/*tag que esta sendo manipulada */
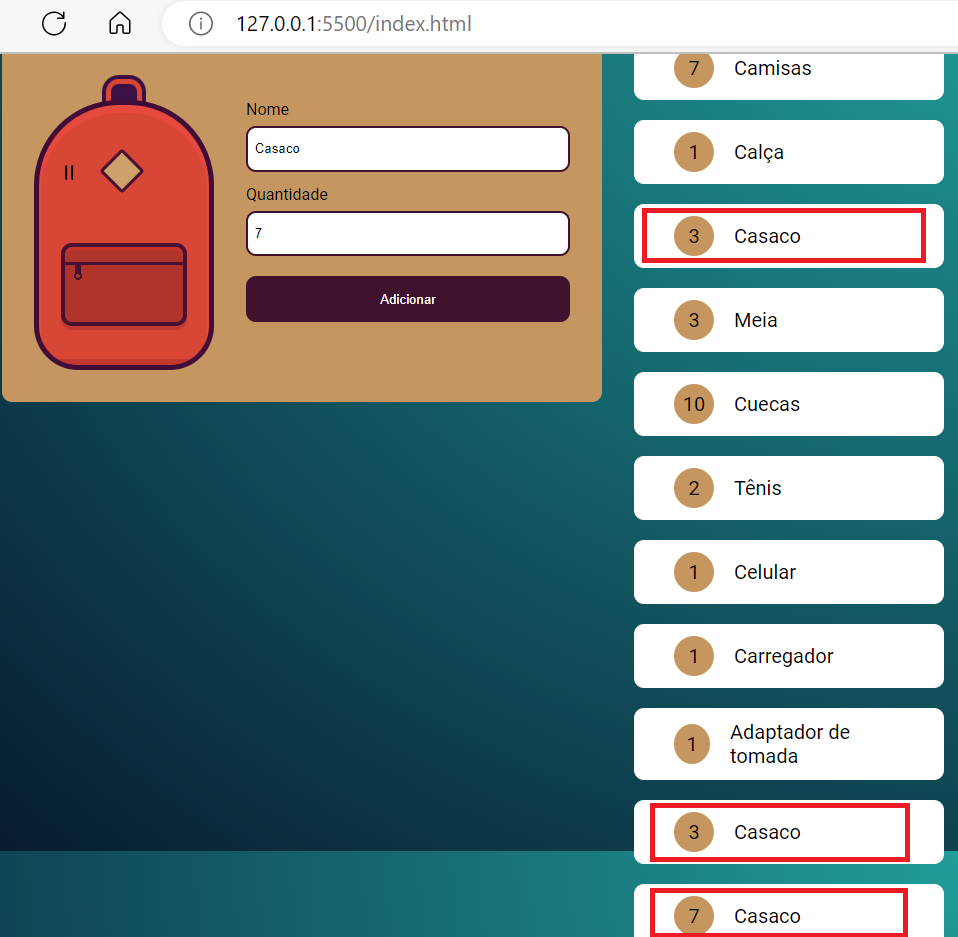
- 7Camisas
- 1Calça
- 3Casaco
- 3Meia
- 10Cuecas
- 2Tênis
- 1Celular
- 1Carregador
- 1Adaptador de tomada
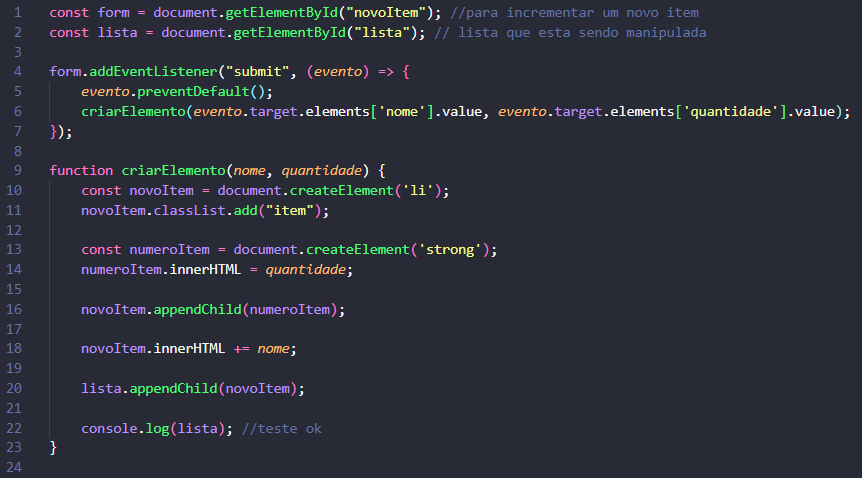
/*codigo javascript */
const form = document.getElementById("novoItem"); //para incrementar um novo item
const lista = document.getElementById("lista"); // lista que esta sendo manipulada
form.addEventListener("submit",(evento) => {
evento.preventDefault();
criarElemento(evento.target.elements['nome'].value, evento.target.elements['quantidade'].value);
})
function criarElemento(nome, quantidade){
const novoItem = document.createElement('li')
novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = quantidade
novoItem.appendChild(numeroItem)
novoItem.innerHTML += nome
lista.appendChild(novoItem)
console.log(lista) //teste ok
}