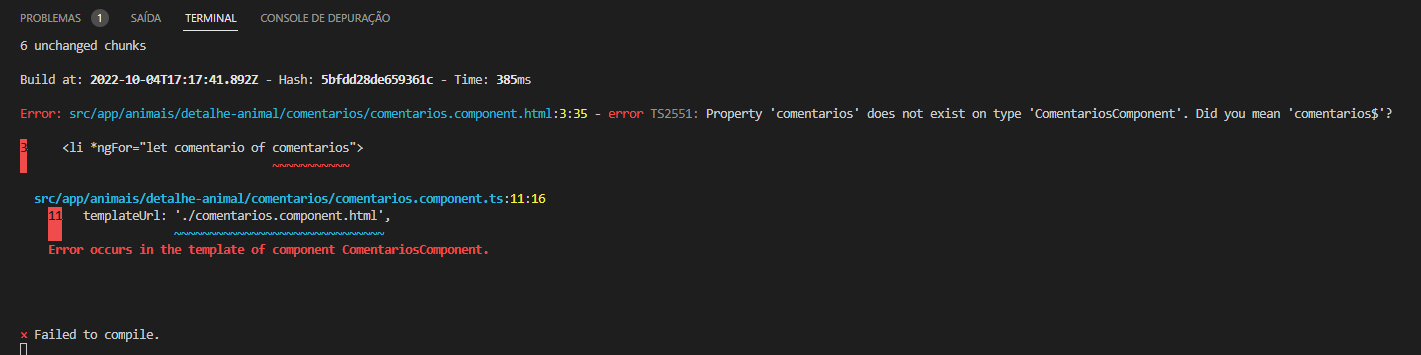
A variável "comentarios" não é reconhecida no HTML.
<div *ngIf="comentarios$ | async comentarios">
<ul class="list-unstyled comentario-list">
<li *ngFor="let comentario of comentarios">
<p class="text-dark font-weigth-bold mr-1">{{ comentario.userName }}</p>
<em>{{ comentario.date | date:"dd/MM/yyyy HH:mm" }}</em>
<p class="break-wrod mb-2">{{ comentario.text }}</p>
</li>
</ul>
<div class="mt-4">
<form [formGroup]="comentarioForm" (submit)="gravar()">
<div class="input-group">
<textarea class="form-control" formControlName="comentario"></textarea>
</div>
<div class="input-group-append">
<button [disabled]="comentarioForm.invalid" class="btn btn-primary pull-left">Publicar</button>
</div>
<app-mensagem mensagem="Tamanho máximo de 300 carateres" *ngIf="!!comentarioForm.get('comentario')?.errors?.['maxLength']">
</app-mensagem>
</form>
</div>
</div>Erro:

import { switchMap, tap } from 'rxjs/operators';
import { ComentariosService } from './comentarios.service';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { Observable } from 'rxjs';
import { Component, Input, OnInit } from '@angular/core';
import { Comentarios } from './comentarios';
@Component({
selector: 'app-comentarios',
templateUrl: './comentarios.component.html',
styleUrls: ['./comentarios.component.css']
})
export class ComentariosComponent implements OnInit {
@Input() id!: number;
comentarios$!: Observable<Comentarios>;
comentarioForm!: FormGroup;
constructor(
private comentarioService: ComentariosService,
private formBuilder: FormBuilder
) { }
ngOnInit(): void {
this.comentarios$ = this.comentarioService.buscaComentario(this.id);
this.comentarioForm = this.formBuilder.group({
comentario: ['', Validators.maxLength(300)]
})
}
gravar(): void {
const comentario = this.comentarioForm.get('comentario')?.value ?? '';
this.comentarios$ = this.comentarioService.incluiComentario(this.id, comentario)
.pipe(
switchMap(()=> this.comentarioService.buscaComentario(this.id)),
tap(()=> this.comentarioForm.reset())
);
}
}

