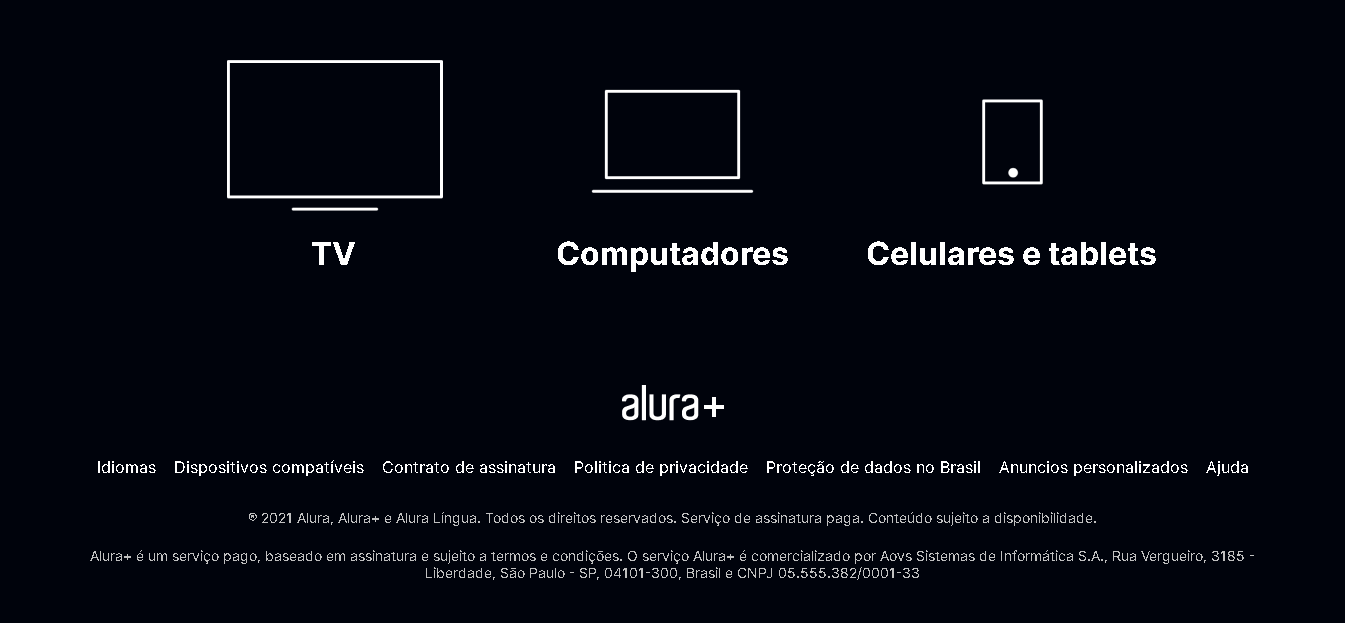
Resultado final:
.rodape {
margin: 3em;
text-align: center;
}
.rodape__logo {
margin-top: 2em;
}
.rodape__lista {
display: flex;
justify-content: center;
gap: 18px;
list-style-type: none;
margin: 2em 1em;
}
.lista__link a{
text-decoration: none;
color: var(--cor-primaria);
font-size: 16px;
}
.rodape__texto {
text-align: center;
color: var(--cor-secundaria);
margin: 1.5em;
font-size: 14px;
}