Oi Ana,
Seu código está muito bom! 👍
Você conseguiu aplicar os conceitos de condicionais e concatenação de forma clara e eficiente.
A lógica dos seus if e else está correta, e as mensagens são bem informativas.
A única observação é sobre a template string do saldo.
Faltou usar as crases (`) no lugar das aspas simples (').
O correto seria:
alert(`Seu saldo na conta é R$ ${saldo}.`);
🎓 Para saber mais: Template literals (Template strings)
Continue praticando e explorando as possibilidades do JavaScript! 🤔
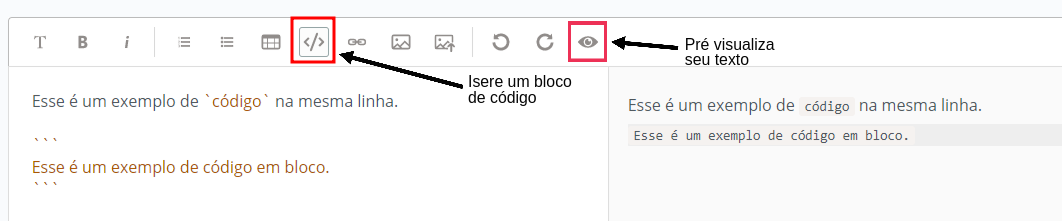
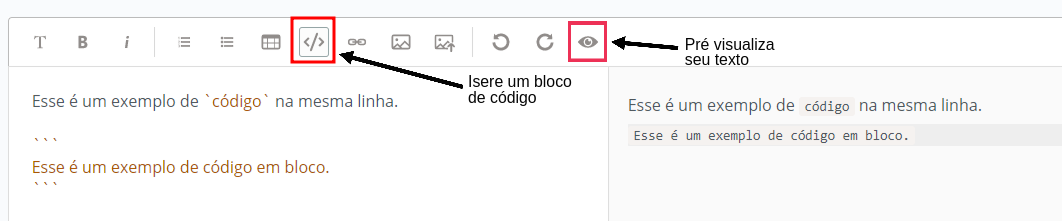
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum.