Após implementar as alterações da aula 03 Usando Provider parte 02 adiciona meu app apresentou o seguinte erro:
FAILURE: Build failed with an exception.
* Where:
Script '/opt/flutter/packages/flutter_tools/gradle/flutter.gradle' line: 1156
* What went wrong:
Execution failed for task ':app:compileFlutterBuildDebug'.
> Process 'command '/opt/flutter/bin/flutter'' finished with non-zero exit value 1
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 26s
Exception: Gradle task assembleDebug failed with exit code 1
Exited
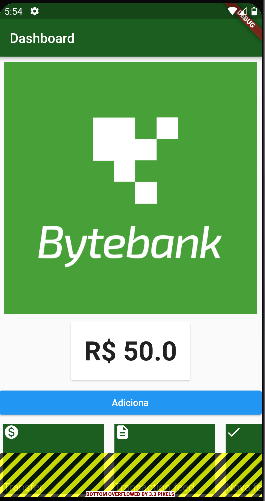
Eu fiz a implementação na versão do curso após o crashAnalytics com Firebase. Nela o dashboard está um pouco diferente do apresentado neste treinamento. Não sei porque não deram continuidade na versão com o crashAnalytics.
Código do Dashboard com a implementação do Saldo e o botão Adiciona
class Dashboard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dashboard'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.asset('images/bytebank_logo.png'),
),
Container(
child: ListView(children: <Widget>[
Align(
alignment: Alignment.topCenter,
child: SaldoCard(),
),
Consumer<Saldo>(builder: (context, saldo, child) {
return ElevatedButton(
child: Text('Adiciona'),
onPressed: () {
saldo.adiciona(10);
});
})
])),
Container(
height: 120,
child:
ListView(scrollDirection: Axis.horizontal, children: <Widget>[
_FeatureItem('Transfer', Icons.monetization_on, onClick: () {
_showContactsList(context);
}),
_FeatureItem('Transaction feed', Icons.description,
onClick: () => _showTransactionFeed(context)),
_FeatureItem('Nova feature', Icons.done, onClick: () {
print('press New feature');
})
]),
),
],
));Alguém tem ideia do que eu devo fazer para corrigir este erro?