



Olá, Windson!
Uma melhor forma de estilizar o elemento é através da class titulo destaque, colocar mais valores a respeito dentro da tag a, por exemplo:
.titulo-destaque a {
text-decoration: none;
color: Green ou #00ff00;
}
Deste modo acessamos a tag a(ancora), ou você pode envolver o seu conteúdo numa tag span ao invés de strong e personalizar o texto dentro da class.
Lembre-se de que esses exemplos são apenas sugestões e você pode personalizar as cores e efeitos de acordo com suas preferências. Além disso, certifique-se de que o código CSS esteja sendo aplicado corretamente ao seu link.
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
".titulo-destaque a { text-decoration: none; color: Green ou #00ff00; }"
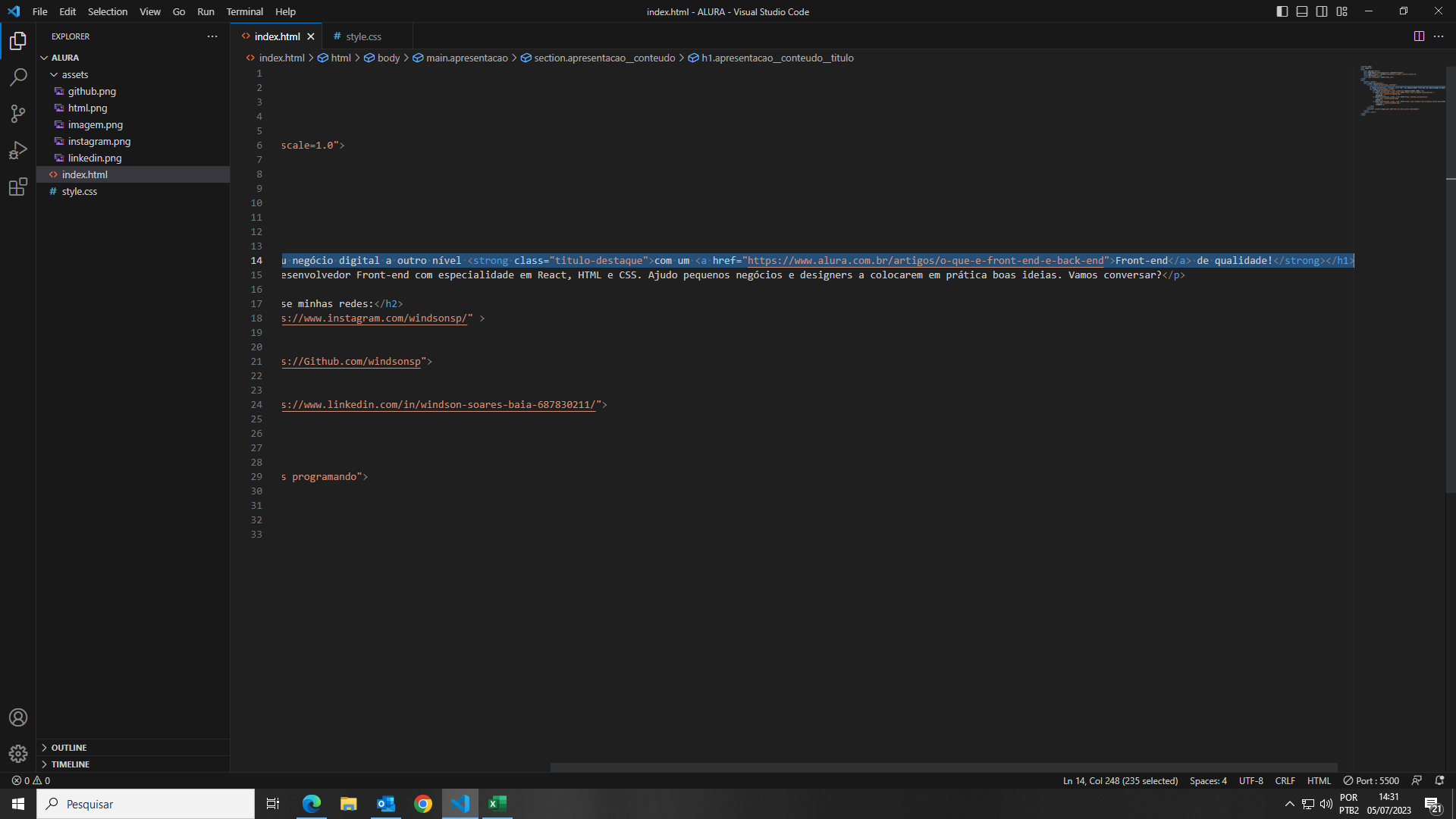
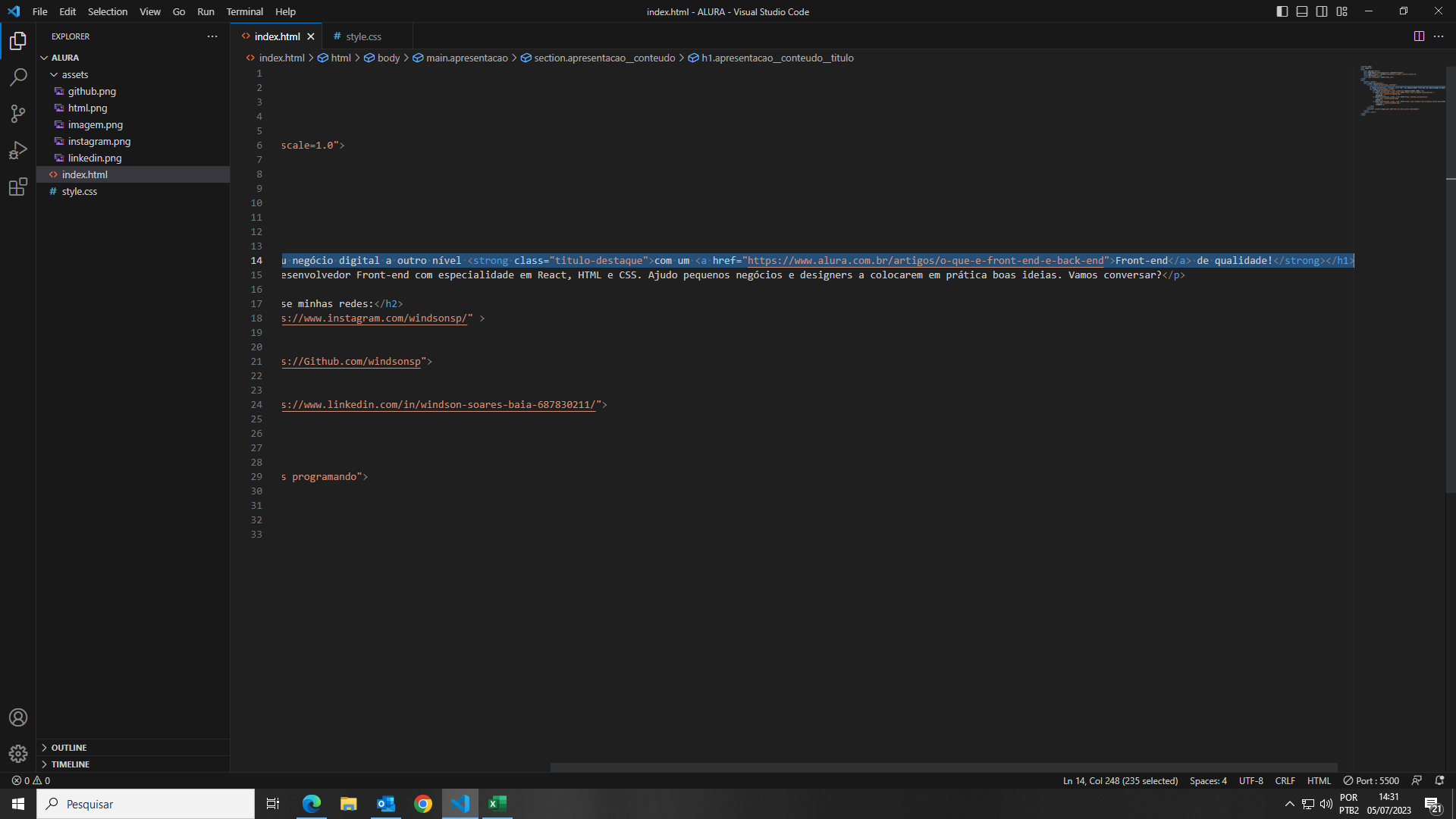
Este código eu incluo na parte do CSS? pois realmente a arte que ta formatado se manteve utilizando ele no CSS.
Olá Windson, tudo certo?
Nesse caso eu dei apenas um exemplo de como pode ser aplicado, pois não tenho acesso ao seu código, mas podemos tentar do seguinte modo:
.titulo-destaque a{
color: blue;
text-decoration: none;
}
.titulo-destaque {
color: red;
}
Neste caso podemos editar tanto o link acessando através do titulo-destaque a, ou podemos acessar somente o texto em volta, no meu caso obteve o seguinte resultado, lembrando que você pode alterar, no código acima apenas coloquei um exemplo depois basta colocar no seu CSS, mas lembrando que caso você seguiu as aulas a class titulo-destaque já existe e não é legal ter repetição de class, mas voce pode adicionar a titulo-destaque a{} para alterar a aparência do link.

Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!