Boa tarde! Escrevi os códigos solicitados nesse exercício no VSCode, mas não consigo ver o resultado, não sei como executar. Poderiam me ajudar?

Boa tarde! Escrevi os códigos solicitados nesse exercício no VSCode, mas não consigo ver o resultado, não sei como executar. Poderiam me ajudar?

Oi, Álvaro! Tudo bem?
Para executar o código JavaScript no navegador devemos inicialmente criar um arquivo JavaScript, que podemos nomear de "desafios.js", por exemplo, e colocar nele todos os nossos códigos.
Após isso, devemos criar um arquivo HTML, chamado de "index.html" , por exemplo, que inclua uma tag <script> para carregar o arquivo JavaScript criado. A tag nesse caso ficaria da seguinte maneira:
<script src="desafios.js"></script>
Em seguida, basta salvarmos os arquivos clicando em CTRL + S e abrirmos o arquivo HTML no navegador, dando um duplo clique no arquivo "index.html" na pasta do computador em que está localizado, ou abrindo o navegador e arrastando o arquivo para a janela do navegador.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
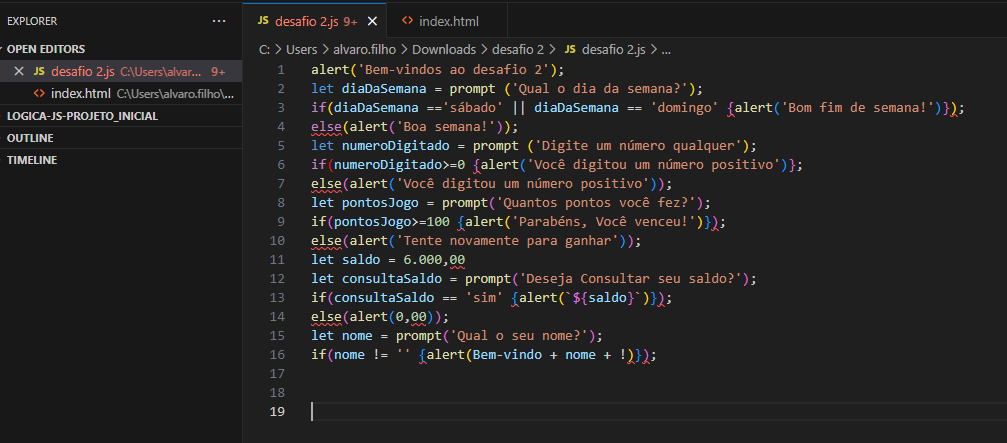
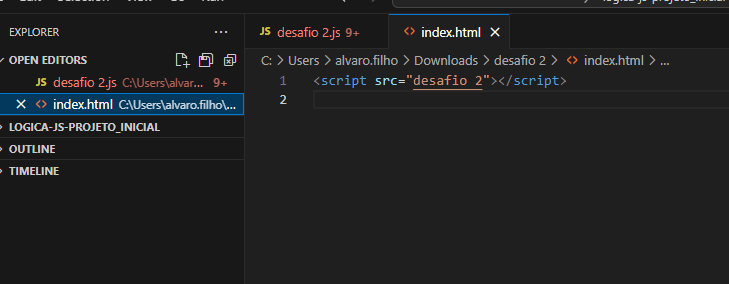
Tentei fazer isso que vc disse, mas não roda. A página fica em branco. Vou te mandar prints pra tu tentar me ajudar.



Boa noite tudo bem?
O meu problema segue sendo o mesmo, não consigo executar meus códigos
Boa tarde, sigo tendo o mesmo problema, já tentei usar a extensão code runner também e nada.
Oi, Nathan! Espero que você esteja bem!
Inicialmente, deixo como sugestão a alteração do nome do arquivo js para desafio2.js, sem espaços em branco, evitando assim a geração de problemas de compatibilidade e legibilidade.
Dessa maneira, no nosso arquivo html devemos mudar nosso código para:
<script src="desafio2.js"></script>
Somado a isso, devemos fazer algumas alterações no nosso código o deixando da seguinte maneira:
alert('Bem-vindos ao desafio 2');
let diaDaSemana = prompt('Qual o dia da semana?');
if (diaDaSemana == 'sábado' || diaDaSemana == 'domingo') {
alert('Bom fim de semana!');
} else {
alert('Boa semana!');
}
let numeroDigitado = parseFloat(prompt('Digite um número qualquer'));
if (numeroDigitado >= 0) {
alert('Você digitou um número positivo');
} else {
alert('Você digitou um número negativo');
}
let pontosJogo = parseFloat(prompt('Quantos pontos você fez?'));
if (pontosJogo >= 100) {
alert('Parabéns, Você venceu!');
} else {
alert('Tente novamente para ganhar');
}
let saldo = 6000.00;
let consultaSaldo = prompt('Deseja Consultar seu saldo?');
if (consultaSaldo.toLowerCase() == 'sim') {
alert(`${saldo.toFixed(2)}`);
} else {
alert('0.00');
}
let nome = prompt('Qual o seu nome?');
if (nome != '') {
alert("Bem-vindo " + nome + "!");
}
Caso reste alguma dúvida, estou à disposição!
Um forte abraço e bons estudos!