.lista__item {
font-size: 32px;
color: var(--branco-principal);
}
.rodape {
margin: 10em 0;
text-align: center;
}
.rodape__logo {
margin-bottom: 2em;
}
.rodape__lista {
margin-bottom: 2em;
}
.lista__link {
display: inline-block;
padding: 0 0.5em;
}
.lista__link a {
font-size: 16px;
color: var(--branco-principal);
text-decoration: none;
}
.rodape__texto {
font-size: 14px;
color: var(--cinza-secundario);
margin-bottom: 2em;
padding: 0 10em;
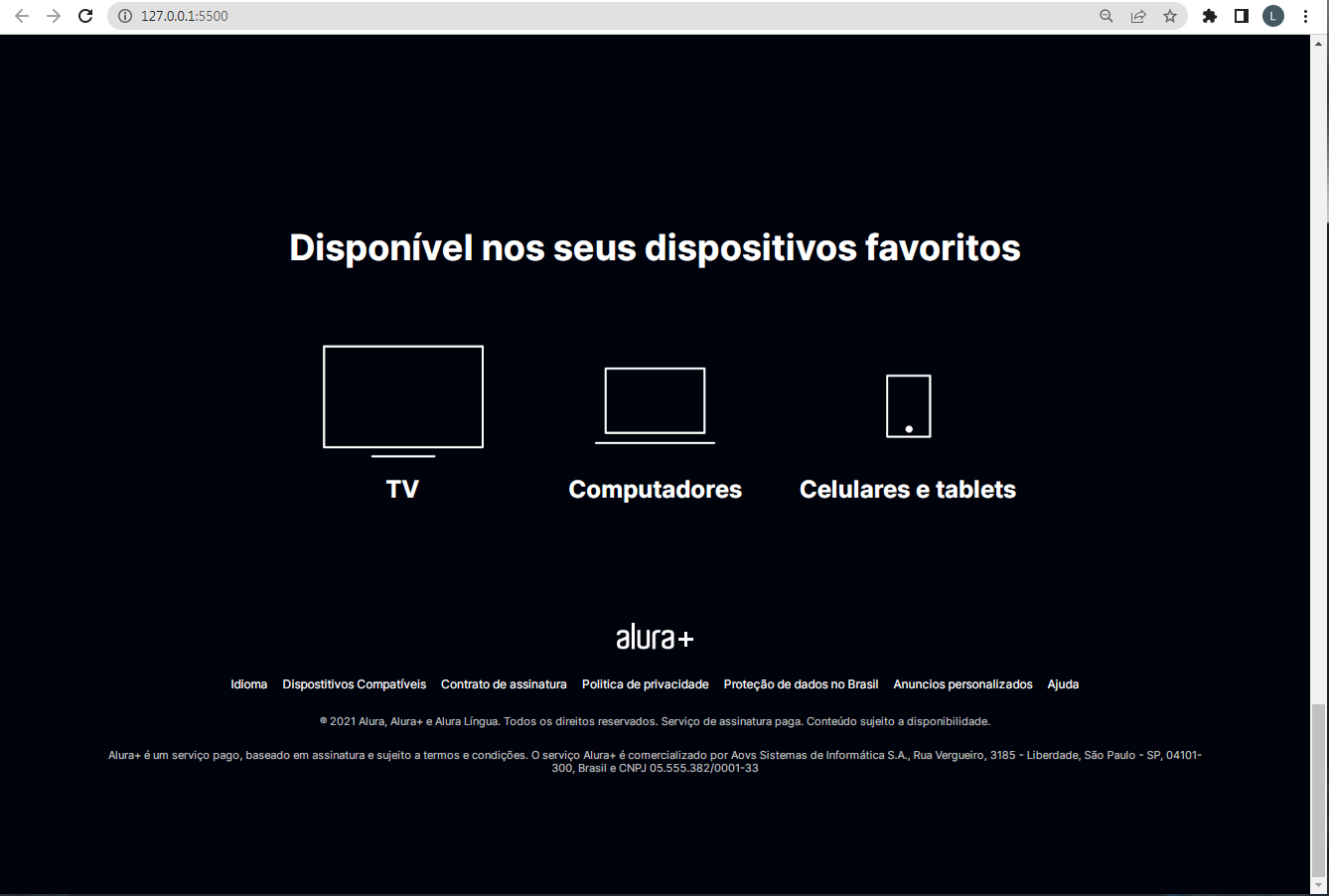
}O resultado ficou semelhante:
Gostaria de entender a vantagem, neste caso, de usar o display: flex, obrigado! :)





