Ola pessoal, ja revisei o codigo do CSS varias vezes e nao consegui acertar o espaçamento dessas classes sem alterar outros itens que ja estao numa boa posiçao. Podem me ajudar por favor?


Ola pessoal, ja revisei o codigo do CSS varias vezes e nao consegui acertar o espaçamento dessas classes sem alterar outros itens que ja estao numa boa posiçao. Podem me ajudar por favor?


HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="styles.css"> <link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&family=Montserrat:wght@400;600&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div class="container__caixa">
<h1 class="container__titulo"> Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/combo.png" alt="O combo+ é a junçao do alura+ e o alura lingua" class="container__imagem">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao__secundario">Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container__secundario">
<img src="img/Plataformas.png" alt="Um monitor e um celular com o alura plus aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo"> Assista do seu jeito</h2>
<p class="descricao__texto"> Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container__secundario">
<div class="container__descricao">
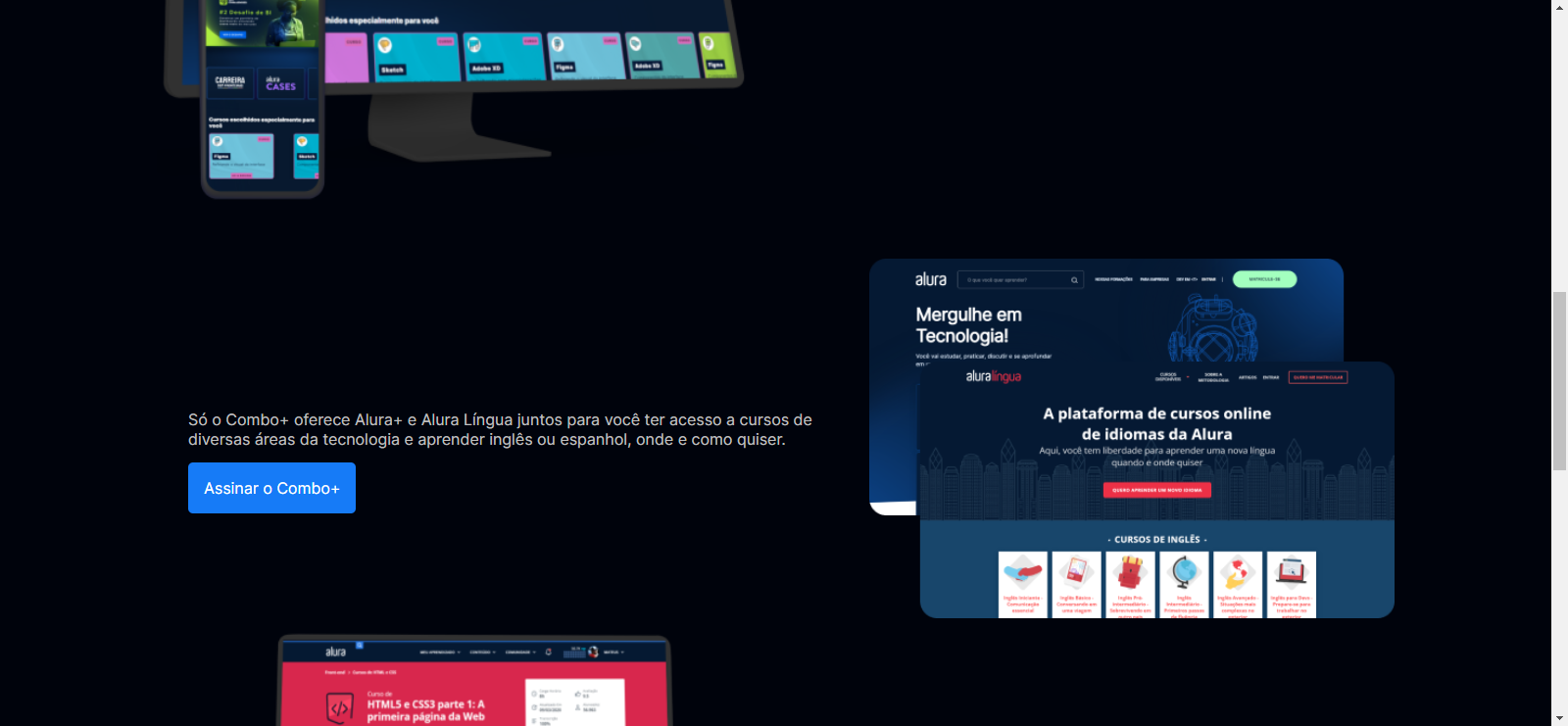
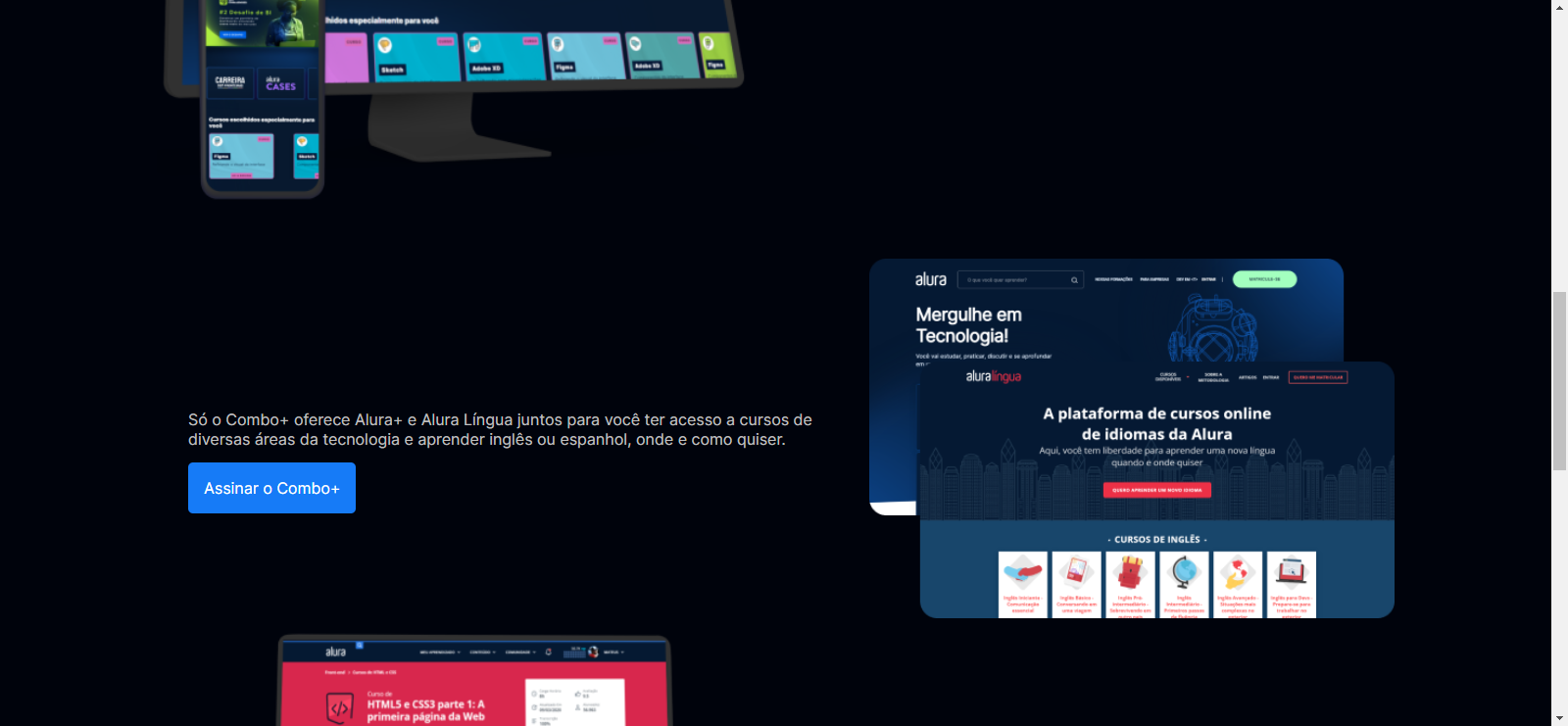
<p class="descricao__texto"> Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao__secundario__botao"> Assinar o Combo+</a>
</div>
<img src="img/Telas.png" alt="Tela da alura plus e do alura lingua" class="secundario__imagem">
</section>
<section class="container__secundario">
<img src="img/Notebook.png" alt="Notebook com a pagina do curso HTML e CSS da Alura aberta" class="secundario__imagem">
<div class="container__descricao">
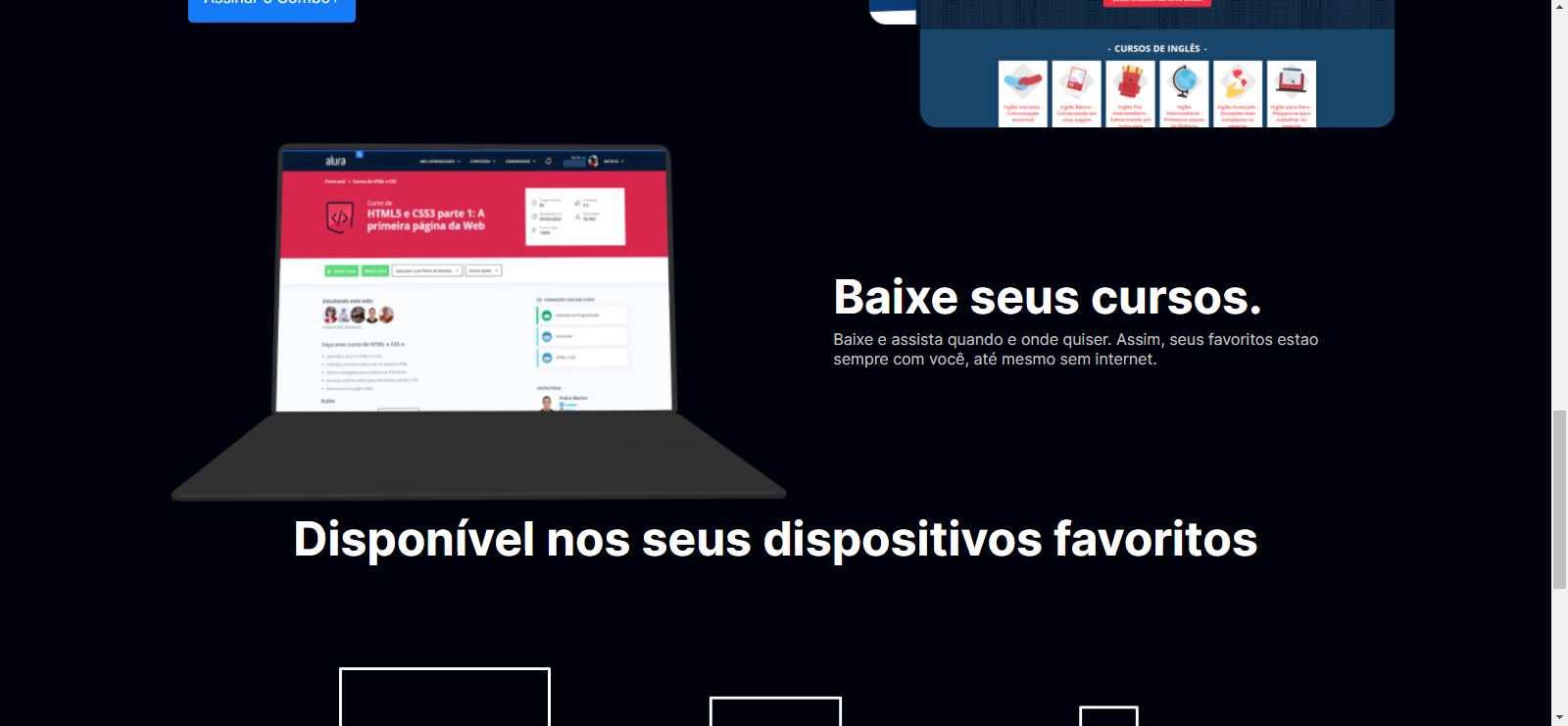
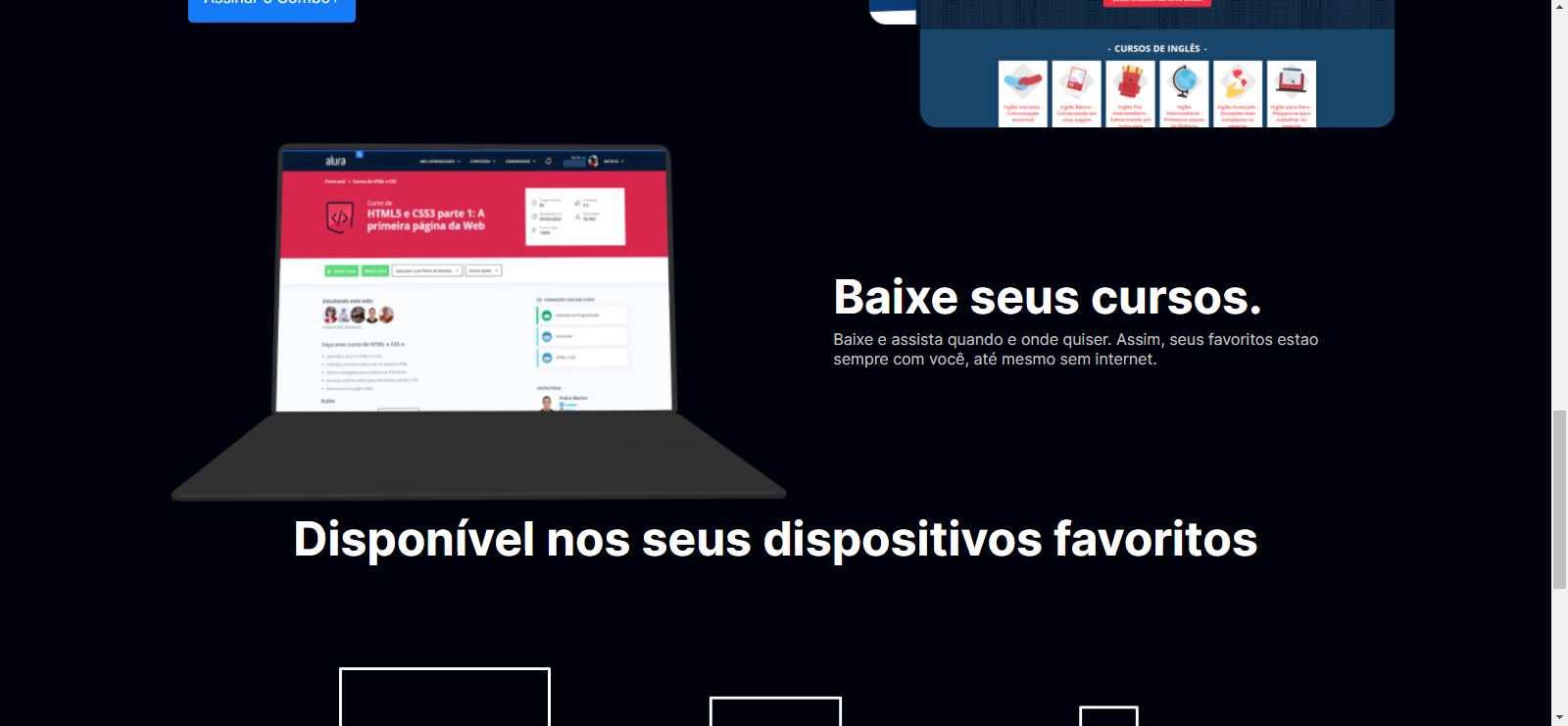
<h2 class="descricao__titulo">Baixe seus cursos.</h2>
<p class="descricao__texto">Baixe e assista quando e onde quiser. Assim, seus favoritos estao sempre com você, até mesmo sem internet.</p>
</div>
</section>
<section class="dispositivos">
<h2 class="dispositivos__titulo">Disponível nos seus dispositivos favoritos</h2>
<ul class="dispositivos__lista">
<li>
<img src="img/tv.png" alt="icone de televisao">
<h3 class="lista__item">TV</h3>
</li>
<li>
<img src="img/computador.png" alt="icone de computador">
<h3 class="lista__item">Computadores</h3>
</li>
<li>
<img src="img/celular.png" alt="icone de celular">
<h3 class="lista__item">Celulares e tablets</h3>
</li>
</section>
<footer class="rodape">
<img src="img/Logo.png" alt="Alura+" class="rodape__logo">
<ul class="rodape__lista">
<li class="lista__link">
<a href="#">Idioma</a>
</li>
<li class="lista__link">
<a href="#">Dispositivos compativeis</a>
</li>
<li class="lista__link">
<a href="#">Contrato de assinatura</a>
</li>
<li class="lista__link">
<a href="#">Politica de privacidade</a>
</li>
<li class="lista__link">
<a href="#">Proteção de dados no Brasil</a>
</li>
<li class="lista__link">
<a href="#">Anuncios personalizados</a>
</li>
<li class="lista__link">
<a href="#">Ajuda</a>
</li>
</ul>
<p class="rodape__texto">® 2021 Alura, Alura+ e Alura Língua. Todos os direitos reservados. Serviço de assinatura paga. Conteúdo sujeito a disponibilidade.</p>
<p class="rodape__texto">Alura+ é um serviço pago, baseado em assinatura e sujeito a termos e condições. O serviço Alura+ é comercializado por Aovs Sistemas de Informática S.A., Rua Vergueiro, 3185 - Liberdade, São Paulo - SP, 04101-300, Brasil e CNPJ 05.555.382/0001-33</p>
</footer>
</body>
</html>
CSS:
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
--botao-azul-efeito:#3b89e9;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.container__botao__secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.container__botao__secundario__botao {
background-color: var(--botao-azul);
color: var(--branco-principal);
border-radius: 5px;
padding: 1em;
position: relative;
top: 30px;
text-decoration: none;
}
.container__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__caixa {
margin: 0 6em;
}
.secundario__imagem {
width: 80%;
}
.container__secundario {
display: flex;
align-items: center;
justify-content: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinza-secundario);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.container__descricao {
padding: 2em;
}
.dispositivos__lista {
display: flex;
justify-content: center;
list-style-type: none;
margin: 5em 0;
}
.dispositivos {
text-align: center;
}
.dispositivos__titulo {
font-size: 48px;
color: var(--branco-principal);
}
.lista__item {
font-size: 32px;
color: var(--branco-principal);
}
.rodape {
text-align: center;
margin: 5em 3em;
}
.rodape__lista {
display: flex;
justify-content: center;
list-style-type: none;
margin-top: 1em;
}
.lista__link a{
font-size: 16px;
text-decoration: none;
color: var(--branco-principal);
margin-left: 1em;
}
.lista__link a:hover {
color: var(--botao-azul);
}
.lista__link a:active {
color: purple;
}
.rodape__texto {
font-size: 14px;
margin: 1em 0;
color: var(--cinza-secundario);
}
.rodape__logo {
margin-bottom: 2em;
}
.container__botao:hover {
background-color: var(--botao-azul-efeito);
color: var(--cor-de-fundo);
}
.container__botao__secundario:hover {
background-color: var(--botao-azul-efeito);
color: var(--cor-de-fundo);
}
Olá!
Ao analisar o seu código, podemos alterar o tamanho dos containers assim como estão no projeto da aula, pois eles ocupam a altura total da tela. Podemos fazer o mesmo no seu projeto, no seu caso devemos alterar a classe do container secundário no seu código CSS altere a class para que fique da seguinte forma:
.container__secundario {
display: flex;
align-items: center;
justify-content: center;
margin: 0 10em;
height: 100vh;
}
Teste e veja se funcionou para ti
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Uau... Funcionou!!!!
Muito obrigada.