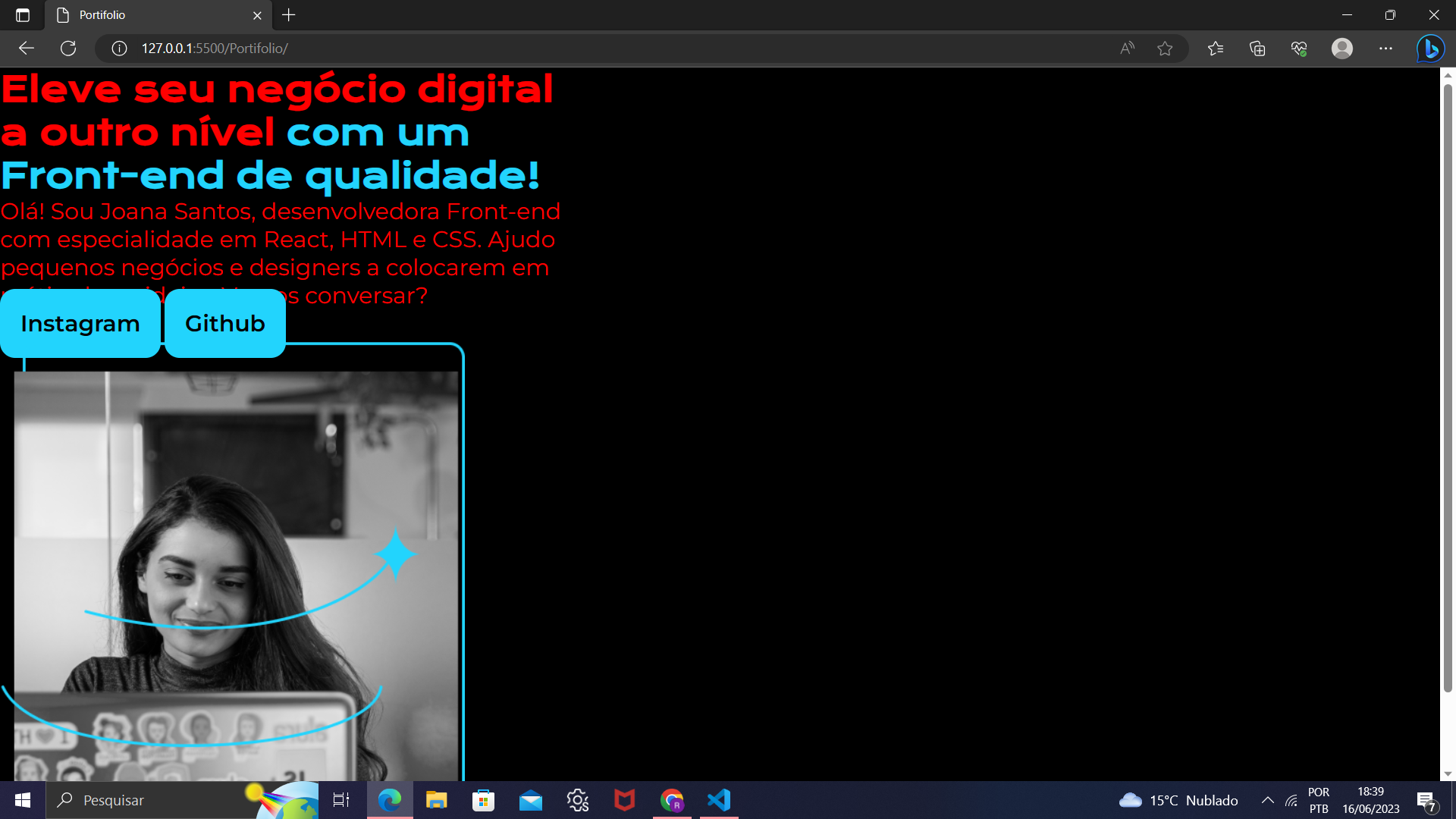
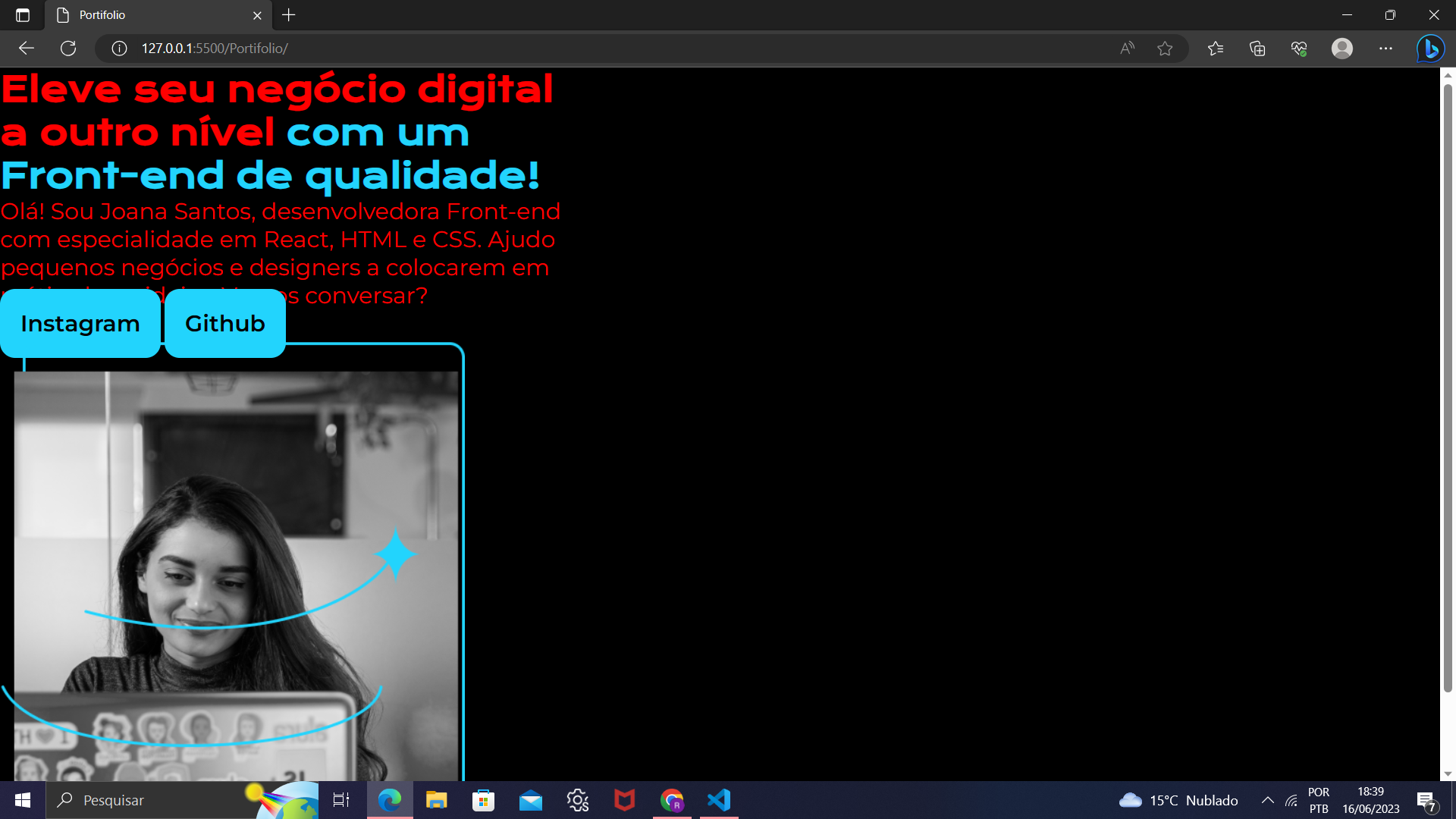
Eu fiz tudo que eles disseram e não foi

Eu fiz tudo que eles disseram e não foi

Oi, Richard!
Compartilha teu código completo aqui, pelo github ou pelo drive, pra gente conseguir te ajudar a encontrar o problema. :)
Style
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: red;
}
.titulo__destaque{
color:#22D4FD ;
}
.apresentacao {
margin: 40%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'krona one', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px;
text-decoration: none;
color: black;
font-family: 'Montserrat', sans-serif;
}
Html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class=”apresentacao”>
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong class="titulo__destaque"> com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentação__links">
<h2 class="apresentacao__links__subititulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/rafabellerini">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/guilermeonrails">Github</a>
</div>
</section>
<img src="Imagem.png" alt="Joana Santos Programando">
</main>
<footer></footer>
</body>
</html>
Oi, Richard!
Então, o principal problema aí é que na sua <main class="apresentacao"> as suas aspas estão como um caractere diferente, como se fosse um caractere especial. Aí o HTML e o CSS não estão considerando ele como uma classe. Por isso, o estilo aplicado a ele está sendo desconsiderado. Apaga essas aspas e digita de novo que vai resolver essa questão.
Além disso, eu achei outros três errinhos de digitação. Primeiro no HTML, quando você estabelece a classe "apresentaçãolinks", vocês esqueceu de colocar "apresentacao", sem os acentos.
O segundo foi que no HTML você escreveu a classe "apresentacaolinks_subtitulo" com um "i", ficou "apresentacao__links_subItitulo", diferente de como está no CSS, que está correto.
Por último, não sei se você fez de propósito, mas no seu CSS, quando você foi colocar o estilo da classe "apresentacaolinks" colocou um "flex-direction: column", um "align-items: center" e um "gap: 32px" que não estão no projeto original. Por isso, também, a sua página ficou um pouco diferente.
Ajeitando esses errinhos, seu código deve funcionar normalmente e ficar igual ao do projeto feito no curso.
Espero ter ajudado. :)