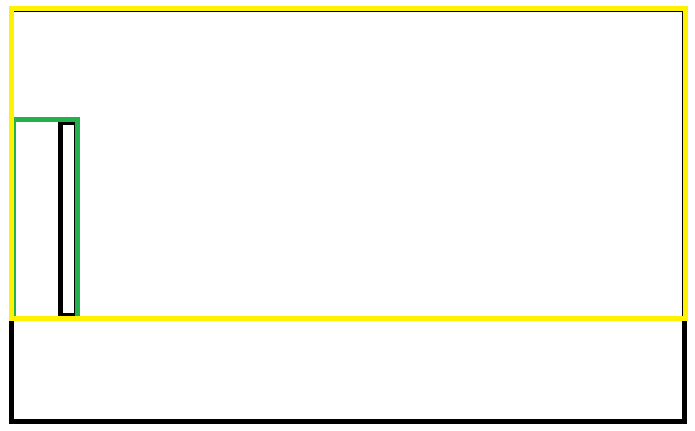
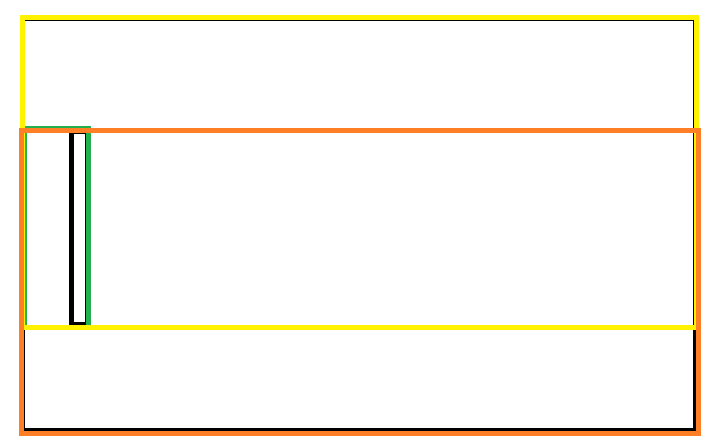
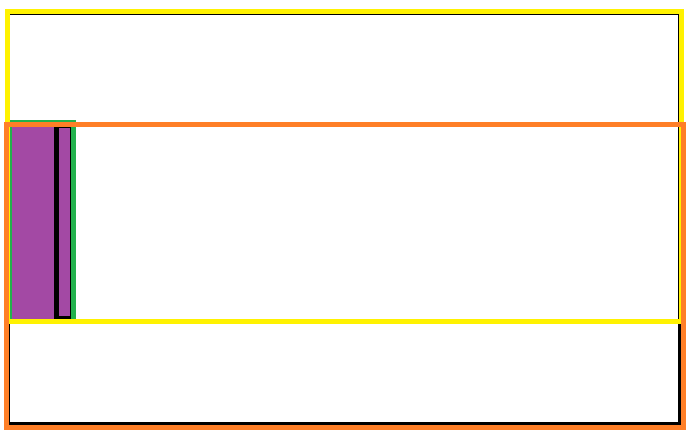
Olá, eu assisti as três primeiras partes dessa aula e consegui entender as outras duas, porém eu não consegui entender a colisão da bolinha na raquete, o porque de ser o xBolinha ou yBolinha subtraindo ou somando o raio eu entendo, mas as parte das variáveis da raquete eu não consigo, já re-assisti o vídeo, os outros videos também, vim aqui no fórum procurar outras pessoas com o mesmo tipo de dúvida, até achei algumas e algumas resposta que me fizeram refletir e tals, mas ainda sim estou confuso, tentei até revisar meu código no P5, ver e re-entender a lógica por trás dos outros códigos como o de fazer a bolinha mexer, de colisão com a borda, mas ai eu começei a chegar em um abismo MUITO mais profundo, onde esses comandos tão fáceis e simples começaram a parar de fazer sentido, e a esse ponto eu tava me fazendo perguntas bem mais complexas, e tentar entender a lógica por mim mesmo testando diversas teorías, como o código ir se repetindo de novo e de novo, e outra aonde como as variáveis da raquete estavam como números normais, 5, 150, 10, 90, e que eles se somavam e subtraia e acabava refletindo no plano cartesiano que o P5 usa, no inicío chegou a fazer sentído, mas percebi que não, é por isso que esse curso serve, para aprender a lógica de programação, que futuramente ajudará para lídar com códigos mais complexos, porém o instrutor poderia falar isso, ir nos passando essa lógica conforme ele vai escrevendo os códigos, ele acaba explicando de um jeito bem mais vago, aonde muitas coisas acabam dando dúvida, ele não ensina mal, pelo contrário, é muito bom e bem intuitívo, mas faltou explicar com mais detalhe, a lógica por trás do código ou porque isso é assim, porque é estruturado dessa forma, se alguem ou instrutor da alura souber me ajudar eu agradeço.
Abaixo o código do instrutor:
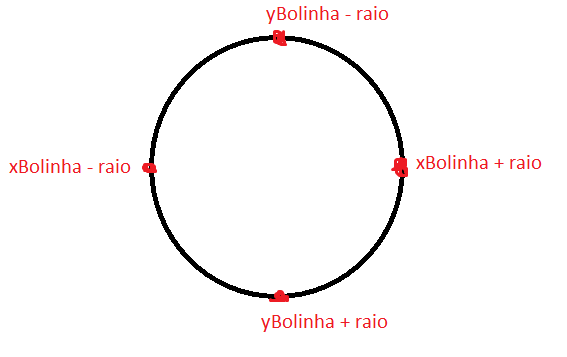
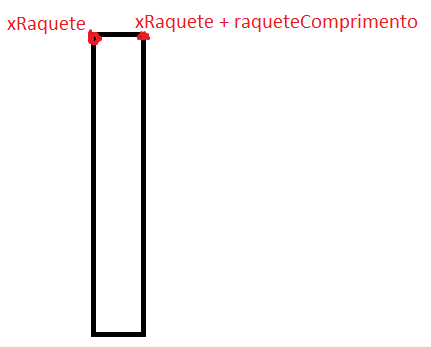
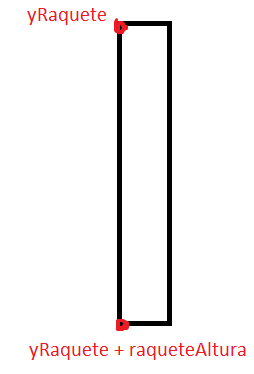
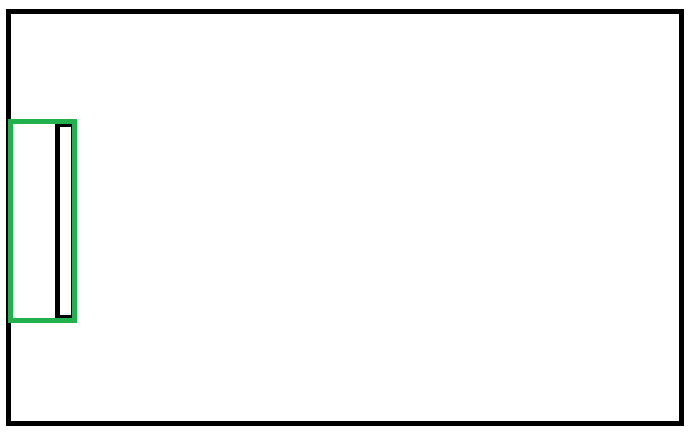
function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) { velocidadeXBolinha *= -1; } }
Muito Obrigado!!