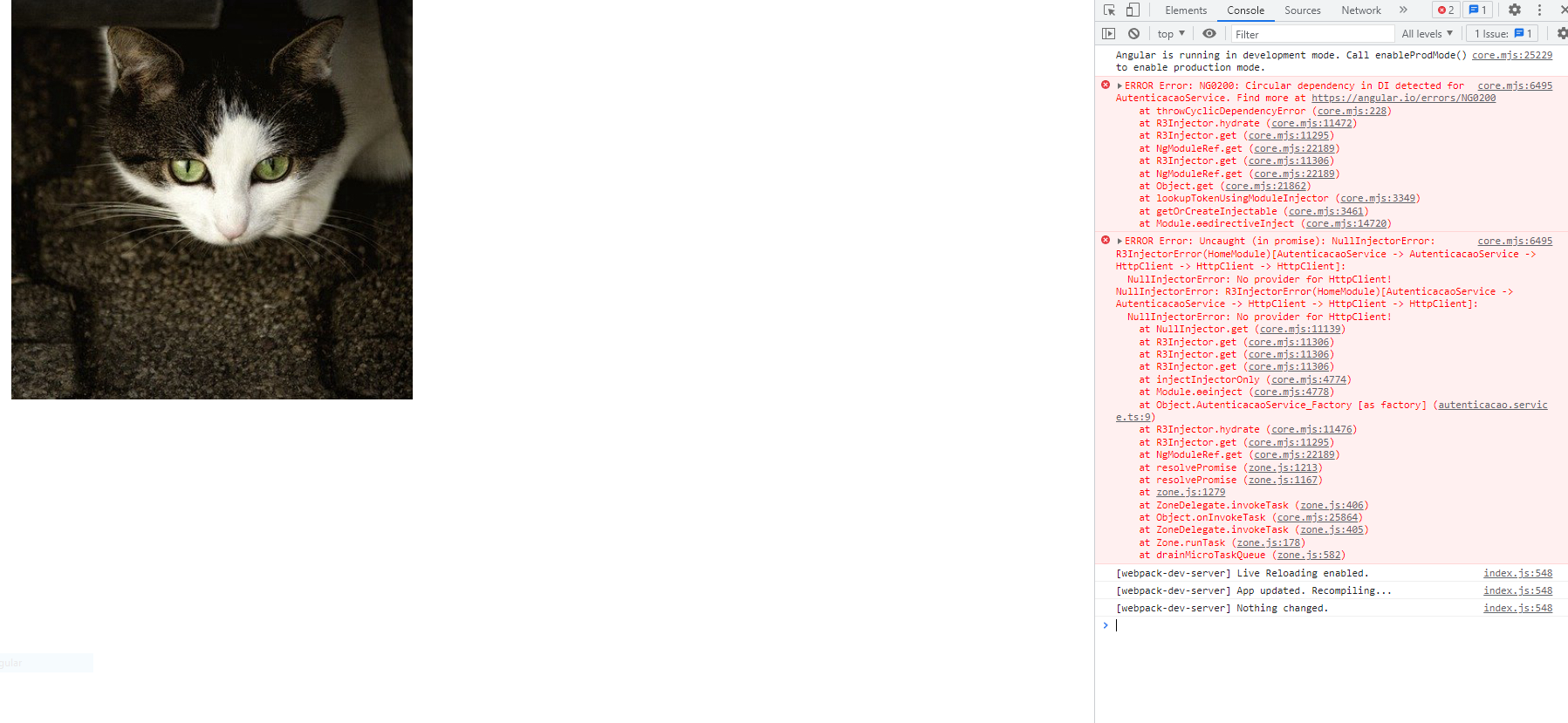
Alguém sabe o que pode ser? 
O erro apareceu depois que eu segui os passos da aula 02.Login aula 4. Agora só aparece a foto do gatinho, mas o input de usuário e senha sumiu, assim como o botão.
Autenticacao.service.ts :
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root',
})
export class AutenticacaoService {
constructor(private httpClient: HttpClient) {}
autenticar(usuario: string, senha: string): Observable<any> {
return this.httpClient.post('http://localhost:3000/user/login', {
userName: usuario,
password: senha,
});
}
}

login.component.html:
<h4 class="text-center">Cadastro de Gatos</h4>
<form class="form mt-4" (ngSubmit)="login()">
<div class="form-group">
<input class="form-control" placeholder="Nome do Usuario"
[(ngModel)]="usuario"
name="usuario"
/>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Senha"
[(ngModel)]="senha"
name="senha"
>
</div>
<button type="submit" class="btn btn-primary btn-block">Entrar</button>
</form>
home.module.ts:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeRoutingModule } from './home-routing.module';
import { HomeComponent } from './home.component';
import { LoginComponent } from './login/login.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
HomeComponent,
LoginComponent
],
imports: [
CommonModule,
HomeRoutingModule,
FormsModule
],
exports: [HomeComponent]
})
export class HomeModule { }



