Olá Pessoal, bom dia!
Estimo que esteja tudo bem?
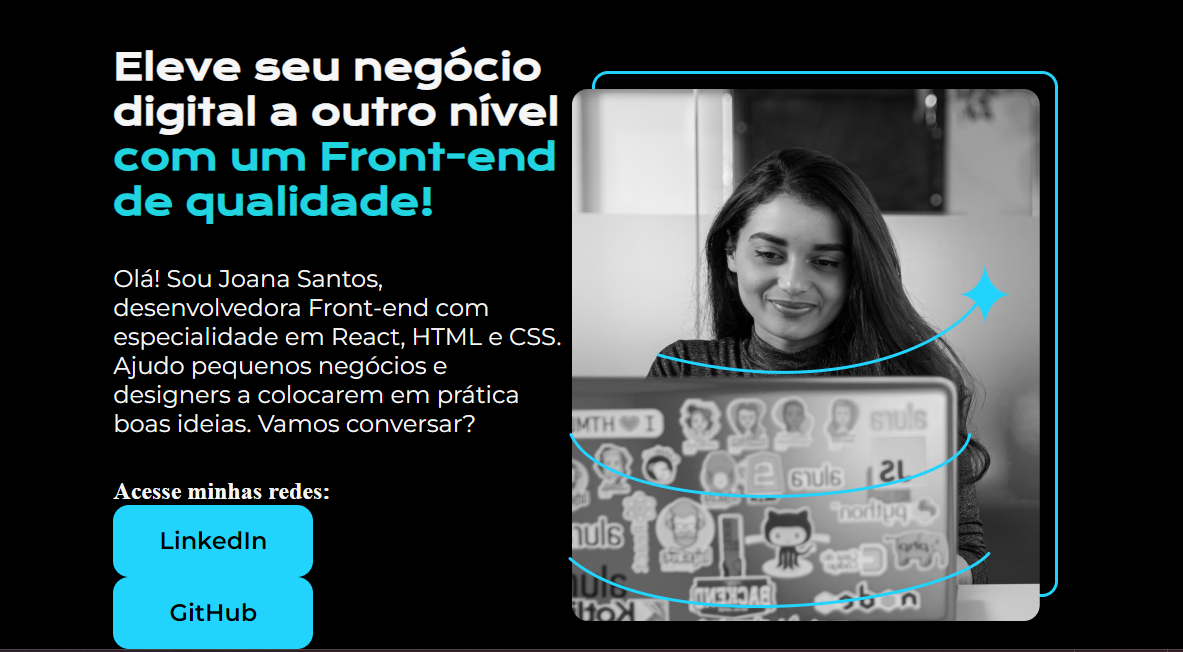
A distância entre os textos e a imagem, não está conforme a aula. Coloquei o código da aula, mas não deu certo.
Essses são os códigos abixo são os que estou usando!
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>A
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo__destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2>Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/alan-silva-5933771b6/">LinkedIn</a>
<a class="apresentacao__links__link" href="https://github.com/Alan-0718-sj">GitHub</a>
</div>
</section>
<img src="./img/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
/* A */
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo__destaque {
color: #22D4DF;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 200px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}

Pode me dar um help, nessa parte da distância entre o texto e a imagem?
Obrigado!!!



