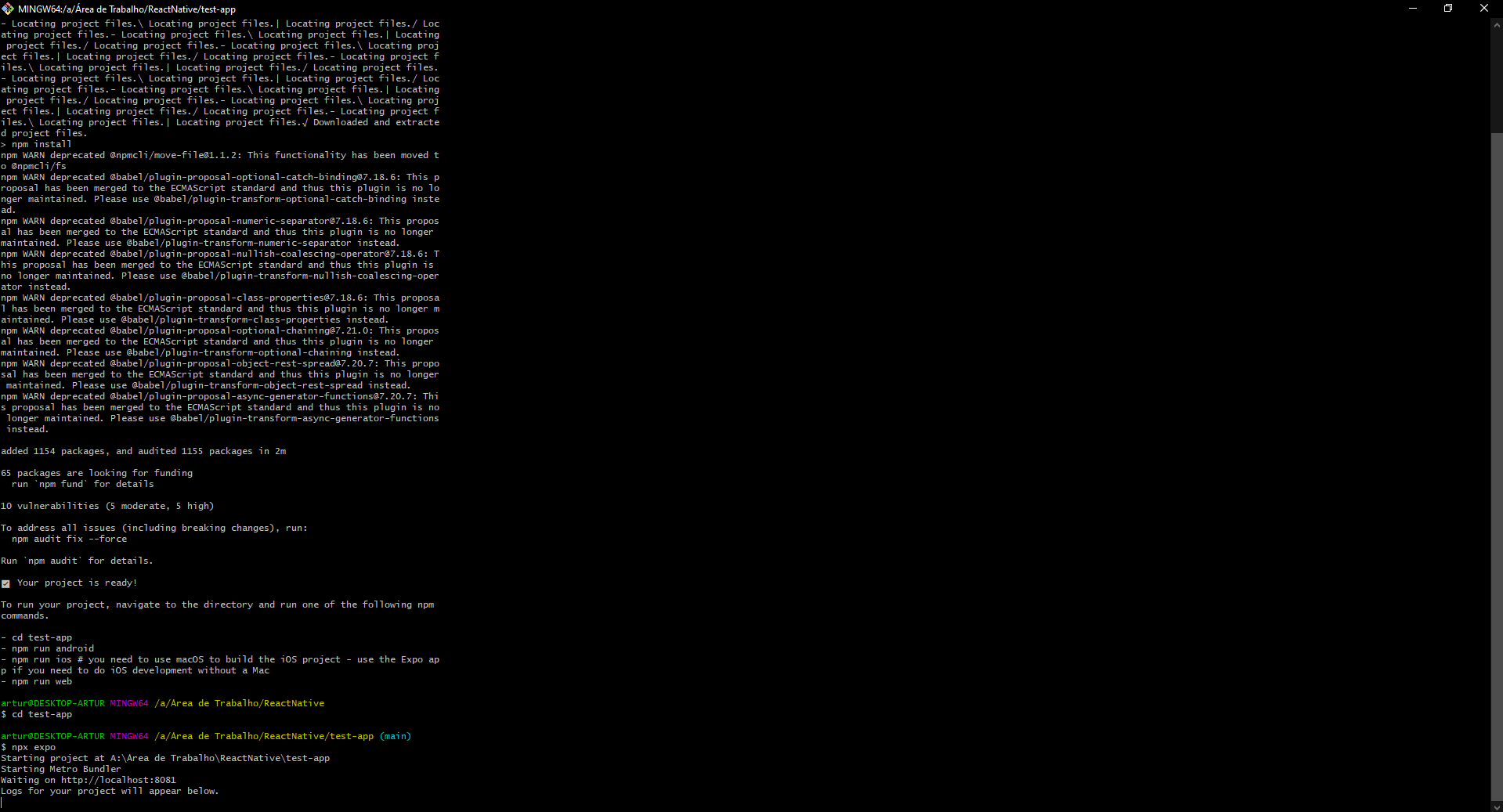
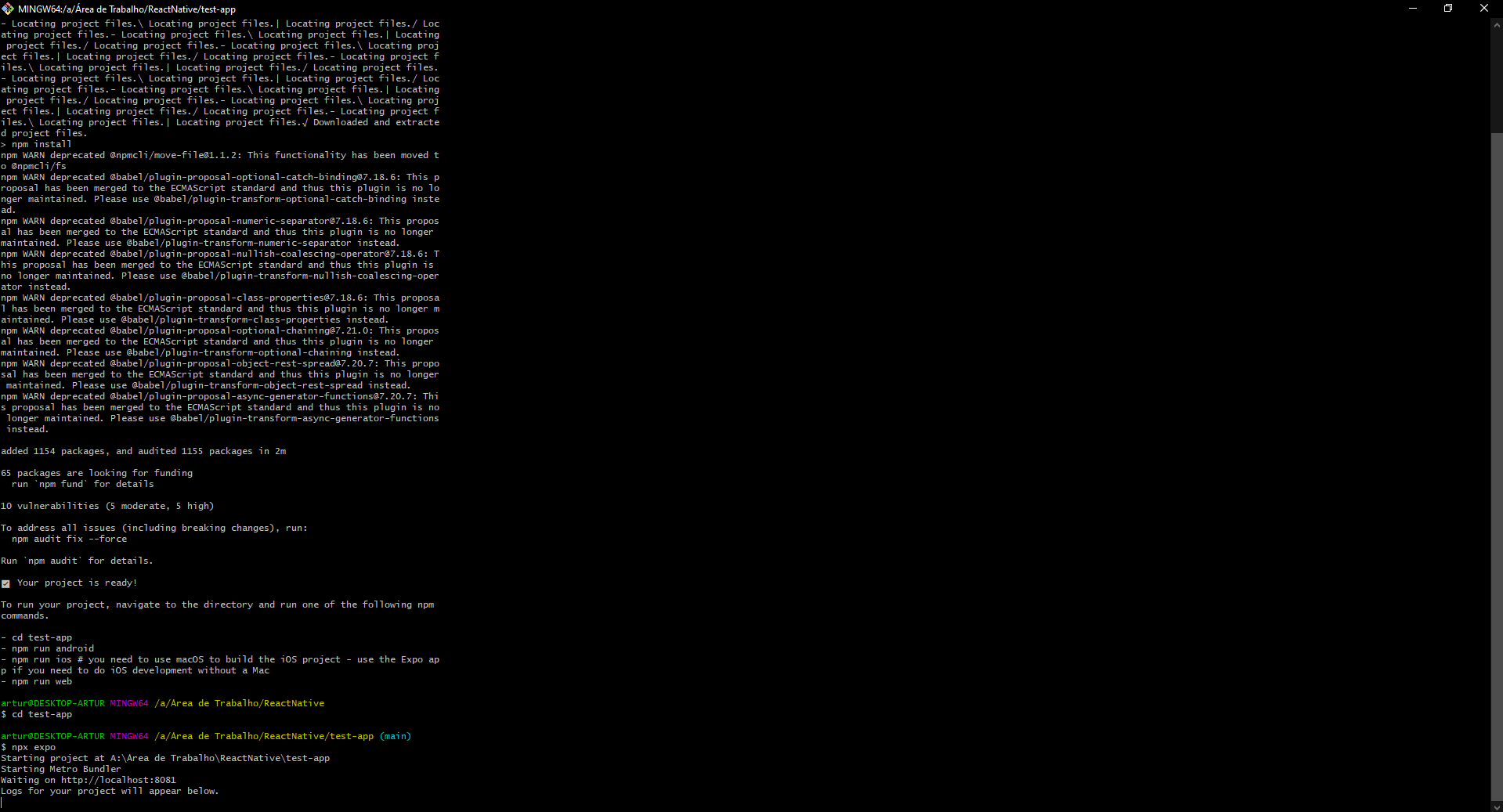
Estou tendo dificuldades para executar o Expo com sucesso. Executo os comandos nesta ordem: npx create-expo-app --template cd test-app npx expo
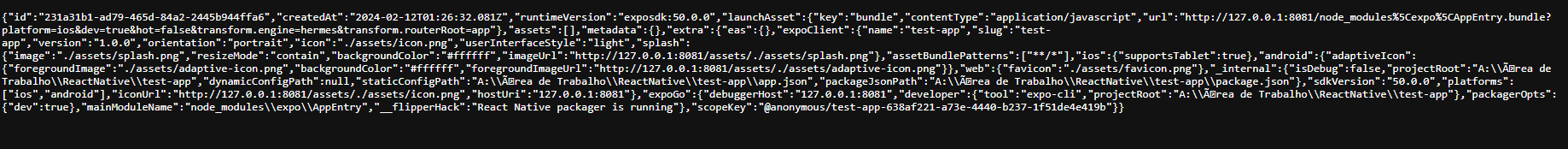
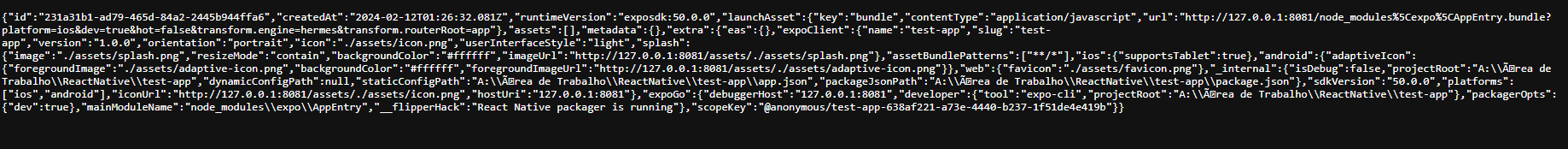
Entretanto, quando acesso o localhost:8081, aparece somente um Json


Estou tendo dificuldades para executar o Expo com sucesso. Executo os comandos nesta ordem: npx create-expo-app --template cd test-app npx expo
Entretanto, quando acesso o localhost:8081, aparece somente um Json


Olá, Artur!
Pelo que você descreveu e pelas imagens fornecidas, parece que você está tentando iniciar o projeto Expo corretamente, mas está encontrando um comportamento inesperado ao acessar o localhost:8081. O Expo geralmente roda seu servidor de desenvolvimento na porta 19000 ou 19002, e não na porta 8081. A porta 8081 é comumente usada pelo Metro Bundler do React Native.
Quando você vê um JSON ao acessar uma porta específica no navegador, isso geralmente indica que você está acessando o endpoint do Metro Bundler ou do servidor de desenvolvimento do Expo, que fornece informações sobre o pacote do aplicativo, e não a interface do usuário do aplicativo em si.
Para tentar resolver seu problema, siga estas etapas:
Certifique-se de que você está executando o comando expo start (ou npx expo start) na pasta do seu projeto para iniciar o servidor de desenvolvimento do Expo.
Após executar o comando, uma nova aba deve abrir no seu navegador padrão com o endereço http://localhost:19002 ou similar. Este é o painel de controle do Expo, onde você pode ver o QR code para abrir o aplicativo no seu dispositivo móvel através do aplicativo Expo Go, ou opções para executar em um emulador/simulador.
Se você quiser visualizar o aplicativo no navegador, você pode clicar na opção "Run in web browser" no painel de controle do Expo.
Se você continuar enfrentando problemas, pode ser útil verificar se há algum outro serviço rodando na porta 8081 que possa estar causando conflito. Você também pode tentar limpar o cache do Metro Bundler com o comando expo start -c.
Espero que essas dicas ajudem a resolver o problema e que você consiga executar seu projeto Expo com sucesso. Qualquer dúvida manda aqui. Bons estudos!
Obrigado! Li a documentação novamente, com calma e executei os passos:
E funcionou, mas ainda rodando na porta 8081.