No minuto 4:19 da aula 2
"Passando Propriedades" é citado o e.preventDefaut();
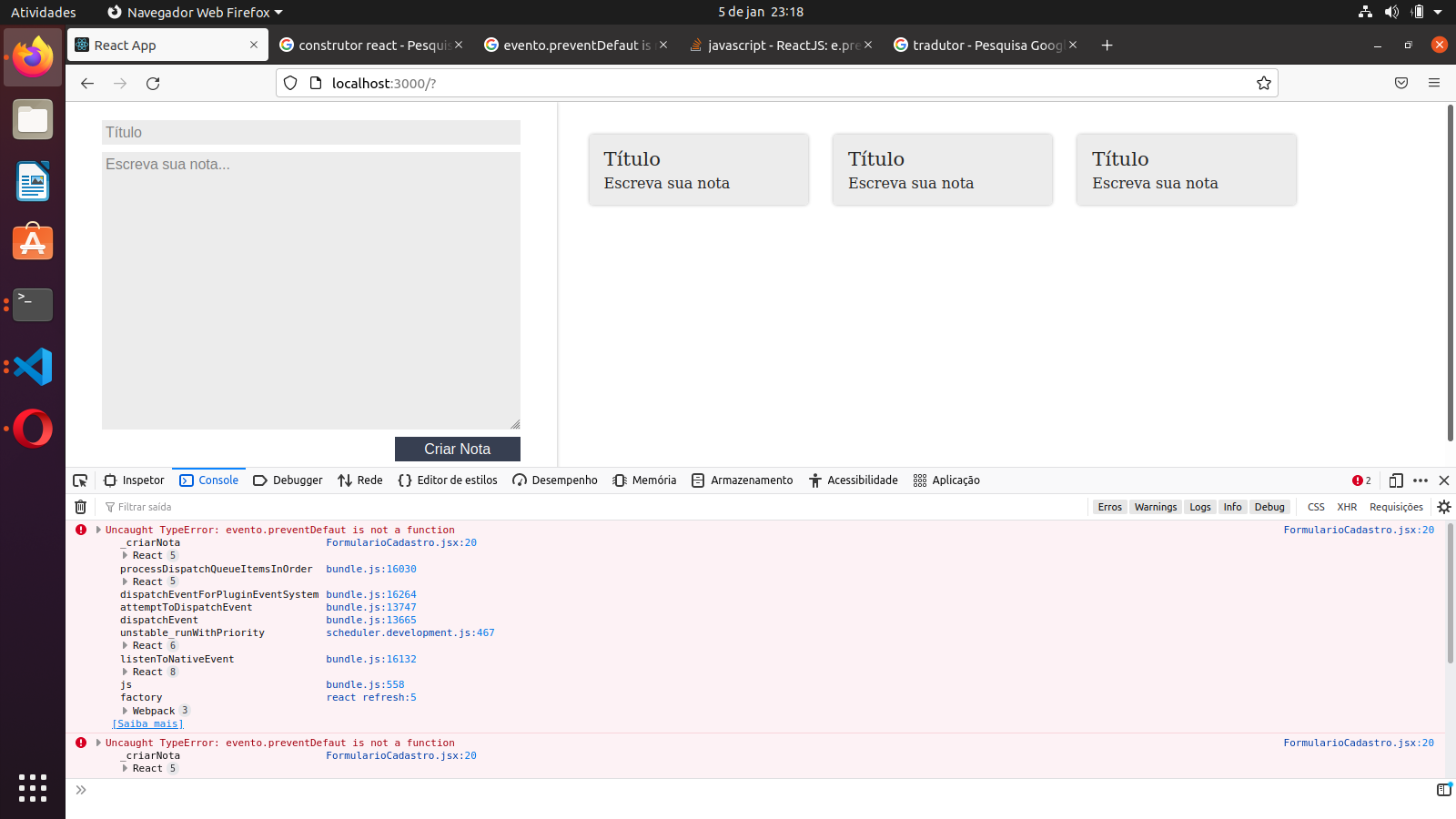
tentei replicar e aparece o seguinte erro "Uncaught TypeError: evento.preventDefaut is not a function"  esse é o codigo
esse é o codigo
import React, { Component } from "react";
import "./estilo.css";
class FormularioCadastro extends Component {
constructor(){
super();
this.titulo ="";
this.texto ="";
}
_handlerMudancaTitulo(evento){
evento.stopPropagation();
this.titulo=evento.target.value;
}
_handlerMudancaTexto(evento){
evento.stopPropagation();
this.texto=evento.target.value;
}
_criarNota(evento){
evento.preventDefaut();
evento.stopPropagation();
console.log(`uma nova nota foi criada` + this.titulo + this.texto)
}
render() {
return (
<form className="form-cadastro "
onSubmit={this._criarNota.bind(this)}
>
<input
type="text"
placeholder="Título"
className="form-cadastro_input"
onChange={this._handlerMudancaTitulo.bind(this)}
/>
<textarea
rows={15}
placeholder="Escreva sua nota..."
className="form-cadastro_input"
onChange={this._handlerMudancaTexto.bind(this)}
/>
<button className="form-cadastro_input form-cadastro_submit">
Criar Nota
</button>
</form>
);
}
}_criarNota(evento){
evento.preventDefaut();
evento.stopPropagation();
console.log(`uma nova nota foi criada` + this.titulo + this.texto)
}
export default FormularioCadastro;O problema esta exatamente aqui na linha 20 conforme aparece no console
_criarNota(evento){
evento.preventDefaut();
evento.stopPropagation();
console.log(`uma nova nota foi criada` + this.titulo + this.texto)
}
