Tentei fazer o exercício que o professor fez, na aula 5-2, sobre os quadrados "vermelho, azul, verde e amarelo", mas ele nem abre no Google Chrome, alguém poderia me explicar aonde eu errei?
Segue o código abaixo:
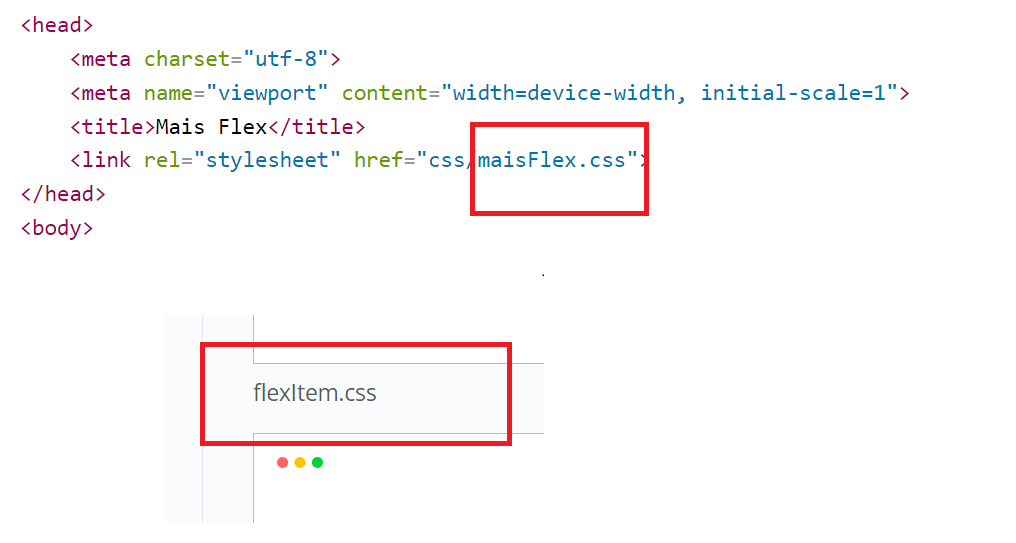
flexItem.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mais Flex</title>
<link rel="stylesheet" href="css/maisFlex.css">
</head>
<body>
<main class="flexContainer">
<div class="flexItem primeiraRow primeiro"></div>
<div class="flexItem primeiraRow"></div>
<div class="flexItem primeiraRow"></div>
<div class="flexItem primeiraRow"></div>
</main>
</body>
</html>flexItem.css
.flexContainer:last-child { margin-top: 2em; }
body { margin: 0; padding: 0 }
div { height: 50px; width: 50px }
div:nth-child(1) { background-color: red; width: 50px; height: 50px;}
div:nth-child(2) { background-color: blue; }
div:nth-child(3) { background-color: green; }
div:nth-child(4) { background-color: yellow; }
div:nth-child(5) { background-color: pink; }
div:nth-child(6) { background-color: black; }
div:nth-child(7) { background-color: orange; }
div:nth-child(8) { background-color: silver; }
/*fim do setup*/
.flexContainer {
display: flex;
/*justify-content: space-around;
align-items: center;
flex-direction: column;*/
}
.flexItem {
flex: 1 1 200px;
}
.primeiro {
/*flex-grow: 2;*/
/*flex-shrink: 2;/*
}