Não sei exatamente onde estou errando... a imagem está muito grande, e acabei me atrapalhando nesse processo.. consegue me auxiliar? (https://cdn1.gnarususercontent.com.br/1/4730646/2ca89814-aa45-43ae-b1c5-9697654f666e.png)
Não sei exatamente onde estou errando... a imagem está muito grande, e acabei me atrapalhando nesse processo.. consegue me auxiliar? (https://cdn1.gnarususercontent.com.br/1/4730646/2ca89814-aa45-43ae-b1c5-9697654f666e.png)
Olá, Anna! Tudo bom com você?
Depois compartilha seu código com a gente, por favor, pra gente dar uma olhada no que pode estar causando esse problema.
Abraços e bons estudos!
Bom, segue imagem com tudo o que eu inclui no html. Já no css, ainda não mexi, pois acabei me atrapalhando.
A imagem do notbook está muito grande, e o texto, não estou conseguindo deixar ele do lado direito. Consegue me auxiliar? :') Insira aqui a descrição dessa imagem para ajudar na acessibilidade Insira aqui a descrição dessa imagem para ajudar na acessibilidade
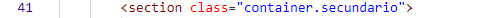
Anna, eu dei uma olhada aqui nas suas imagens e encontrei o seguinte erro aqui:

Aqui o correto seria um espaço no lugar do ponto, ficando class="container secundario", pra assim pegar os estilos tanto da classe "secundario" quanto da classe "container". Faça essa correção e testa pra gente, e verifica se vai dar certinho. Se precisar, pode chamar novamente que estou à disposição pra ajudar.
Espero ter ajudado e, se sim, eu agradeceria se marcasse como solucionada! Bons estudos e um grande abraço!