



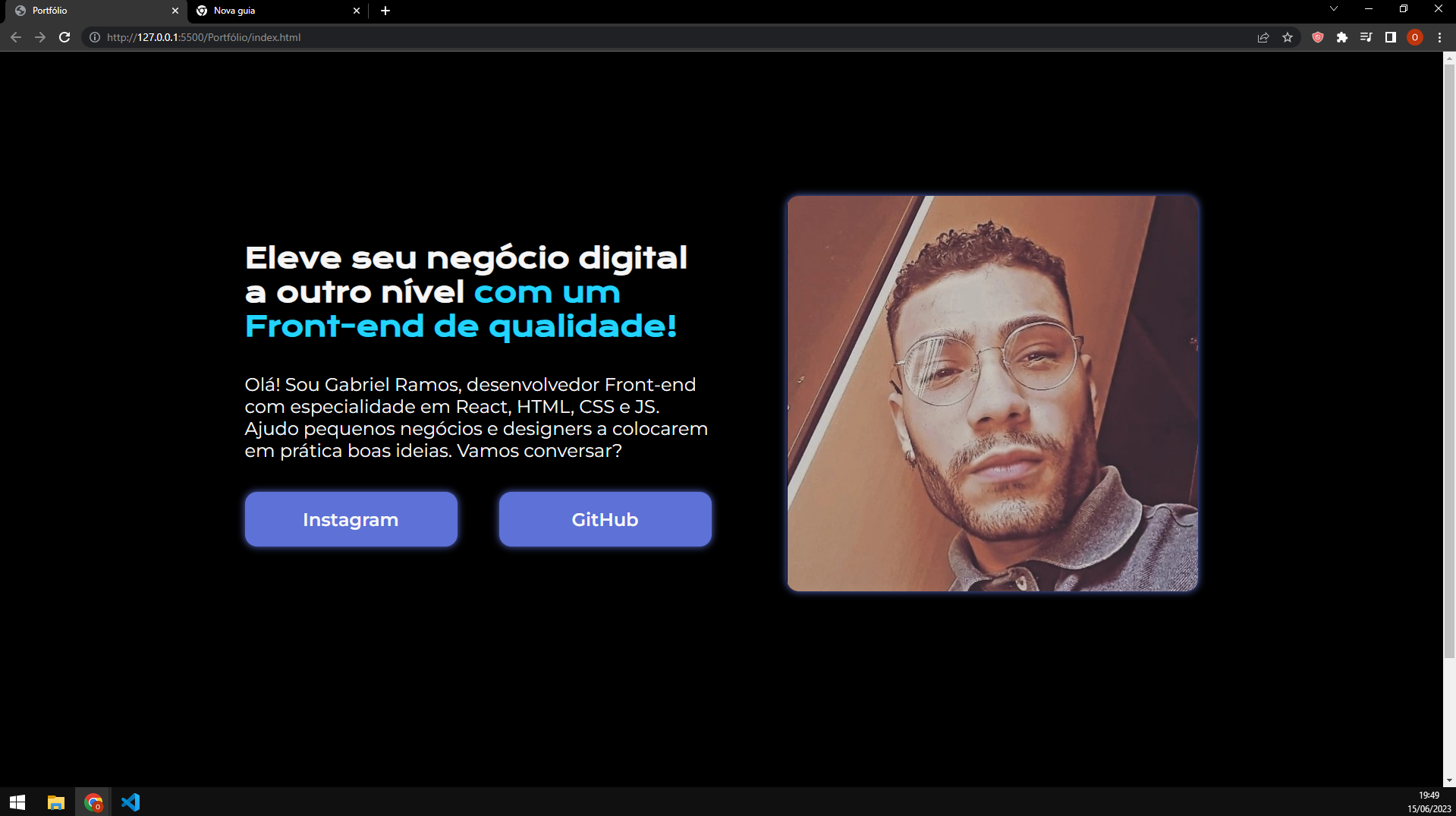
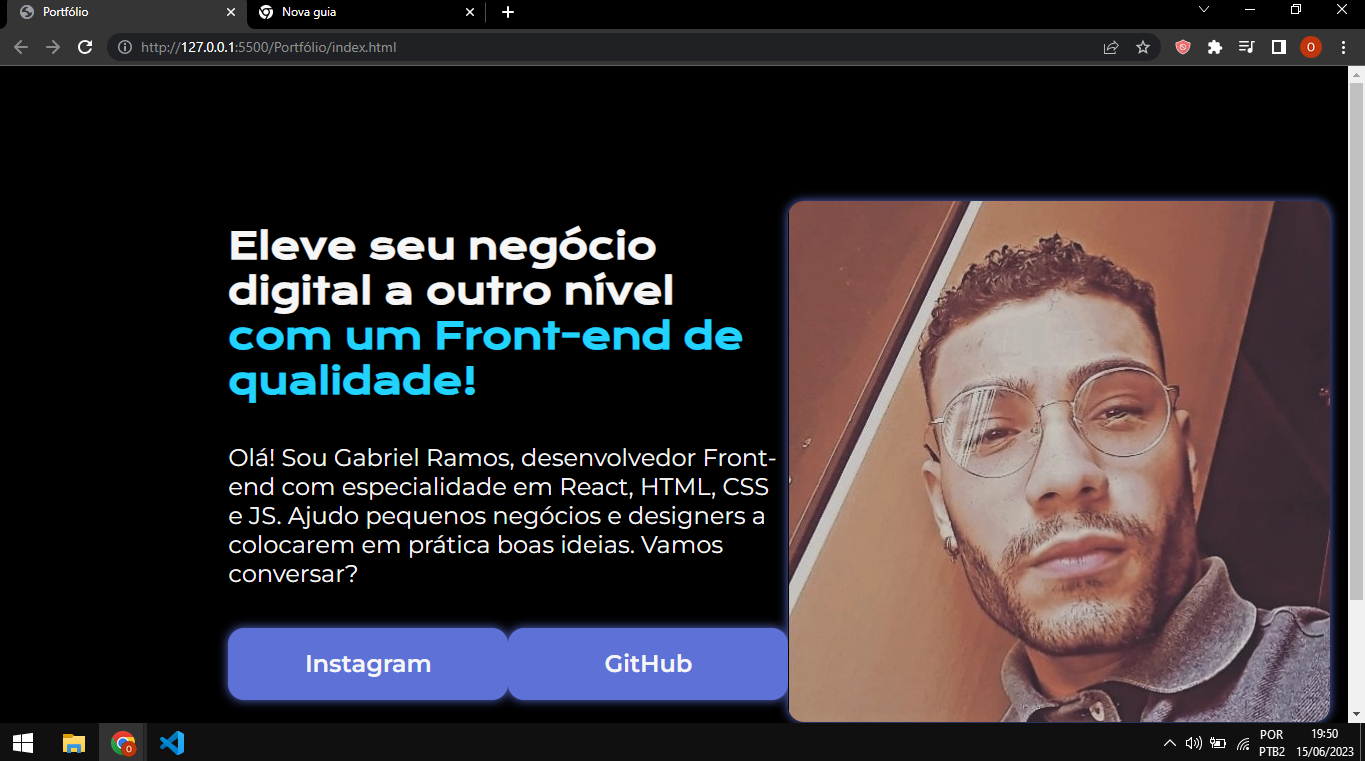
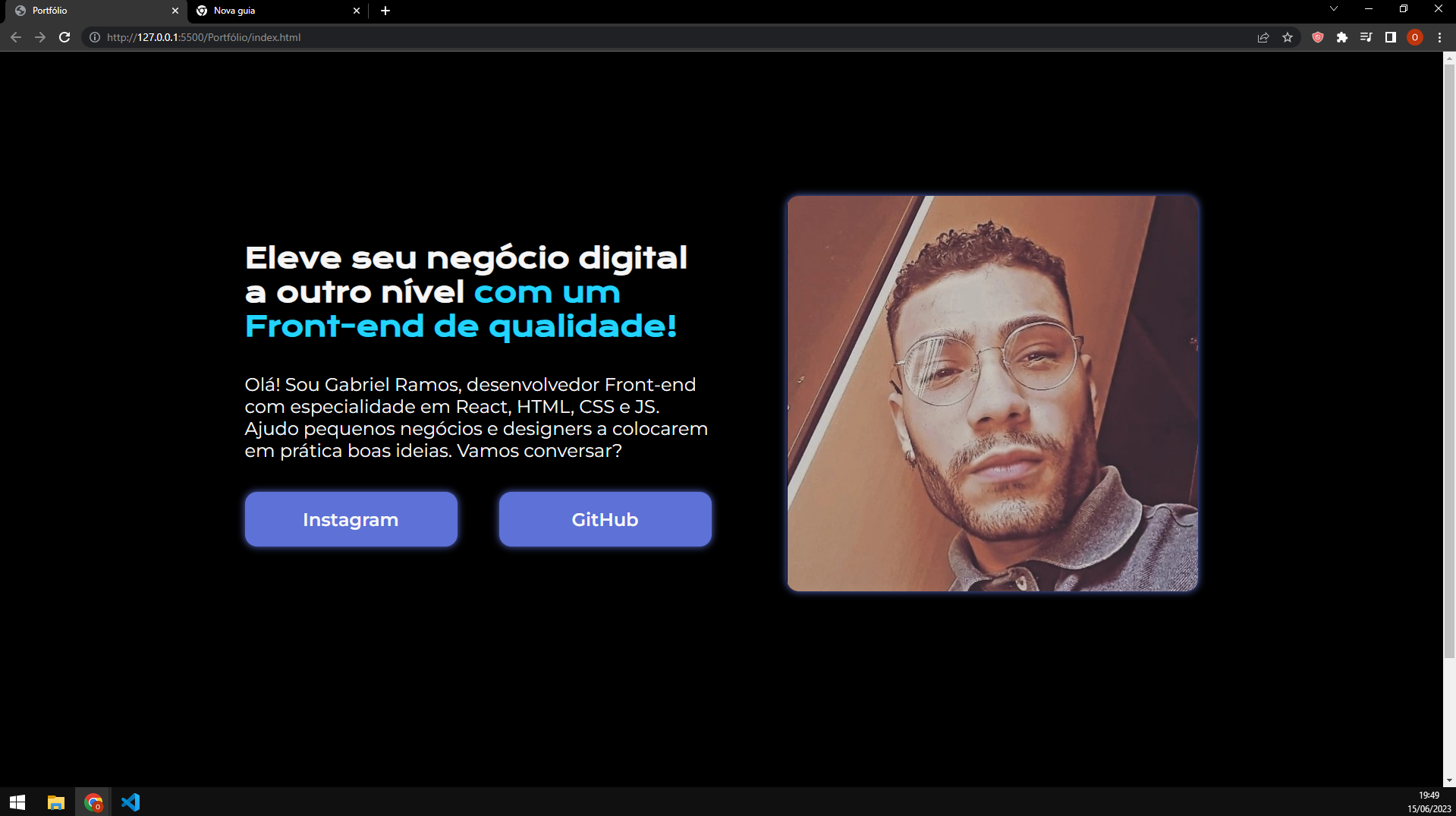
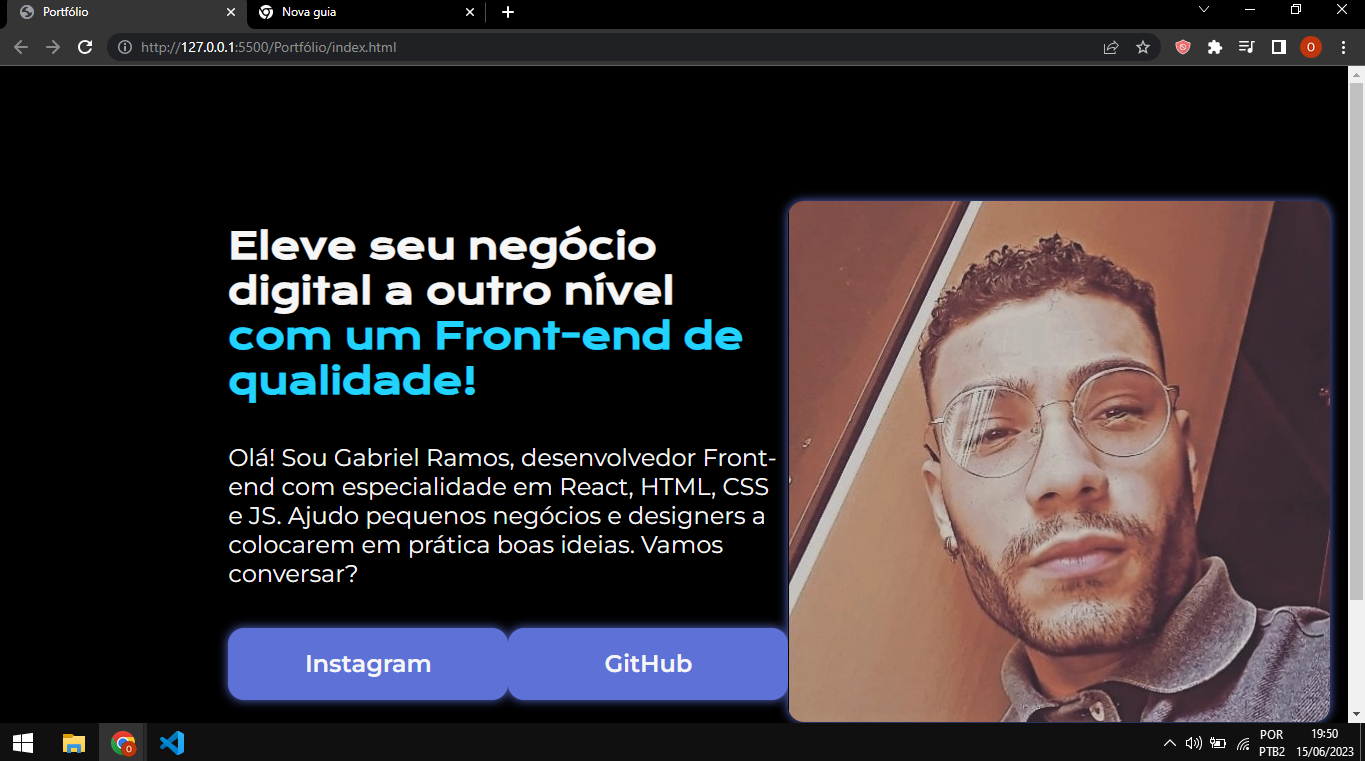
Olá, tudo certo? Isso se deve a responsividade do site! a tela de um notebook é bem menort que a de um monitor, portanto o espaço que as coisas tem para ser exibidas no notebook é menor. Para corrgir isso se usam medidas relativas, flex, grid, max-property e outras propriedades do css. Caso deseje, você pode pesquisar mais sobre responsividade em css. Espero que tenha ajudado!
Tudo certo! Muito obrigado man, estou com essa dúvida já tem um tempo.