Sejam s está certo meu? Se não tem problema de ter colocado as imagens na mesma pasta do html e css?? Ficou assim!
Há como faço para visualizar todo código? Um atalho por favor! para não ter que corda.





Sejam s está certo meu? Se não tem problema de ter colocado as imagens na mesma pasta do html e css?? Ficou assim!
Há como faço para visualizar todo código? Um atalho por favor! para não ter que corda.





Olá Maria!
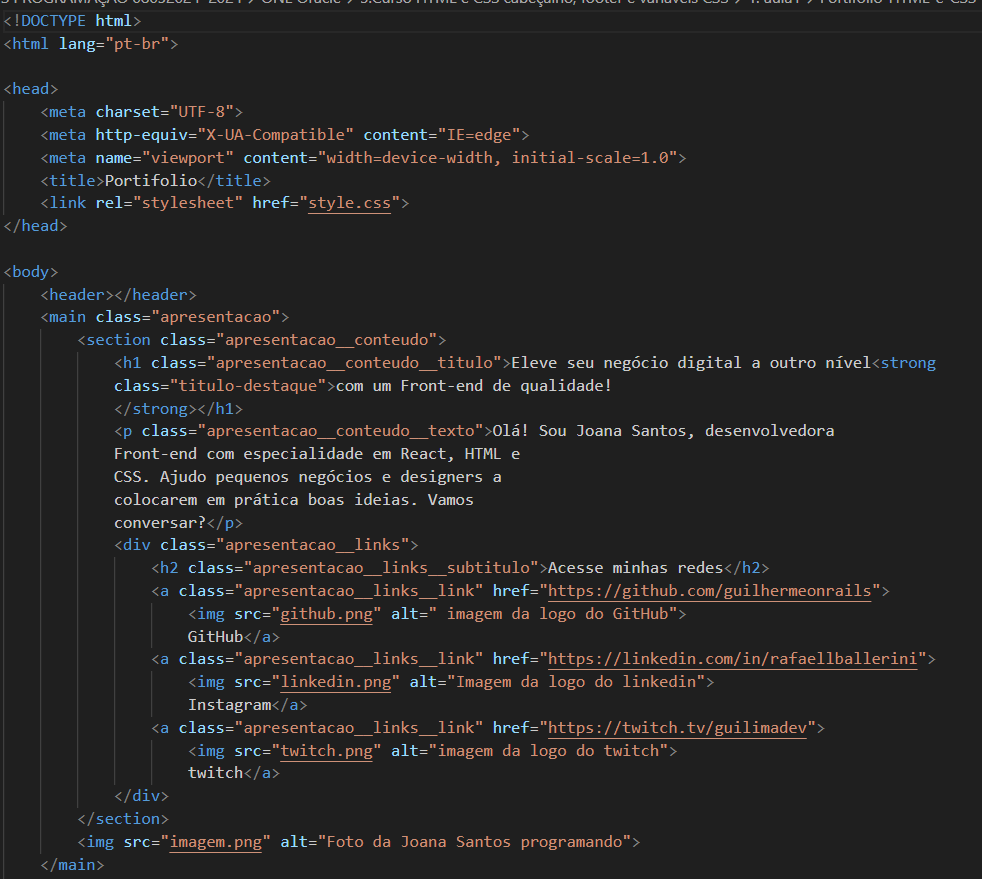
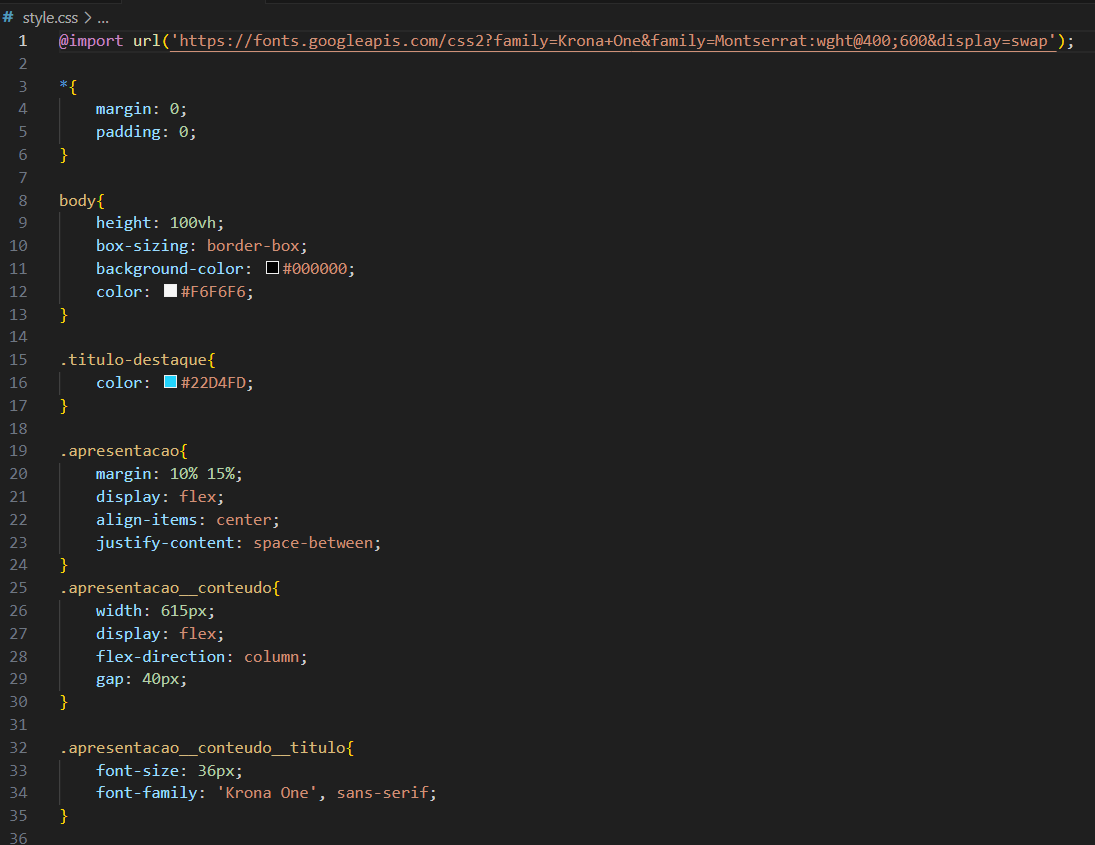
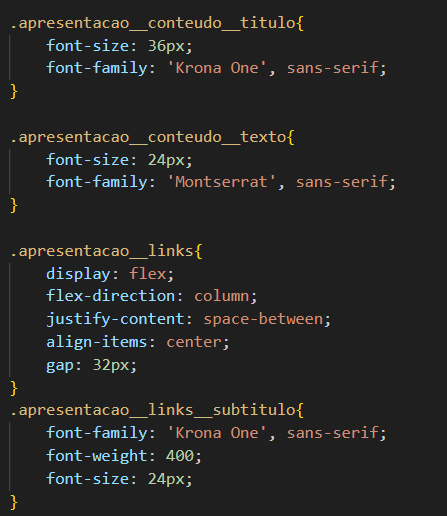
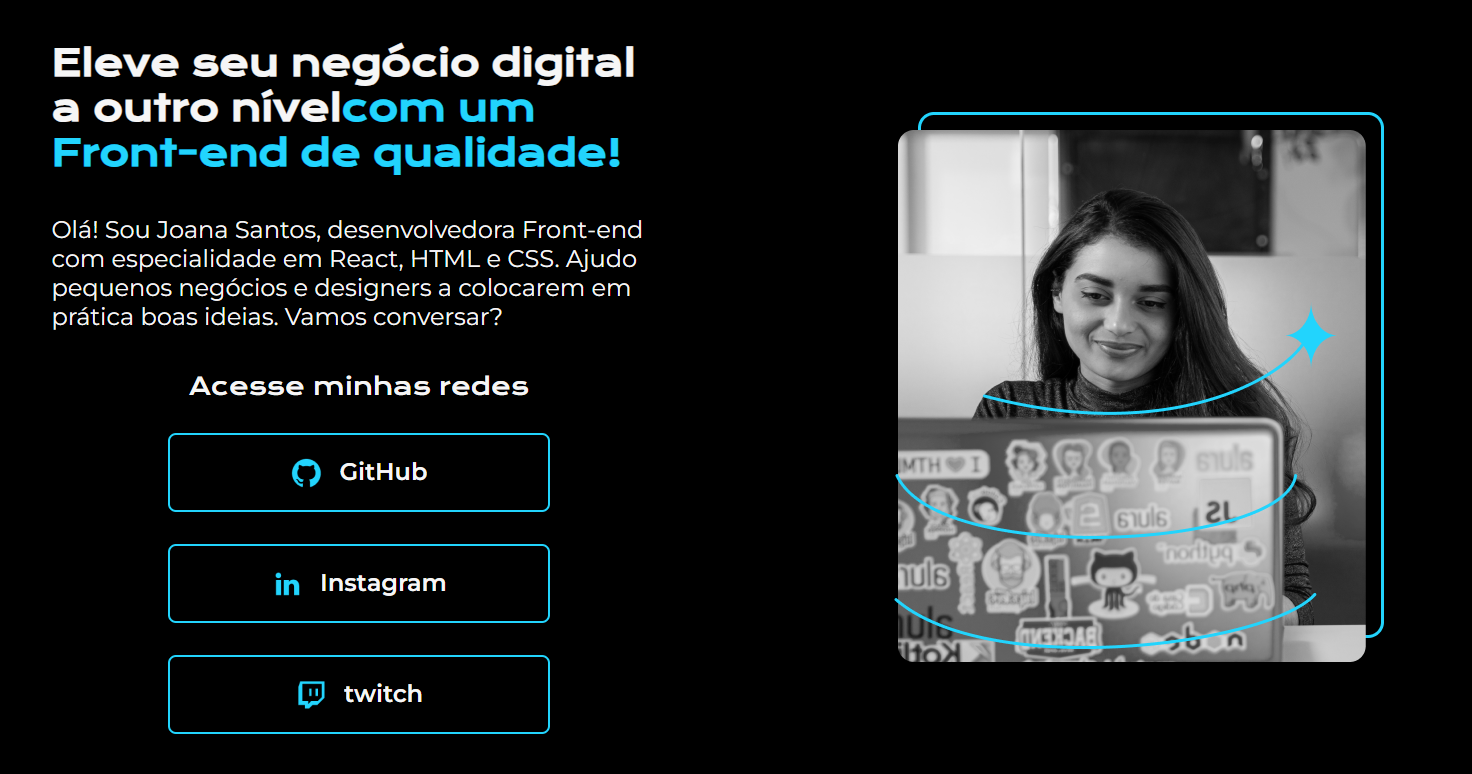
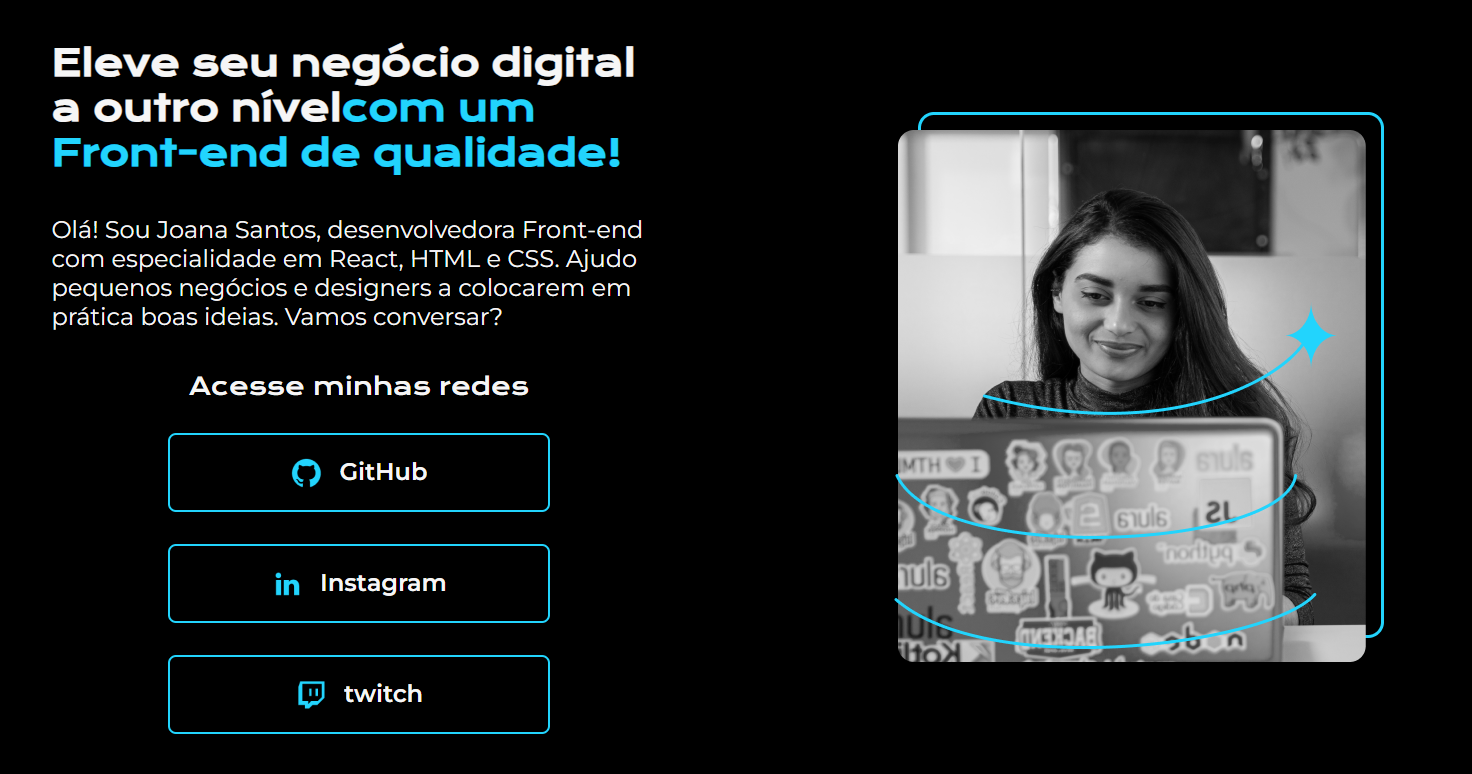
Seu código está ótimo, e ficou ótimo o resultado!
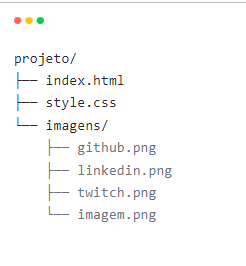
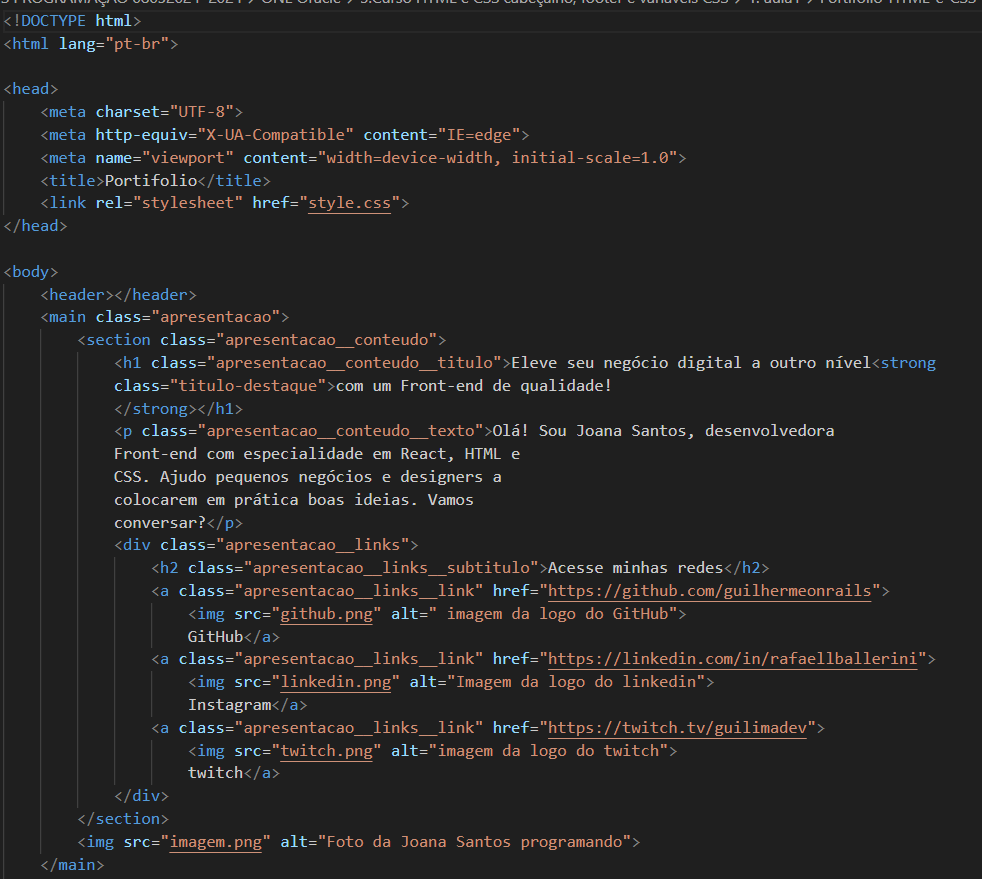
Quanto a sua primeira dúvida, não há problema em colocar as imagens na mesma pasta que os arquivos HTML e CSS. No entanto, uma boa prática é organizar seus arquivos em pastas separadas para facilitar a manutenção e a escalabilidade do projeto. Por exemplo:
projeto/
├── index.html
├── style.css
└── imagens/
├── github.png
├── linkedin.png
├── twitch.png
└── imagem.png
Quanto à sua segunda pergunta, você poderia reformulá-la? Quando menciona "visualizar todo o código", refere-se a diminuir a fonte, reduzir o zoom ou algo semelhante? Se sim, você pode usar "CTRL + (-)", pressionando as teclas CTRL e menos ou mais, para ajustar o zoom, por exemplo:

Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Obrigada Victor, era esse atalho mesmo que eu queria. Valeu mesmo! "CTRL + (-)", pressionando as teclas CTRL e menos ou mais, para ajustar o zoom
Obs: Enquanto a organização abaixo, já dei uma organizada, vou melhorar. Obrigada...