Olá, tudo bem com você?
Peço desculpas pela demora em lhe responder.
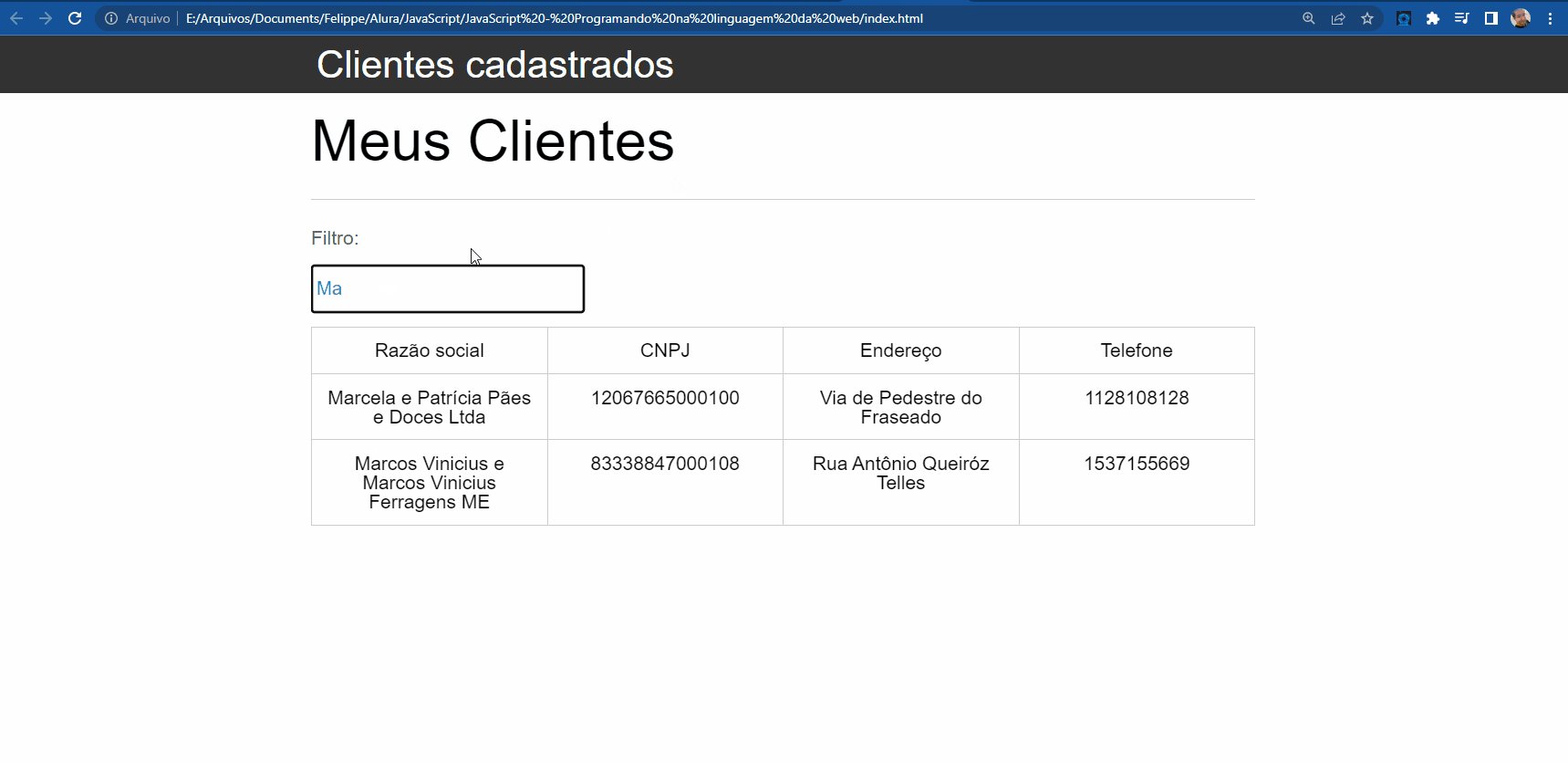
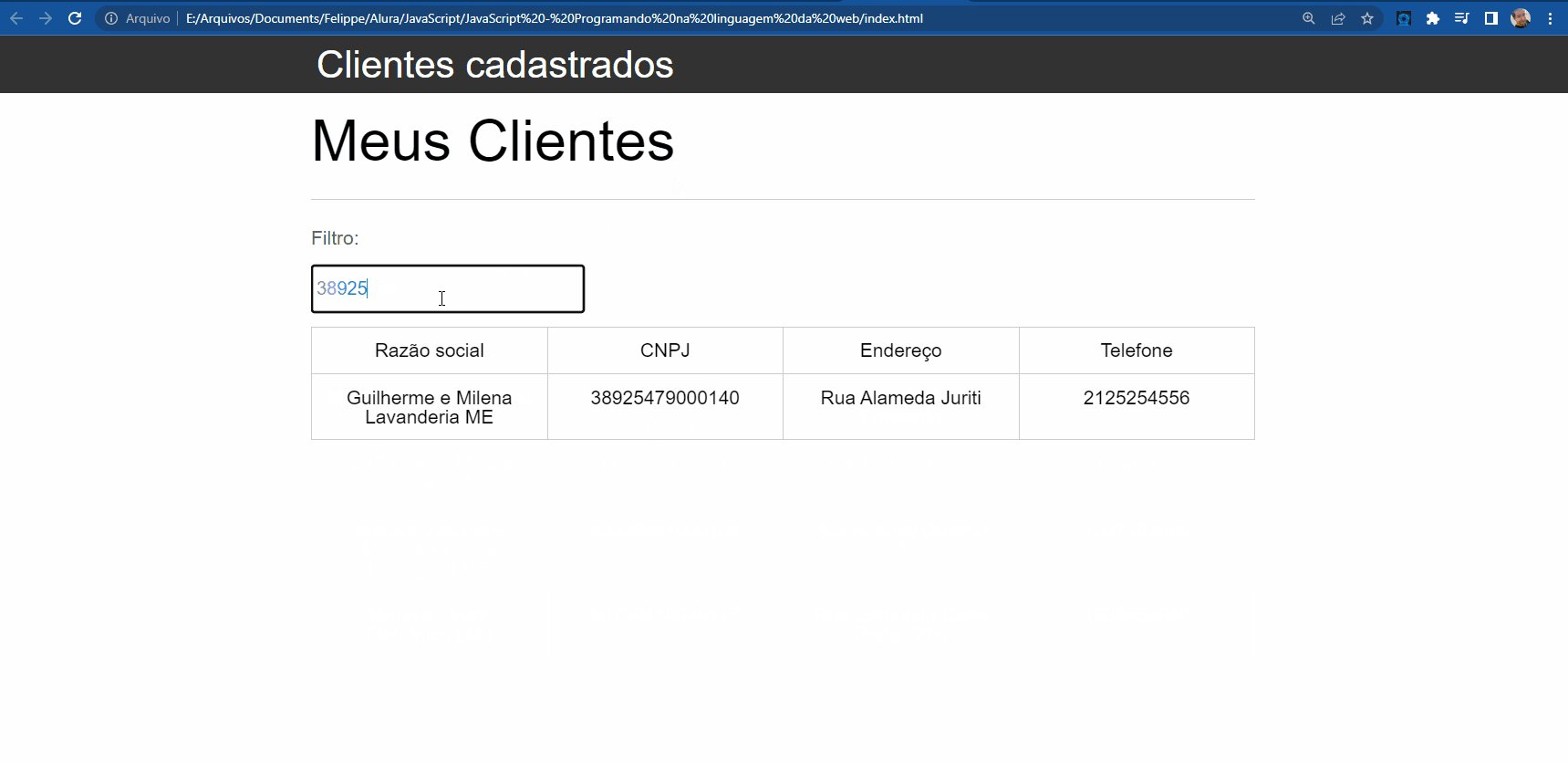
Para filtrarmos verificando duas ou mais células de uma linha, basta realizarmos a coleta dos valores das células de interesse, e após isso será necessário utilizar o operador lógico AND (&&) em conjunto com a estrutura condicional if. Dessa forma, será verificado se a expressão regular não corresponde a nenhum dos três campos (razaoSocial, endereco e cnpj) da tabela.
Se essa condição for verdadeira, o cliente é marcado como invisível. Caso contrário, se pelo menos um dos campos tiver uma correspondência positiva com a expressão regular, o paciente será apresentado.
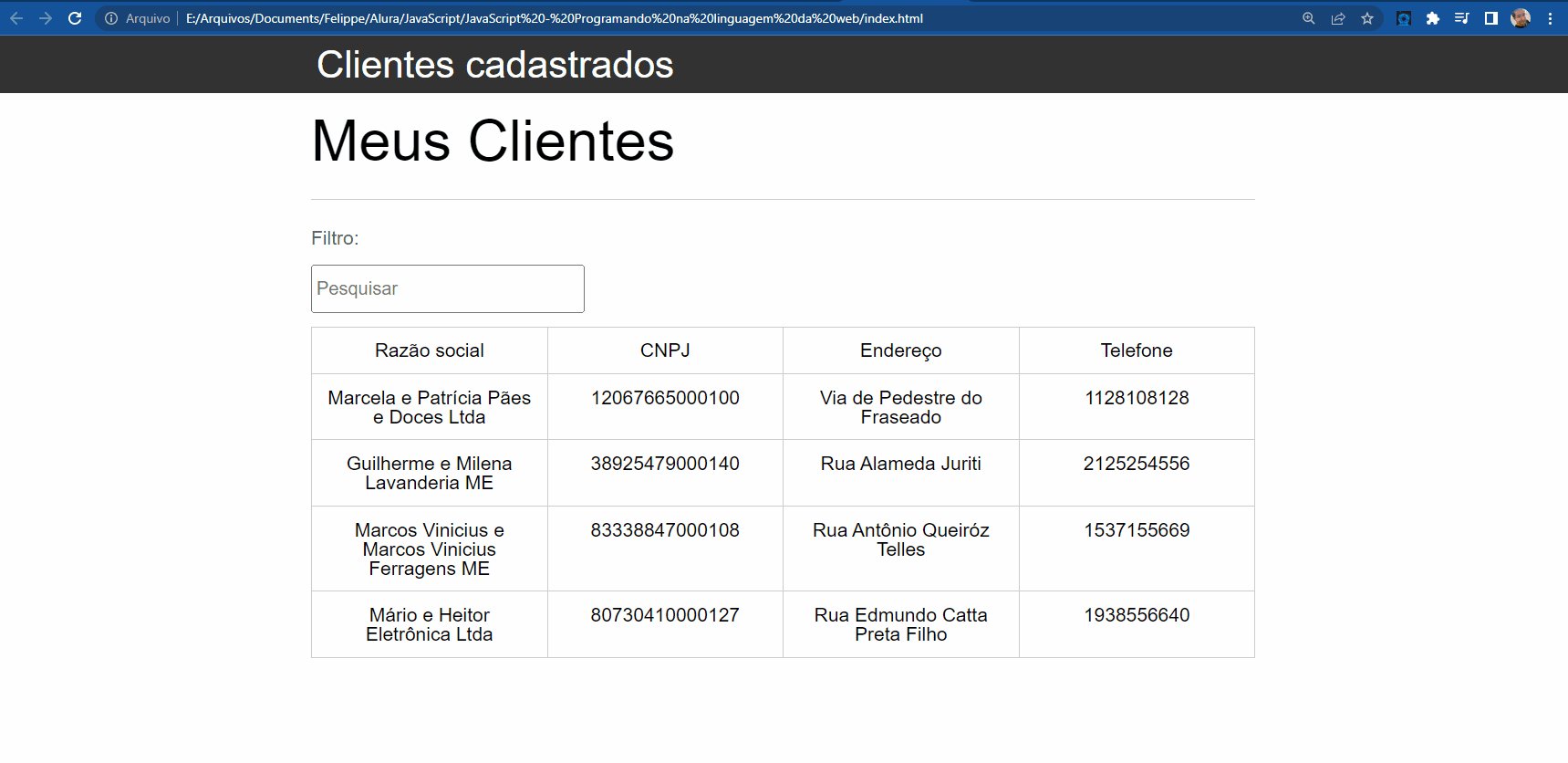
No arquivo JavaScript responsável pelo filtro, dentro do evento input, iremos realizar a coleta de todas as linhas da tabela (tr) e destas linhas coletarmos as informações das células Razao Social, Endereço e CNPJ.
var tdRazaoSocial = cliente.querySelector(".info-razaosocial");
var tdEndereco = cliente.querySelector(".info-endereco");
var tdCNPJ = cliente.querySelector(".info-cnpj");
Após a coleta, basta verificarmos se o valor informado no campo de pesquisa é diferente do valor presente em cada célula (td) caso seja, adicionamos a ela a classe CSS invisivel, ocultando assim o elemento. Com o uso do operador lógico AND (&&) podemos verificar múltiplas células.
// se nao for igual a razão social e nao for igual a endereço e não for igual a CNPJ adiciona a classe invisível
if (!expressao.test(razaoSocial) && !expressao.test(endereco) && !expressao.test(cnpj)) {
cliente.classList.add("invisivel");
} else {
cliente.classList.remove("invisivel");
}
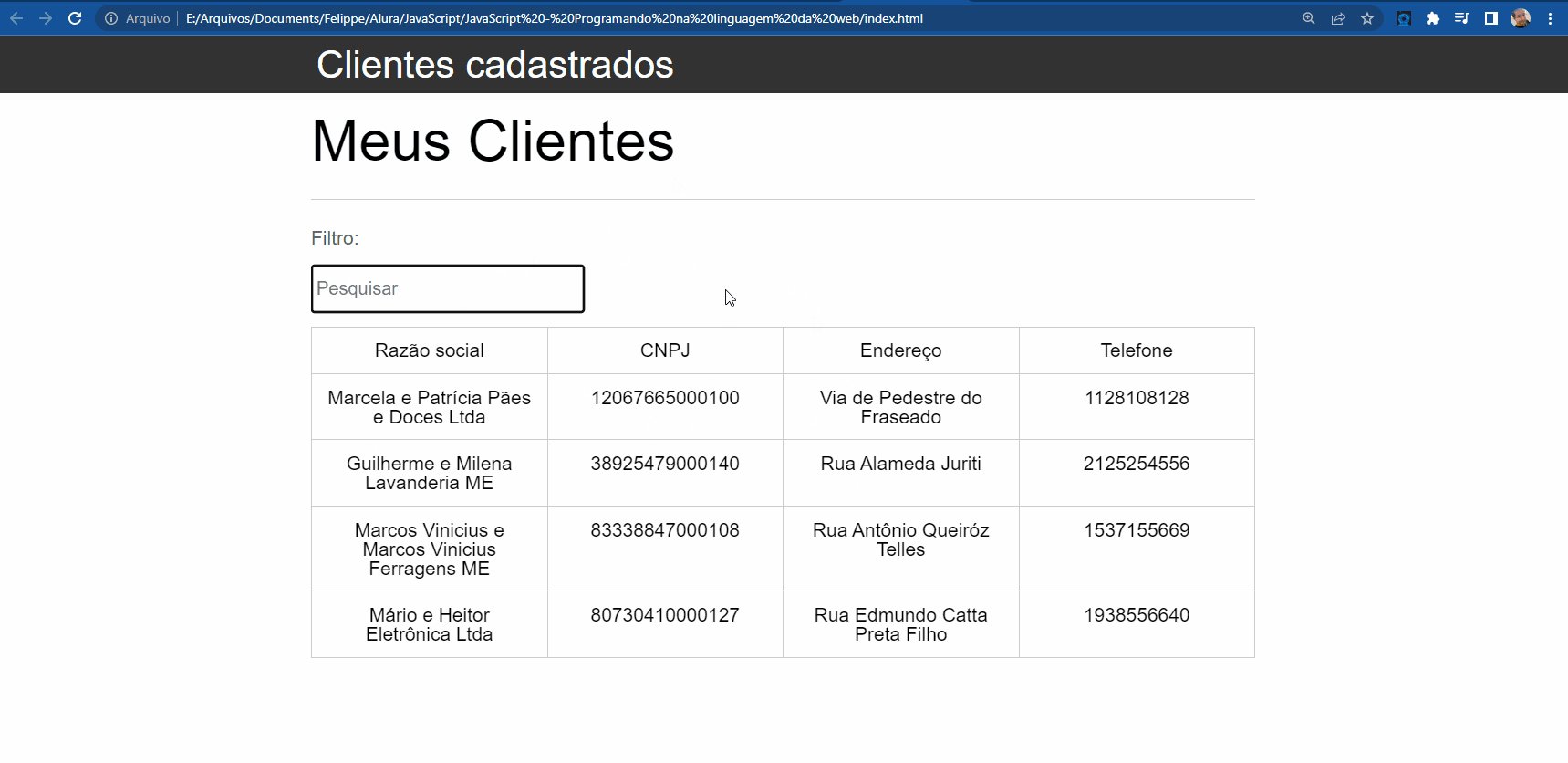
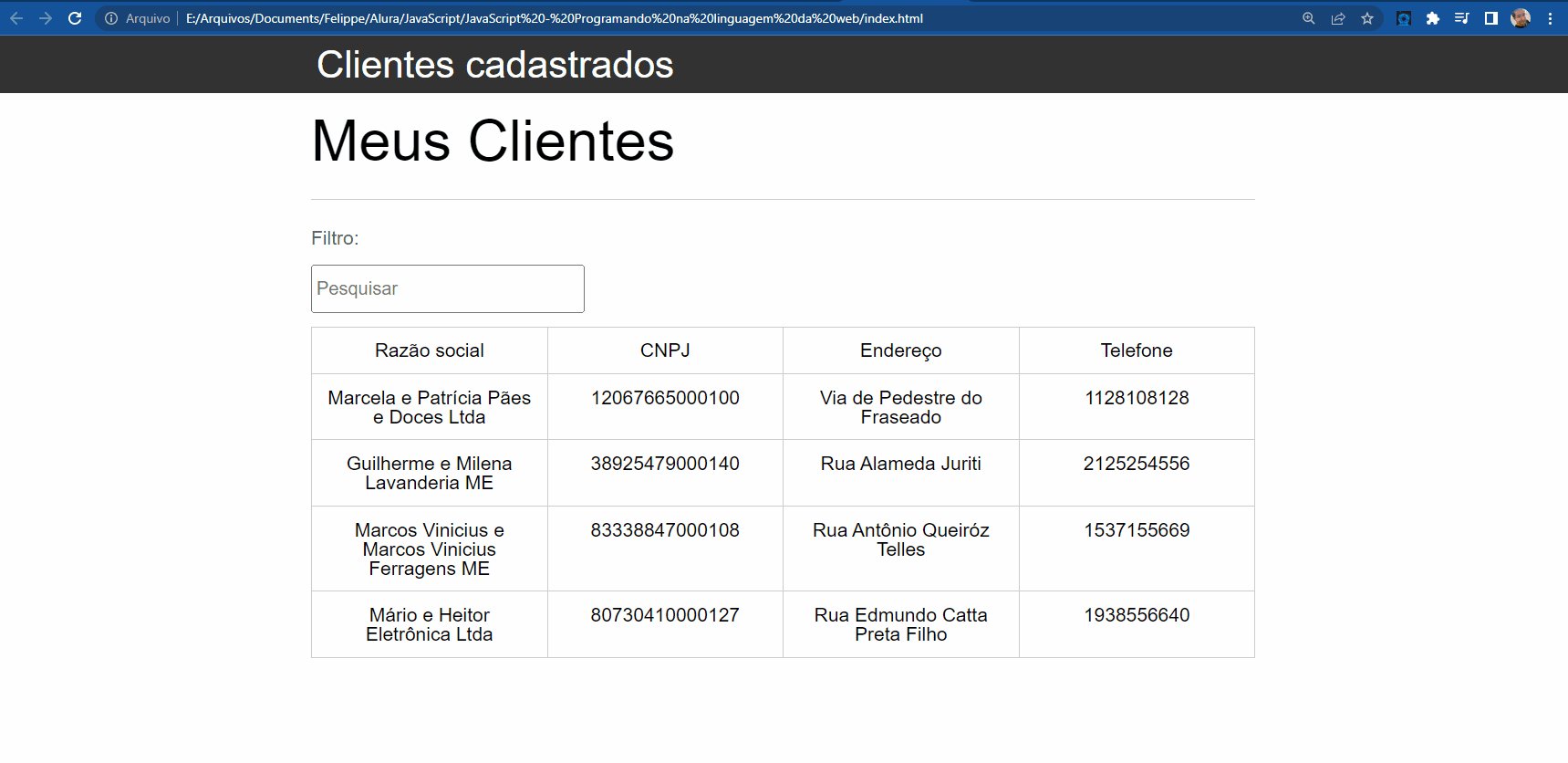
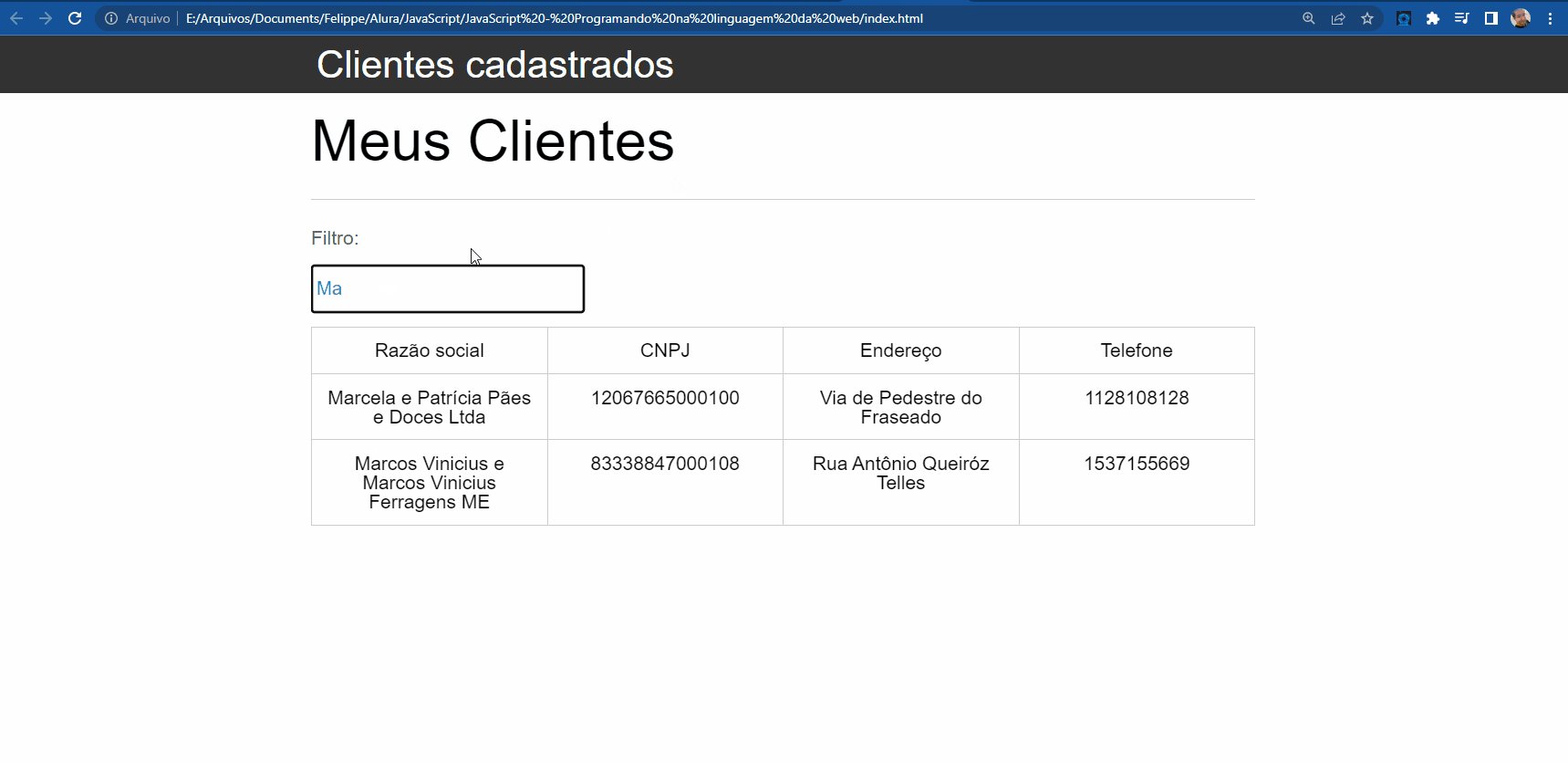
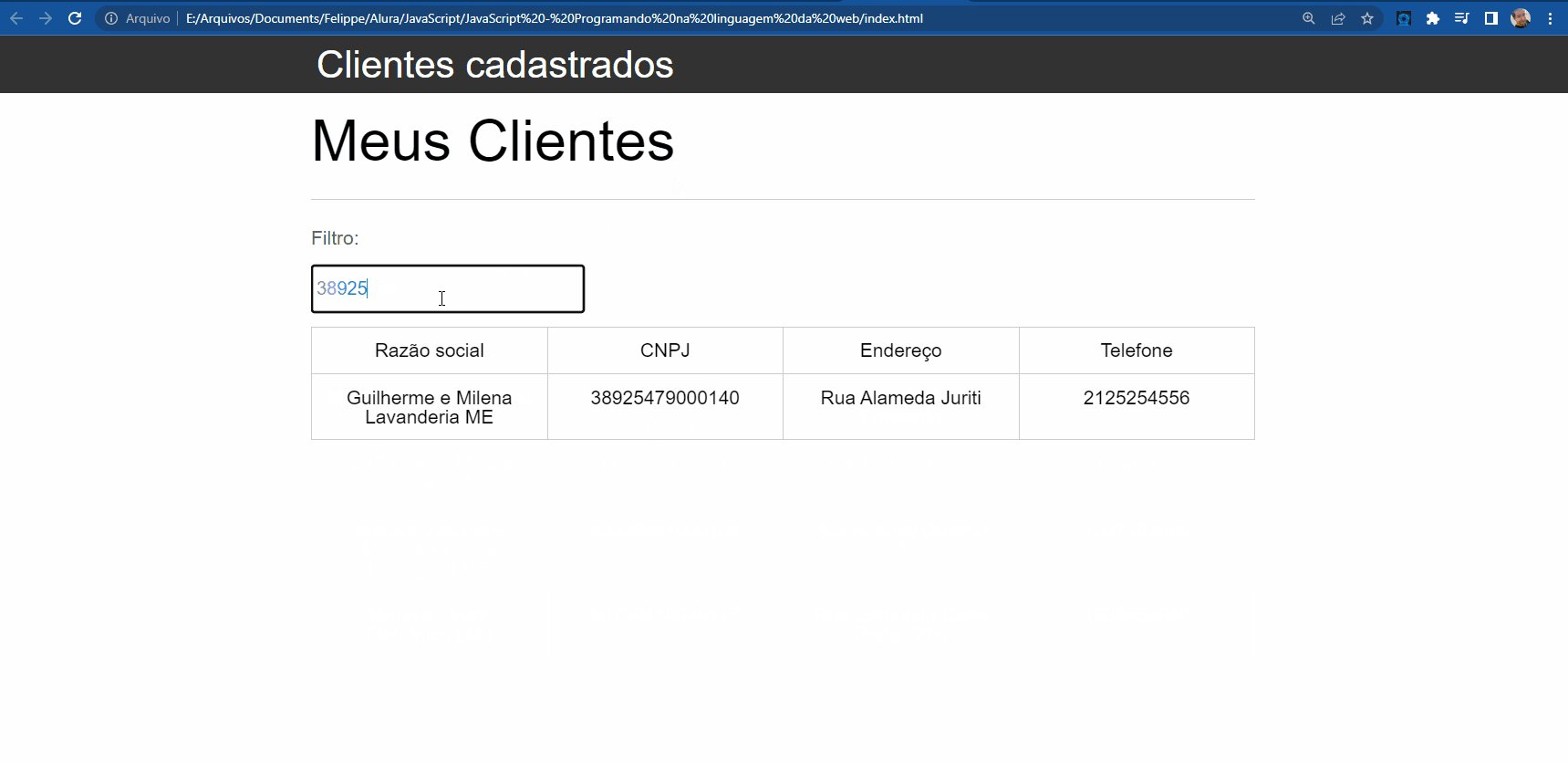
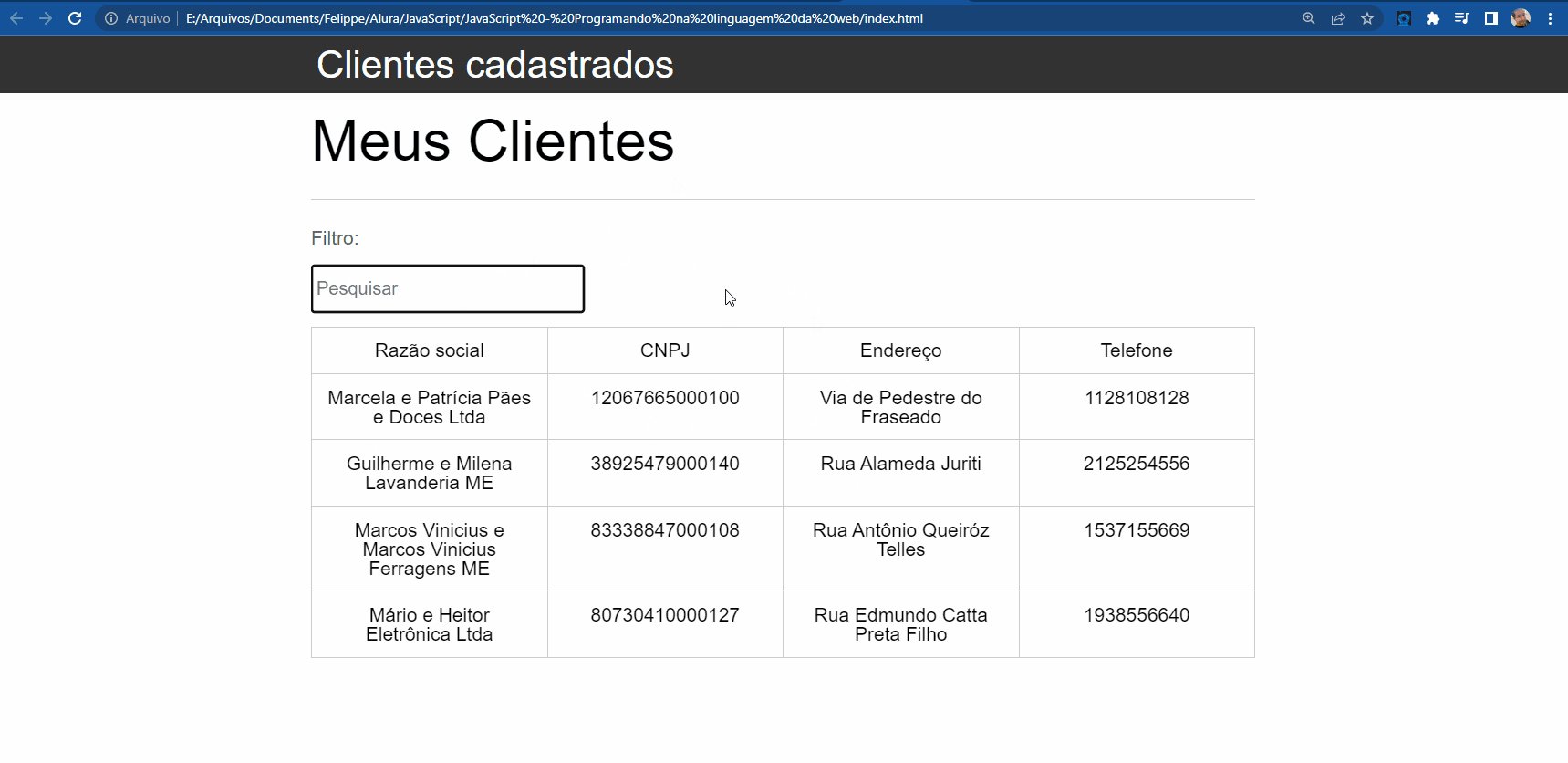
Assim, caso queira adicionar o filtro a novas células da linha, basta coletar seu conteúdo e adicionar na verificação se o conteúdo é diferente do conteúdo que foi digitado no campo de busca. O resultado é apresentado abaixo:

Deixo abaixo o código completo em JavaScript
var campoFiltro = document.querySelector("#filtrar-tabela");
campoFiltro.addEventListener("input", function() {
var clientes = document.querySelectorAll(".cliente");
if (this.value.length > 0) {
for (var i = 0; i < clientes.length; i++) {
var cliente = clientes[i];
var tdRazaoSocial = cliente.querySelector(".info-razaosocial");
var tdEndereco = cliente.querySelector(".info-endereco");
var tdCNPJ = cliente.querySelector(".info-cnpj");
var razaoSocial = tdRazaoSocial.textContent;
var endereco = tdEndereco.textContent;
var cnpj = tdCNPJ.textContent;
var expressao = new RegExp(this.value, "i");
// se nao for igual a razão social e nao for igual a endereço e não for igual a CNPJ adiciona a classe invisível
if (!expressao.test(razaoSocial) && !expressao.test(endereco) && !expressao.test(cnpj)) {
cliente.classList.add("invisivel");
} else {
cliente.classList.remove("invisivel");
}
}
} else {
for (var i = 0; i < clientes.length; i++) {
var cliente = clientes[i];
cliente.classList.remove("invisivel");
}
}
});
Espero ter lhe ajudado. Em caso de dúvidas estou à disposição.
Não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!