Boa tarde, finalizei o curso e resolvi por fim trocar a listview usada por um recyclerview.
Montei o adapter certinho, fiz o viewholder e populei a tela tudo certo... porém quando scrollo a tela, ele muda a formatação do layout.
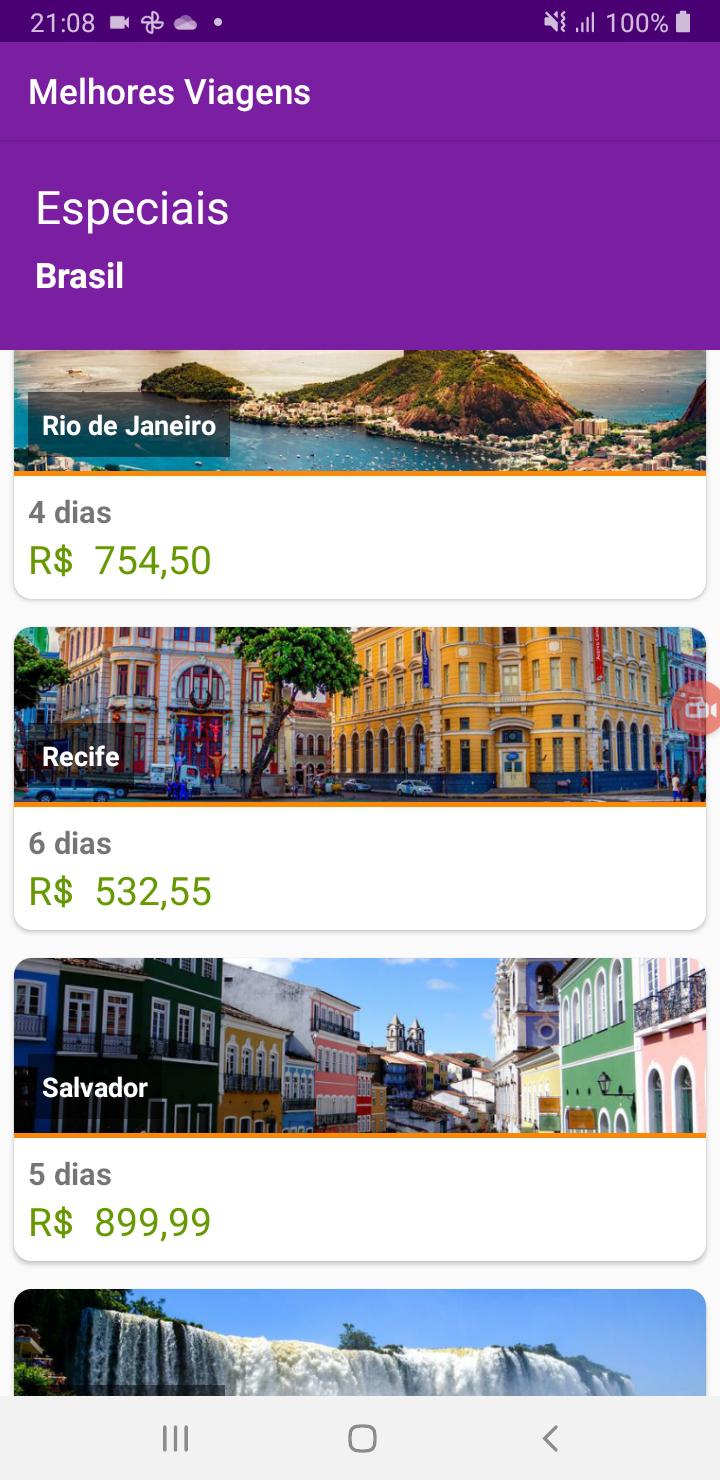
inicialmente o primeiro start do app fica assim:

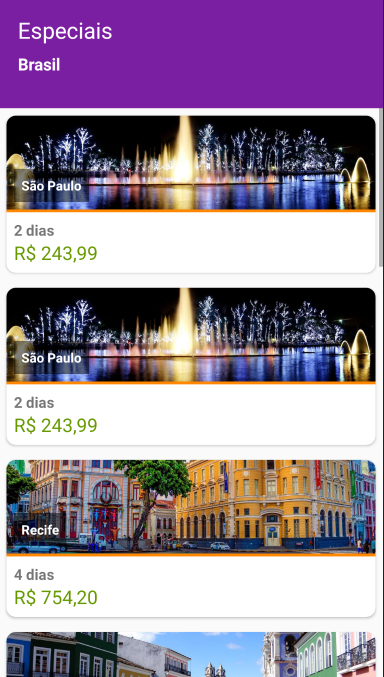
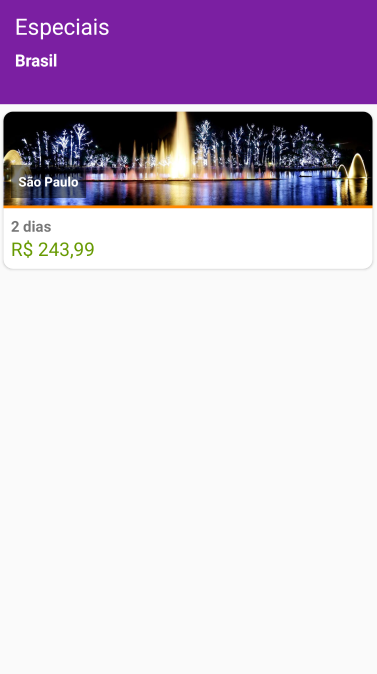
ao fazer um scroll da tela ele fica assim:

segue o repositório do projeto com a parte do xml: https://github.com/dougborbabass/Melhores-Viagens/blob/refactor_to_recycler_view/app/src/main/res/layout/activity_lista_pacotes.xml