 ta
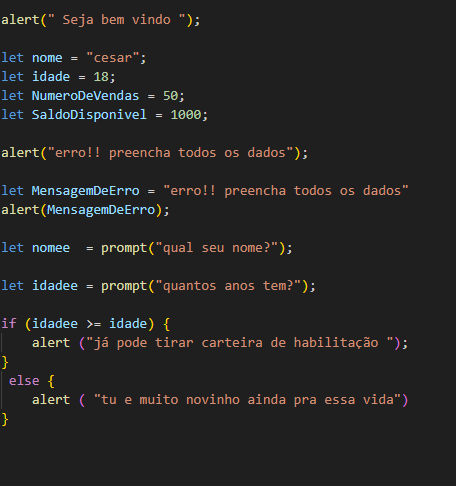
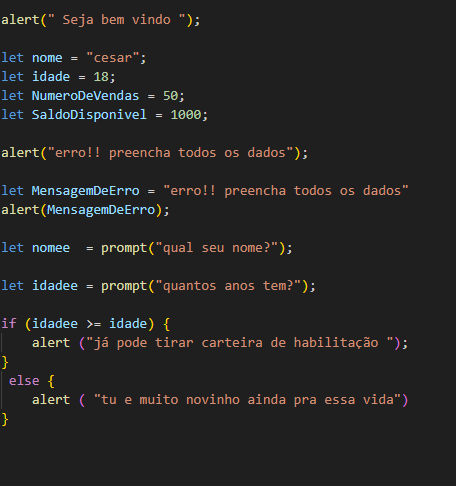
Também gostaria de saber se tem algum dado ou código desnecessário ou fiz algo que não estava de acordo, ahh fiquei em duvida de como posso fazer para o erro só aparecer quando as informações não são preenchidas
ta
Também gostaria de saber se tem algum dado ou código desnecessário ou fiz algo que não estava de acordo, ahh fiquei em duvida de como posso fazer para o erro só aparecer quando as informações não são preenchidas
 ta
Também gostaria de saber se tem algum dado ou código desnecessário ou fiz algo que não estava de acordo, ahh fiquei em duvida de como posso fazer para o erro só aparecer quando as informações não são preenchidas
ta
Também gostaria de saber se tem algum dado ou código desnecessário ou fiz algo que não estava de acordo, ahh fiquei em duvida de como posso fazer para o erro só aparecer quando as informações não são preenchidas
Olá, César!
Analisando o código que você postou, posso dizer que você está no caminho certo! Você implementou vários dos pontos solicitados no desafio, como a exibição de alertas e a utilização de prompts para coletar informações do usuário.
Para verificar se as informações foram preenchidas, você pode usar uma estrutura condicional após os prompts, algo como:
if (nome === "" || idade === "") {
alert(mensagemDeErro);
}
Esse código verifica se o nomee ou a idadee estão vazios (usando === "") e, se estiverem, exibe a mensagem de erro.
O desafio também pede para você exibir uma mensagem se a idade for maior ou igual a 18. Você fez isso, mas precisa garantir que a variável idade seja convertida para um número antes de fazer a comparação, pois o prompt retorna uma string. Você pode fazer isso usando Number(idade).
Aqui está um exemplo de como seu código poderia ser ajustado para atender a esses pontos:
alert(" Seja bem vindo ");
let nome = "cesar";
let idade = 18;
let NumeroDeVendas = 50;
let SaldoDisponivel = 1000;
let MensagemDeErro = "erro!! preencha todos os dados";
let nomee = prompt("qual seu nome?");
let idadee = prompt("quantos anos tem?");
if (nomee === "" || idadee === "") {
alert(MensagemDeErro);
} else {
idade = Number(idade); // Converte a idade para número
if (idadee >= 18) {
alert("Já pode tirar carteira de habilitação!");
} else {
alert("Tu é muito novinho ainda pra essa vida");
}
}
Corrigi algumas questões para que seu código se torne mais funcional.
espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
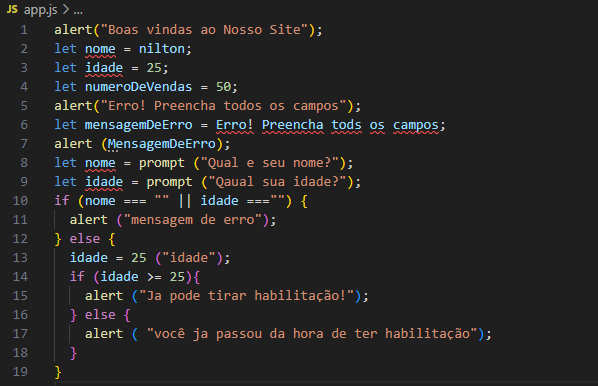
 Bom dia Pessoal! Fiz o código assim seguindo o curso e corrigindo com as dicas do pessoal aqui. Alguém pode falar se está certo e o que eu preciso mudar.
Olá, Nilton!
Algumas observações sobre seu código:
Assim, seu código reescrito de acordo com as observações que fiz ficaria assim:
alert("Boas vindas ao Nosso Site");
let nome = "nilton";
let idade = 25;
let numeroDeVendas = 50;
alert("Erro! Preencha todos os campos");
let mensagemDeErro = "Erro! Preencha todos os campos";
alert(mensagemDeErro);
nome = prompt("Qual é o seu nome?");
idade = prompt("Qual é a sua idade?");
if(nome === "" || idade === ""){
alert("mensagem de erro");
} else {
idade = 25;
if(idade >= 25){
alert("Já pode tirar a habilitação!");
} else {
alert("Você já passou da hora de ter habilitação");
}
}