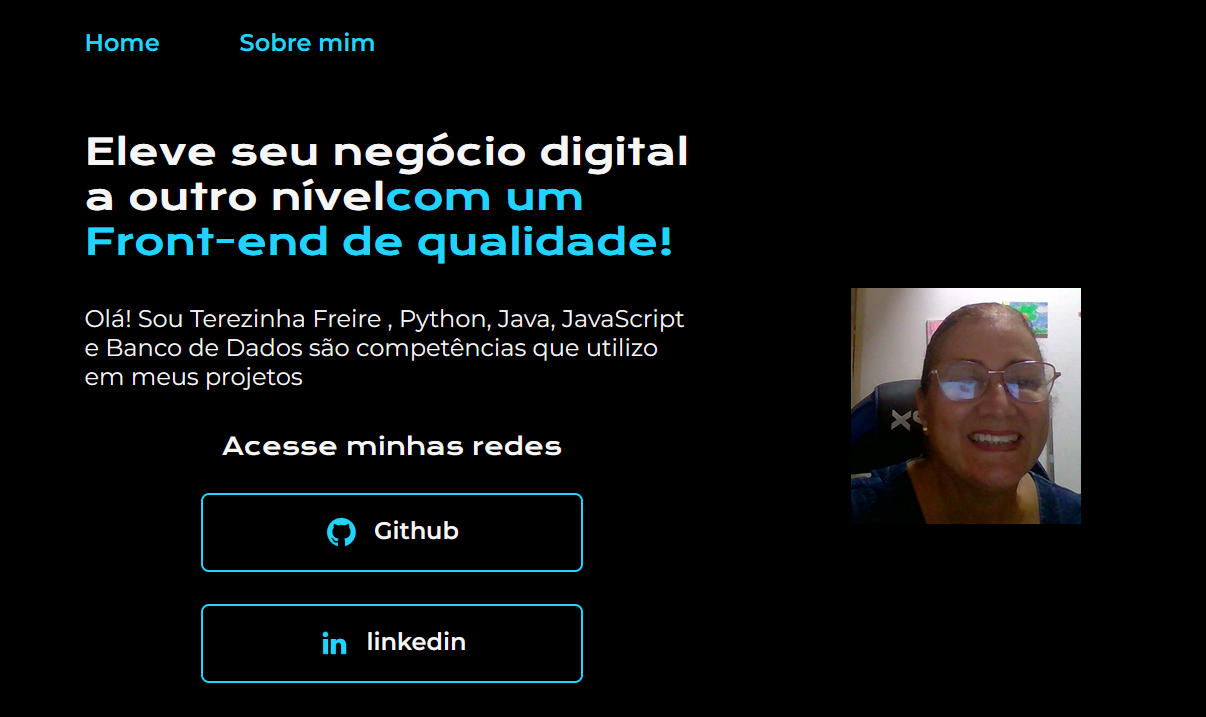
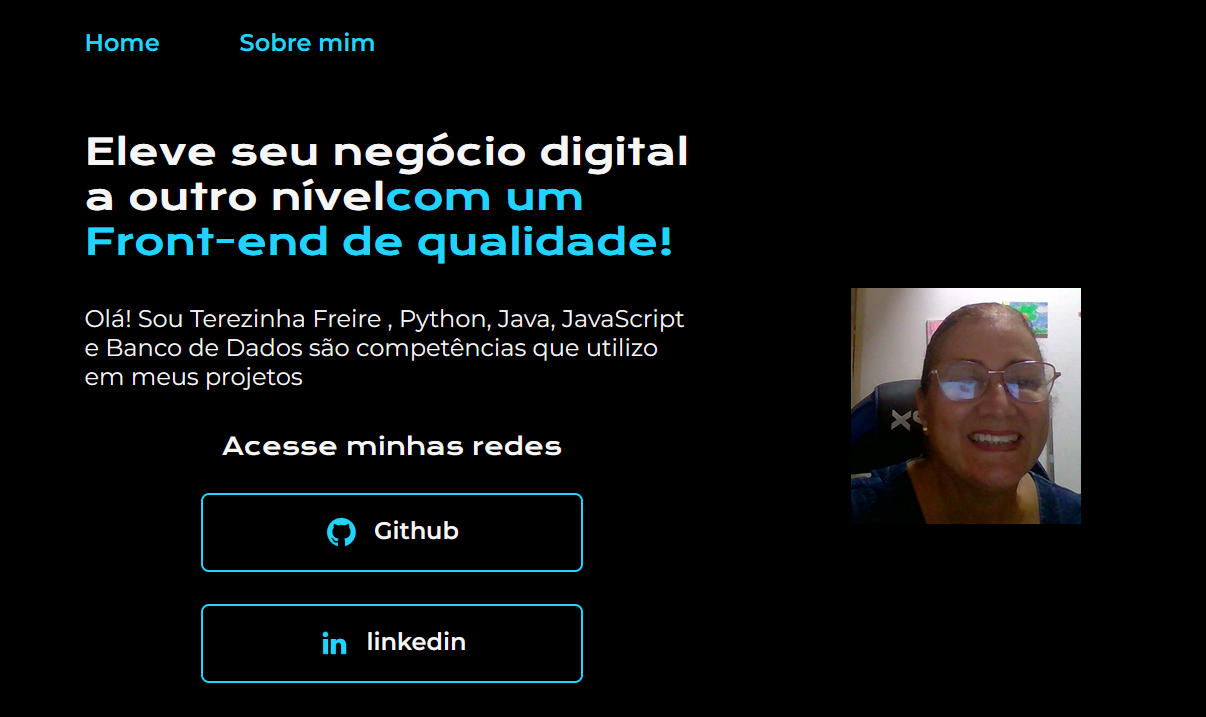
Vou colocar só os prints para não ficar muito longo. Fiz as páginas: index.html, about.html e cursos.html

aboute.html

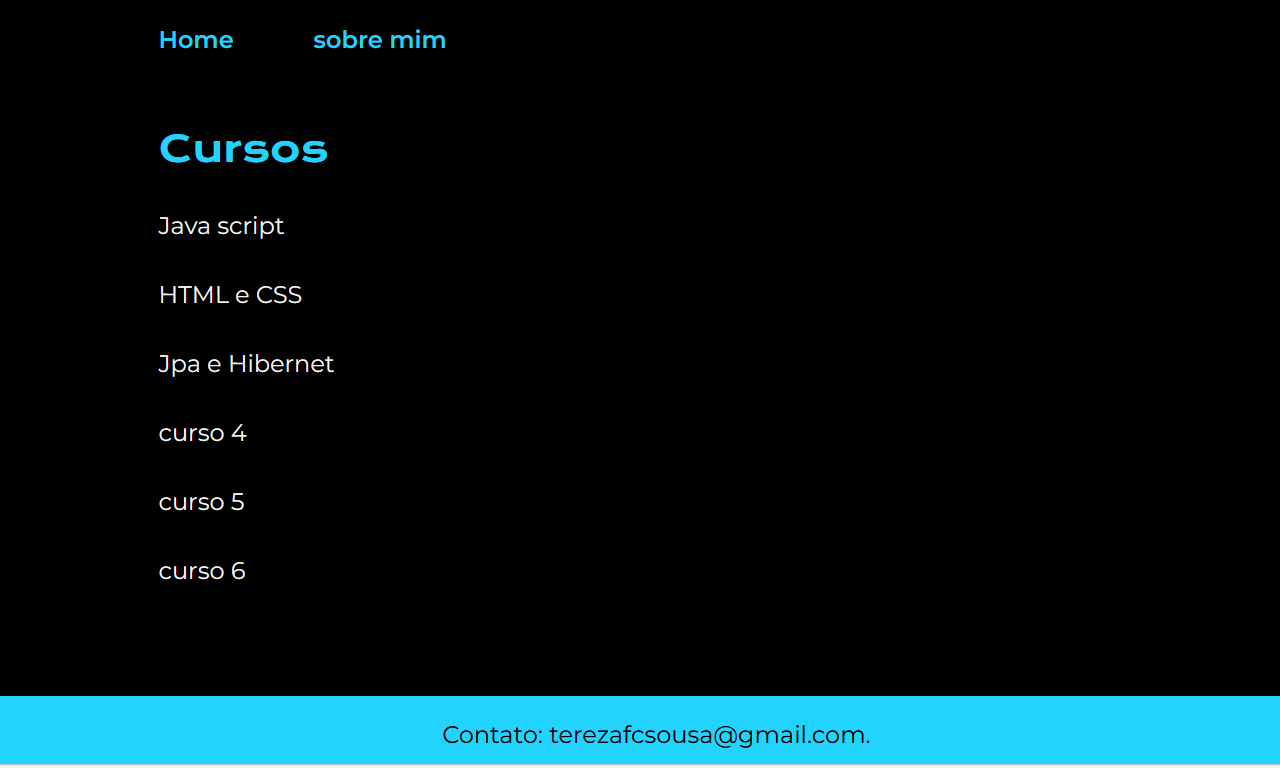
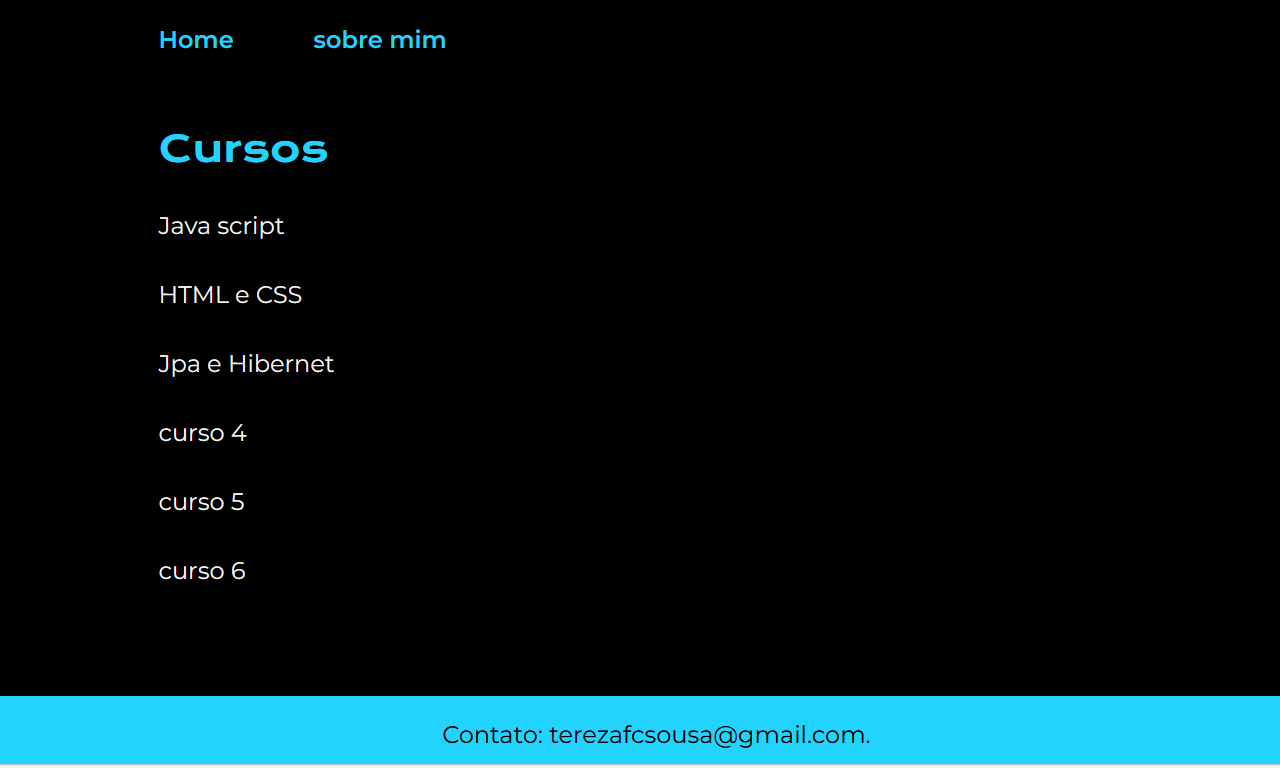
Cursos.html

Vou colocar só os prints para não ficar muito longo. Fiz as páginas: index.html, about.html e cursos.html

aboute.html

Cursos.html

Bom dia!
Sua resolução ficou excelente! Você fez um ótimo uso do aprendizado.
Parabéns pelo empenho nos estudos e continue praticando.
Compartilhe também o código que você produziu para que possamos verificar e dar dicas quanto a boas práticas.
Para que mais pessoas consigam visualizar a sua solução proposta, é recomendado que você marque este tópico como solucionado. Assim pode ajudar ainda mais pessoas :)
Bons estudos!
index html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="aboute.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Back-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Terezinha Freire , Python, Java, JavaScript e Banco de Dados são competências que utilizo em meus projetos</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__link" href= "https://github.com/terezafcsousa2">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/terezinhafcs">
<img src="./assets/linkedin.png">
linkedin
</a>
</div>
</section>
<img src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Contato: terezafcsousa@gmail.com.</p>
</footer>
</body>
</html>
about.html
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="cursos.html">cursos</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Trabalho e<strong
class="titulo-destaque"> Formação
</strong></h1>
<p class="apresentacao__conteudo__texto">Sou desenvolvedora com dois jogos publicados na plataforma Alexa/Amazon .
Sou do Rio de Janeiro e formada pela Universidade Federal Fluminense
Tecnologia de Sistemas de Computação</p>
<div class="apresentacao__links">
</div>
</section>
</main>
<footer class="rodape">
<p>Contato: terezafcsousa@gmail.com.</p>
</footer>
</body>
</html>
cursos.html
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="aboute.html">sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong
class="titulo-destaque"> Cursos
</strong></h1>
<p class="apresentacao__conteudo__texto">Java script</p>
<p class="apresentacao__conteudo__texto">HTML e CSS</p>
<p class="apresentacao__conteudo__texto">Jpa e Hibernet</p>
<p class="apresentacao__conteudo__texto">curso 4</p>
<p class="apresentacao__conteudo__texto">curso 5</p>
<p class="apresentacao__conteudo__texto">curso 6</p>
<div class="apresentacao__links">
</div>
</section>
</main>
<footer class="rodape">
<p>Contato: terezafcsousa@gmail.com.</p>
</footer>
</body>
styles.css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #F6F6F6;
--cor-terciaria: #22D4FD;
--cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif ;
--fonte-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body{
/* height: 100vh; */
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px; /*espaçamento entre os dois*/
}
.cabecalho__menu__link{
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none; /* tirar a aparencia de link*/
}
.titulo-destaque{
color: var(--cor-terciaria);
}
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: var(--fonte-primaria);
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: var(--fonte-secundaria);
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__link:hover{
background-color: var(--cor-hover);
}
.rodape{
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
padding: 24px;
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 24px;
font-weight: 400;
}