (inclusive, eu vou dar uma pesquisada depois pra descobrir se é uma boa prática ou não colocar div vazias com esse propósito).
Aqui, nós temos três elementos dentro do flex__container: o h1 'NOME', a div 'container', que tem os h1 'ABOUT ME' e 'SKILLS', e uma outra div vazia. Essa div vazia foi colocada com o único propósito de colocar posicionar a div 'container' no centro, quando colocamos a propriedade justify-content: space-between (inclusive, eu vou dar uma pesquisada depois pra descobrir se é uma boa prática ou não colocar div vazias com esse propósito).
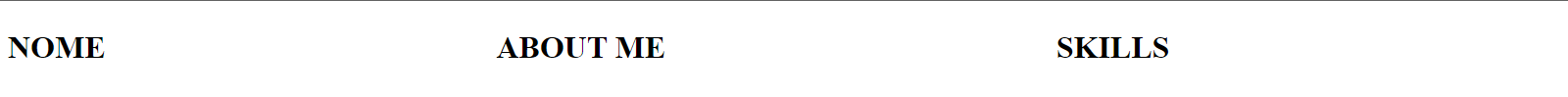
Agora, se mudar o HTML pra essa forma, eu tenho o seguinte resultado:
<body>
<div class="flex__container">
<h1>NOME</h1>
<h1>ABOUT ME</h1>
<h1>SKILLS</h1>
<div class="container__vazio"></div>
</div>
</body>
 Dessa forma, temos os quatro elementos do flex__container, os três h1 e a div vazia, dividindo o espaço. Daí dá pra ver que realmente tem que pensar em como montar o HTML com base em como você quer que fique o posicionamento, quais displays você pensa em usar, esse tipo de coisa.
Dessa forma, temos os quatro elementos do flex__container, os três h1 e a div vazia, dividindo o espaço. Daí dá pra ver que realmente tem que pensar em como montar o HTML com base em como você quer que fique o posicionamento, quais displays você pensa em usar, esse tipo de coisa.
Espero ter te ajudado um pouco a sanar sua dúvida, meu amigo, te desejo bons estudos, e vai na fé que você vai aprendendo com a prática.
Abraços!



 Aqui, nós temos três elementos dentro do flex__container: o h1 'NOME', a div 'container', que tem os h1 'ABOUT ME' e 'SKILLS', e uma outra div vazia. Essa div vazia foi colocada com o único propósito de colocar posicionar a div 'container' no centro, quando colocamos a propriedade justify-content: space-between (inclusive, eu vou dar uma pesquisada depois pra descobrir se é uma boa prática ou não colocar div vazias com esse propósito).
Aqui, nós temos três elementos dentro do flex__container: o h1 'NOME', a div 'container', que tem os h1 'ABOUT ME' e 'SKILLS', e uma outra div vazia. Essa div vazia foi colocada com o único propósito de colocar posicionar a div 'container' no centro, quando colocamos a propriedade justify-content: space-between (inclusive, eu vou dar uma pesquisada depois pra descobrir se é uma boa prática ou não colocar div vazias com esse propósito). Dessa forma, temos os quatro elementos do flex__container, os três h1 e a div vazia, dividindo o espaço. Daí dá pra ver que realmente tem que pensar em como montar o HTML com base em como você quer que fique o posicionamento, quais displays você pensa em usar, esse tipo de coisa.
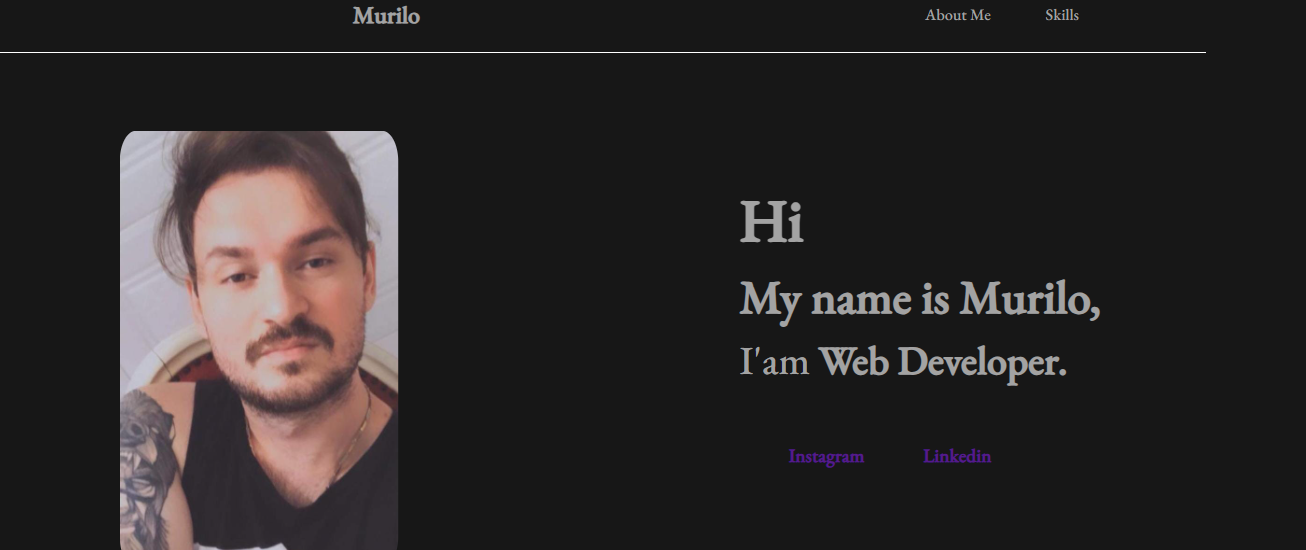
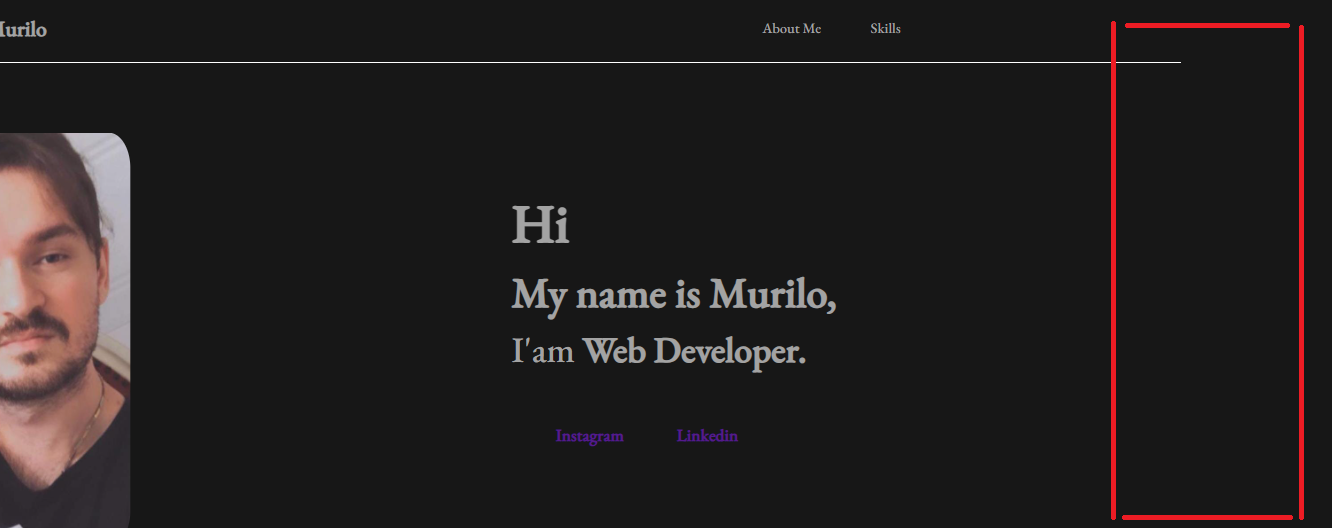
Dessa forma, temos os quatro elementos do flex__container, os três h1 e a div vazia, dividindo o espaço. Daí dá pra ver que realmente tem que pensar em como montar o HTML com base em como você quer que fique o posicionamento, quais displays você pensa em usar, esse tipo de coisa. Desculpa pela demonstração péssima kkk mas quando abro a pagina sobra muito espaço pra direita, essas bordas em line white eu fiz só pra ter uma base de como iria estilizar... Já procurei algum conteúdo relacionado mas nao encontro, o que eu tentei aplicar nao funcionou. Como eu poderia solucionar esse problema? Seria no "body" ?
Desculpa pela demonstração péssima kkk mas quando abro a pagina sobra muito espaço pra direita, essas bordas em line white eu fiz só pra ter uma base de como iria estilizar... Já procurei algum conteúdo relacionado mas nao encontro, o que eu tentei aplicar nao funcionou. Como eu poderia solucionar esse problema? Seria no "body" ?