Infelizmente ficou a desejar a explicação do Pedro referente ao trecho de código abaixo:
function atualizaElemento(item) {
document.querySelector("[data-id='"+item.id+"']").innerHTML = item.quantidade
}Infelizmente ficou a desejar a explicação do Pedro referente ao trecho de código abaixo:
function atualizaElemento(item) {
document.querySelector("[data-id='"+item.id+"']").innerHTML = item.quantidade
}Na função criaElemento, existe uma linha que cria um dataset no elemento strong:
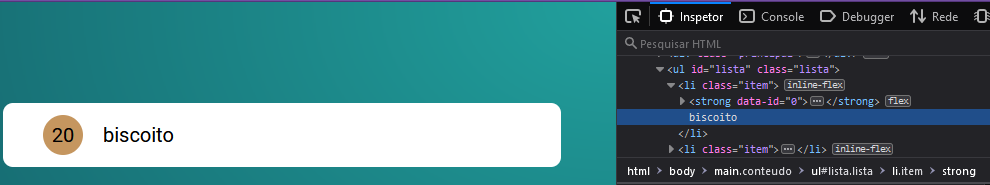
numeroItem.dataset.id = item.idO strong criado, olhando pelo inspetor:

O atributo innerHTML vai definir o valor que vai ficar dentro da tag strong, que é a quantidade. Então sempre que a função for chamada, ela vai alterar o valor que fica entre as tags strong
Lembrando que o parâmetro item passado na função é um objeto, que tem atributos, e a forma de acessar eles é usando o ponto final + nome do atributo
Olá, boa noite! Faltou você dizer qual foi de fato sua dúvida rs imagino que possa estar se confundindo com a sintaxe das aspas simples + aspas duplas, então vou explicá-la abaixo. Se não for isso dá um toque.
O query selector serve para selecionar um elemento com base em alguma coisa... essa coisa pode ser a classe do elemento, o ID, um atributo, etc. Nesse caso, foi utilizado o data-attribute do elemento para encontrá-lo. Para esse curso o data-attribute tem o nome de data-id, pois está armazenando o ID do item da lista. Ele tem o formato de data-id="0". Sendo que no lugar do 0, irá estar constando o ID referente ao respectivo item.
Então para selecionarmos um elemento no HTML que tenha essa propriedade, nós precisamos escrever isso dentro dos parênteses do querySelector.
document.querySelector(data-id="0")Porém, para que o querySelector entenda que é uma propriedade (e não um ID, classse, etc) o seletor deve vir entre colchetes, ficando:
document.querySelector([data-id="0"])Mas ainda está faltando um detalhe, o querySelector precisa receber uma string, então precisamos colocar as coisas entre aspas:
document.querySelector("[data-id="0"]")E é ai que vem o problema, como tem mais de duas aspas, o JS não sabe onde começa e onde termina cada uma delas. Pra resolver isso, utilizamos as aspas simples, para fazer com que ele não tente ler aquelas aspas duplas que são da propriedade do data-attribute:
document.querySelector("[data-id='"0"']")Agora só falta uma última coisa. Para deixar o código dinâmico, ao invés de passar o valor do ID ali, vamos passar a variável item.id que tem o valor do ID que estamos procurando armazenada. Para isso precisaremos utilizar o sinal de + para concaternar as strings:
document.querySelector("[data-id='"+item.id+"']")Espero que tenha ficado mais claro! Abç.