1estilizando elementos com classes css _classe destaque
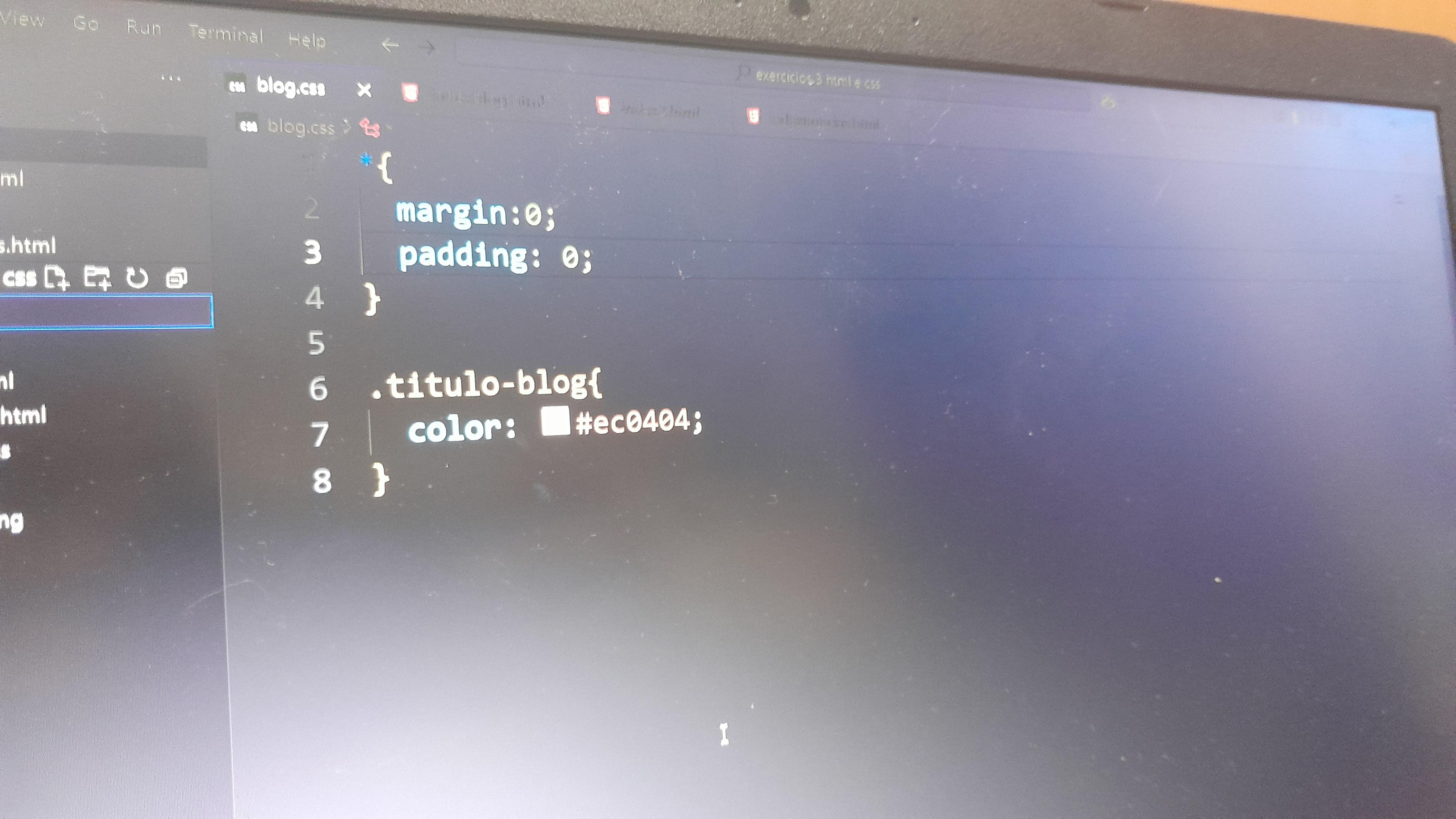
 2 destacando títulos com css
2 destacando títulos com css
 3 estilos situacionista com classes css
3 estilos situacionista com classes css
classe css notícias urgentes
4 aplicando reset

5 inspecionando elementos Quando não resetamos os elementos do css , o arquivo css já vem com a configuração de bordas , margin e padding e content pré configuradas. então todo os elementos que colocamos no css sem fazer esse reset vai ser afetado por essa configuração.
6-aplicando o modelo de caixa na prática.
ao aplicar margin meu título h1 desceu mais um linha, depois apliquei o padding centralizou meu texto para mais perto do centro da tela!!