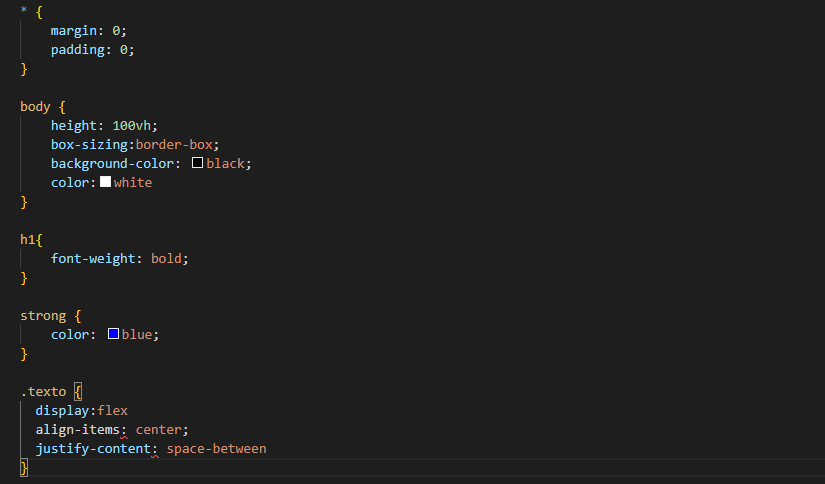
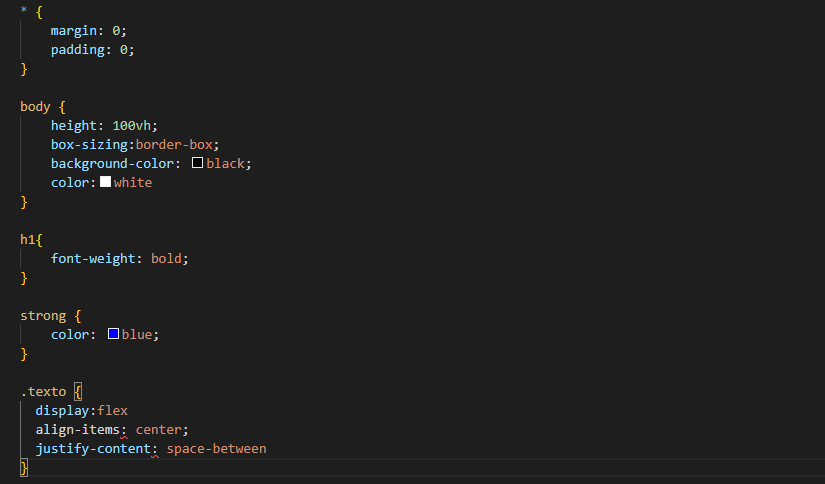
 Eu não entendi porque align-items e justify-content estão sendo considerados erros, ajudem pór favor
Eu não entendi porque align-items e justify-content estão sendo considerados erros, ajudem pór favor
 Eu não entendi porque align-items e justify-content estão sendo considerados erros, ajudem pór favor
Eu não entendi porque align-items e justify-content estão sendo considerados erros, ajudem pór favor
Olá amigo Pablo, todo bem? E um erro simples, você esqueceu de colocar ";" no final do elemento, lembre-se, toda a linguagem que requer isto, deve se lembrar constantemente ate se tornar um habito colocar ";" no final dos codigos! Abraços e bons estudos!!
Eu coloquei o ";" e mesmo assim, o erro ainda está presente
Pablo, verifique se em todo o seu CSS esta estruturado de forma correta, se fechou todos os elementos com ";' e fechou as {} de forma correta
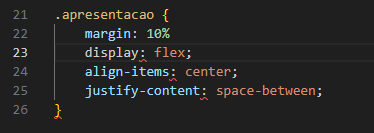
Olá Tive um problema parecido mas, ao alterar a ordem do comando no CSS, ele funcionou Durante a aula, quando inseri "margin" antes, anulou os códigos de baixo (o Próprio VSC acusou que o estava quebrado)
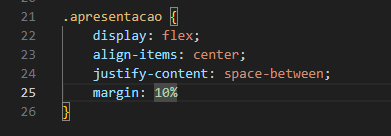
 Porém, quando altero a ordem, o código funciona perfeitamente.
Porém, quando altero a ordem, o código funciona perfeitamente.

Danilo e Pablo, todo bem? Observem os elementos que não possuem ";" no final. Em comun eles perdem a cor e fazem os elementos próximos darem erros, pois o CSS vai entender que todo o que vier antes do fechamento ";" pertence por exemplo ao Display:Flex. Para o CSS os códigos abaixo ainda fazem parte do Display, e isso não faz o menor sentido, então, ao fechar o elemento com ";", se da o fim aquele elemento!
Alias Danilo, seu código dará erro se você não fechar esse margin!