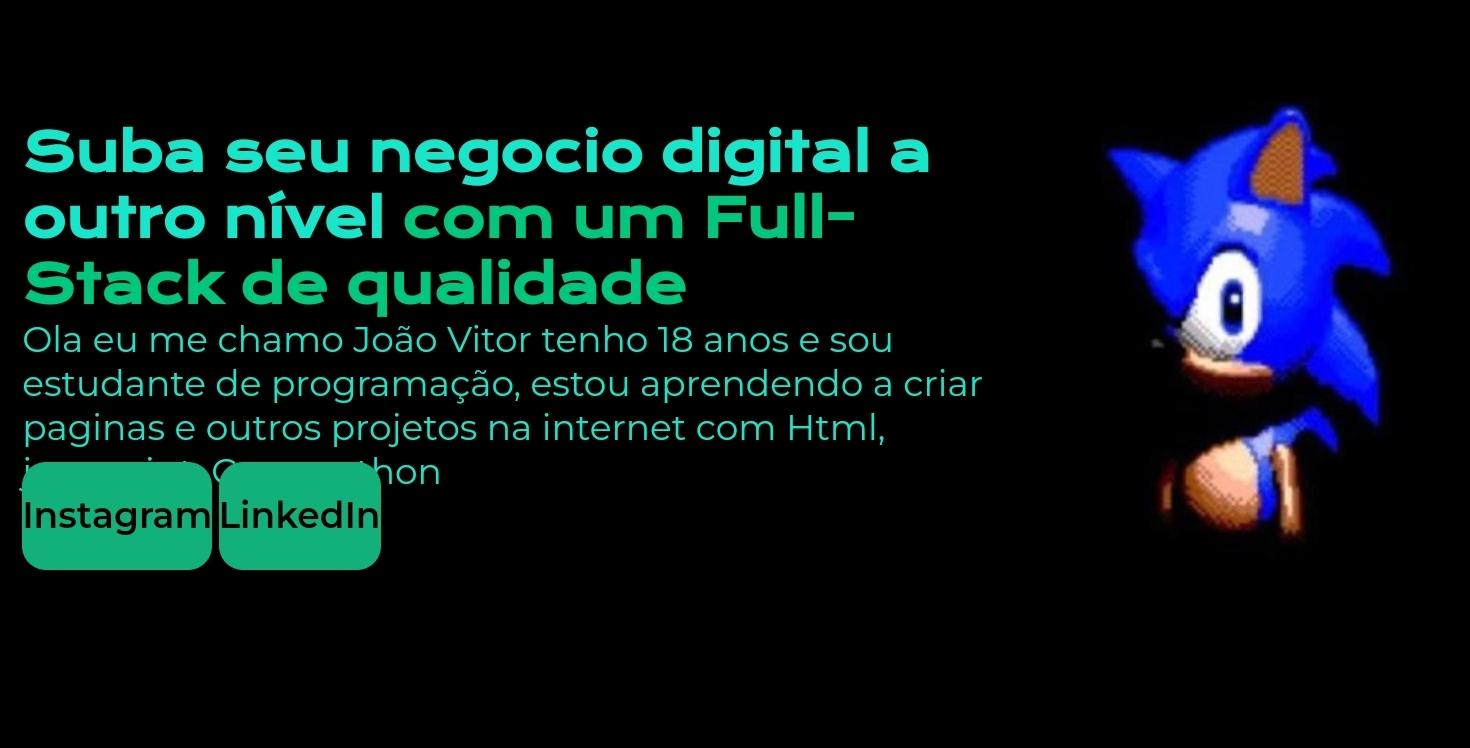
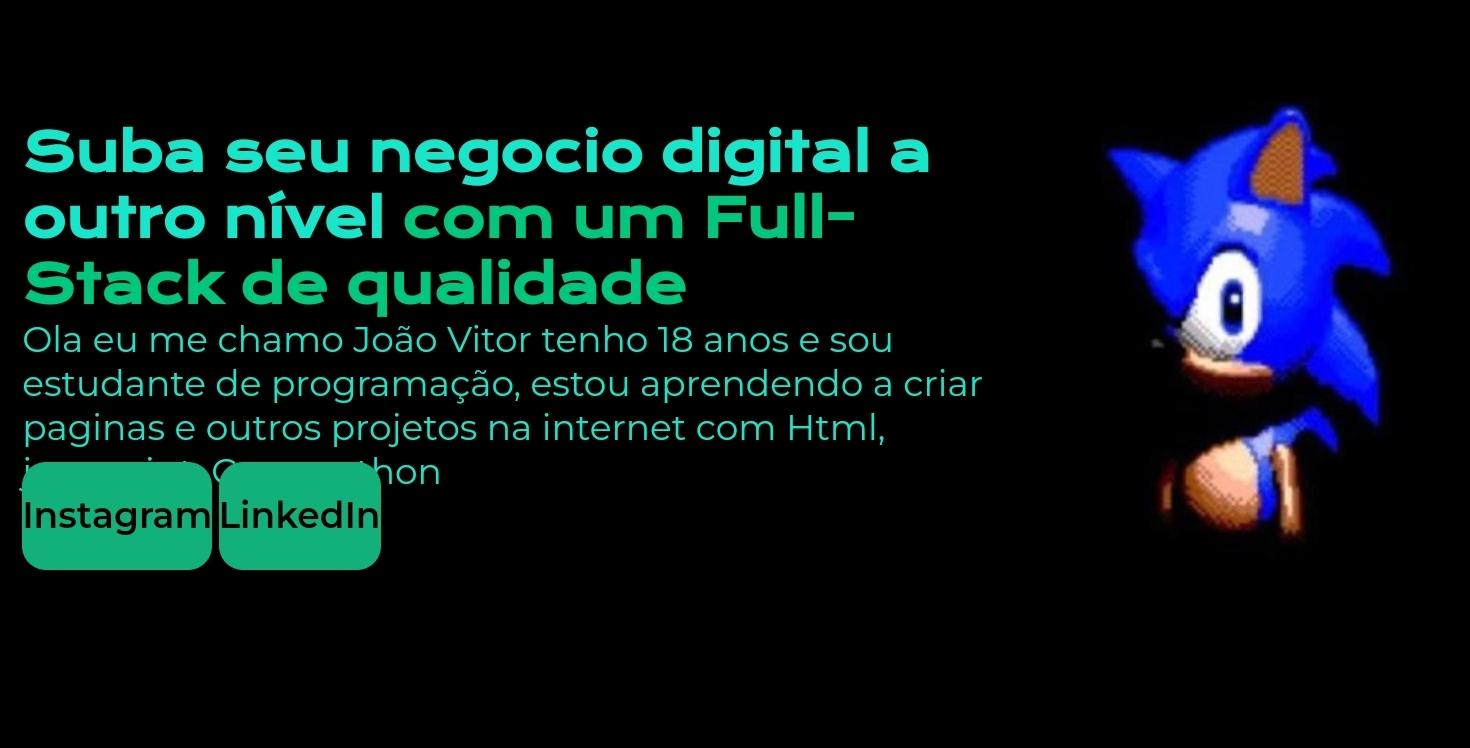
os botoes da pagina estao ficando em cima do texto da pagina
 `
!
`
!
os botoes da pagina estao ficando em cima do texto da pagina
 `
!
`
!
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #17e6ca;
}
.titulo-destaque {
color: #00c77e;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__botao {
background-color: #12b07b;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: "Montserrat", sans-serif;
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Suba seu negocio digital a outro nível<strong class="titulo-destaque"> com um Full-Stack de qualidade</strong></h1>
<p class="apresentacao__conteudo__texto">
Ola eu me chamo João Vitor tenho 18 anos e sou estudante de programação, estou aprendendo a criar paginas e outros projetos na internet com Html, javascript, Css e python
</p>
<div class="aprasentacao__links">
<a class="apresentacao__botao" href="https://www.instagram.com/joaovitorss19/" target="_blank">Instagram</a>
<a class="apresentacao__botao" href="https://www.linkedin.com/in/losel">LinkedIn</a>
</div>
</section>
<img src="sonic.png" alt="foto do sean diaz">
</main>
<footer></footer>
</body>
</html>
Fala Joao, blza? Voce cometeu um erro de digitacao ao declarar a class da div dos links;
Substitua
<div class="aprasentacao__links">
por:
<div class="apresentacao__links">
aconselho que sempre utilize o ctrl+c e ctrl+v para evitar problema parecido no futuro.