
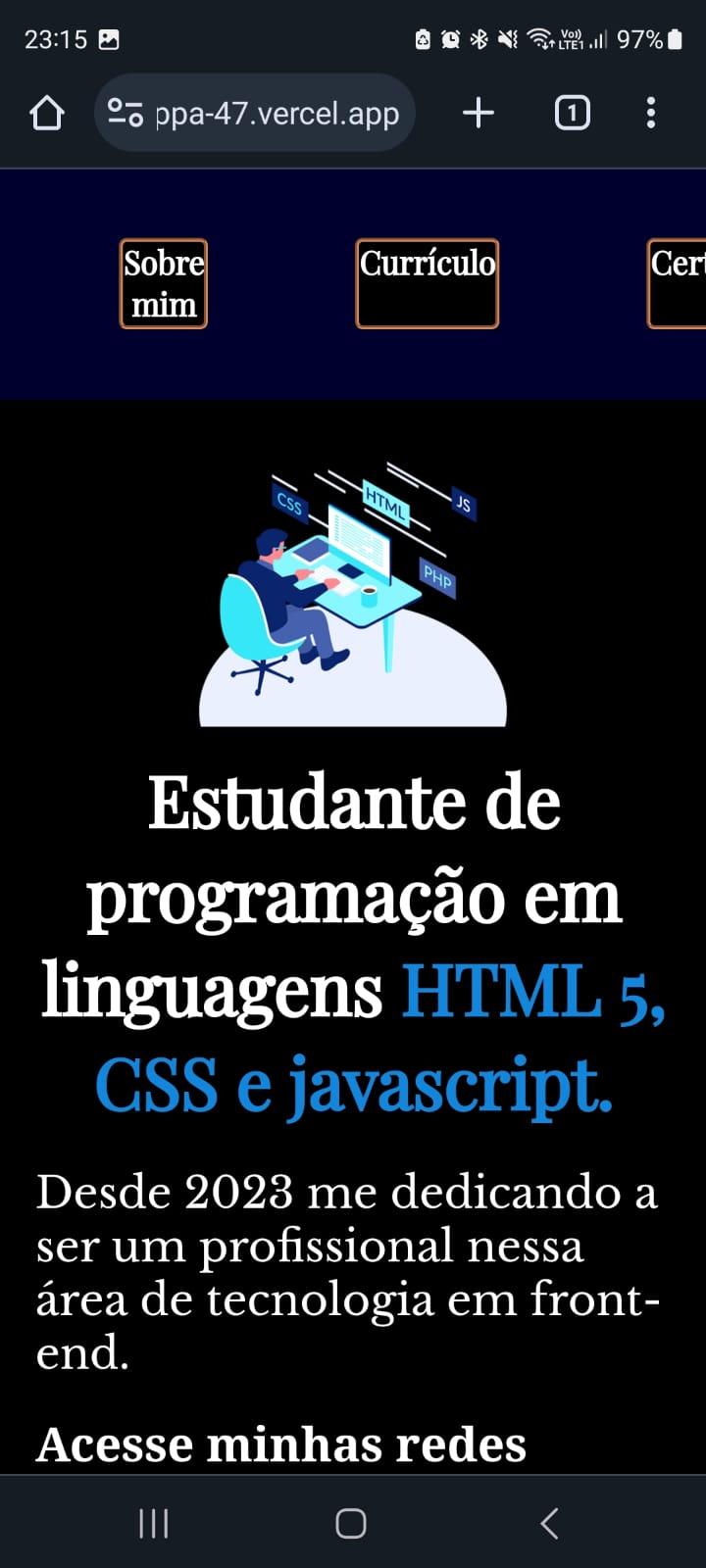
consegui fazer o upload do meu codigo como orientado em video mas, quando acesso no meu celular ele apresenta essa falha onde fica transbordando e não aparece o botão "HOME" e tanto o cabeçalho como o rodapé ficam imcompletos.
@import url('https://fonts.googleapis.com/css2?family=Lexend:wght@900&family=Libre+Baskerville&family=Pixelify+Sans&family=Playfair+Display&family=Roboto&family=Satisfy&display=swap'); { margin: 0% 0%; padding:0; } body{ / height: 100vh; */ box-sizing: border-box; width: 100%; padding: 0px; background-color: #000000; color: #FFFFFF; }
.destaque{ color: #1285DC; }
.cabecalho { padding: 2% 0% 0% 10%; background-color: #00002E; }
.cabecalho__menu { display: flex; gap: 75px;}
.cabecalho__links { background-color: #000000; border: 2px groove #D98752; font-family: 'Playfair Display', sans-serif;; width: 120px; text-align: center; border-radius: 4px; font-size: 1rem; font-weight: 650; text-decoration: none; color: #FFFFFF; }
.cabecalho__links:hover { background-color: #545454; border-radius: 10px; font-size: 1rem; }
.apresentacao{ padding: 5px 100px; background-color: #000000; display: flex; align-items: center; justify-content: space-between; }
.apresentacao__conteudo { width: 50%; display: flex; flex-direction: column; }
.apresentacao__titulo { font-size: 2.25rem; font-family: 'Playfair Display', serif;; text-align: center; }
.apresentacao__paragrafo { font-size: 1.375rem; font-family: 'Libre Baskerville', sans-serif;; text-align: left; }
.apresentacao__links { display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 7px; }
.apresetacao__subtitulo { font-family: 'Playfair Display' , serif;; font-weight: 400; text-align: center; }
.apresentacao__botao1 { background-color: #ffffff; border: 2px groove #FFFFFF; width: 50%; text-align: center; border-radius: 4px; font-size: 1.43rem; font-family: 'Satisfy', sans-serif;; text-decoration: none; color: #000000; }
.apresentacao__botao2 { background-color: #ffffff; border: 2px groove #000000; width: 50%; text-align: center; border-radius: 4px; font-size: 1.43rem; font-family: 'Kanit', sans-serif;; text-decoration: none; color: #000000 }
.apresentacao__botao3 { background-color: #ffffff; border: 2px groove #000000; width: 50%; text-align: center; border-radius: 4px; font-size: 1.43rem; font-family: 'Lexend' , sans-serif; text-decoration: none; color: #000000 }
.apresentacao__botao1:hover { background-color: #545454; border-radius: 10px; font-size: 1.43rem; }
.apresentacao__botao2:hover { background-color: #545454; border-radius: 10px; font-size: 1.43rem; }
.apresentacao__botao3:hover { background-color: #545454; border-radius: 10px; font-size: 1.43rem; }
.rodape { padding: 1%; background-color: #00002E; color: #FFFFFF; font-size: 1rem; font-family: 'Libre Baskerville', sans-serif;; text-align: center; } .img__index { width: 50%; }
.img__about { width: 50%; }
.img__curriculo { width: 50%; }
.img__icone { width: 20px; height: 23px; }
.apresentacao__botao__certificados { background-color: #ffffff; border: 2px groove #000000; width: 50%; text-align: center; border-radius: 9px; font-size: 1.25rem; font-family: 'Roboto', sans-serif;; text-decoration: none; color: #000000; }
.apresentacao__botao__certificados:hover { background-color: #545454; border-radius: 12px; font-size: 1.25rem; }
.img__certificado { width: 50%; }
@media (max-width: 1200px) { .cabecalho{ padding: 10%; } .cabecalho__menu { justify-content: center; } .apresentacao{ flex-direction: column-reverse; padding: 5%; } .apresentacao__conteudo{ width: auto; } .rodape { padding: auto; } .cabecalho { padding: auto; } }



