
 Código:
Código:
import React from 'react'
import './assets/css/base/base.css'
import {BrowserRouter as Router, Route, Switch} from 'react-router-dom'
import Home from './paginas/Home'
import Sobre from './paginas/Sobre'
import Pagina404 from './paginas/Pagina404'
function App() {
return (
<Router>
<Switch>
<Route exact path='/'>
<Home/>
</Route>
<Route path='/sobre'>
<Sobre/>
</Route>
<Route>
<Pagina404></Pagina404>
</Route>
</Switch>
</Router>
)
}
export default Appimport React from 'react'
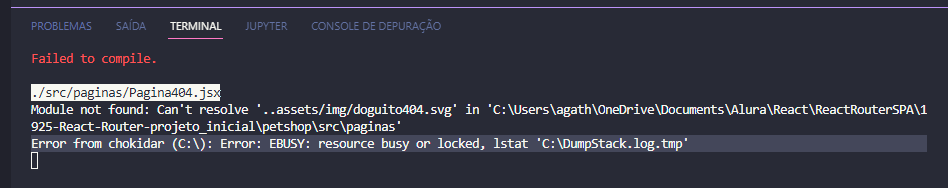
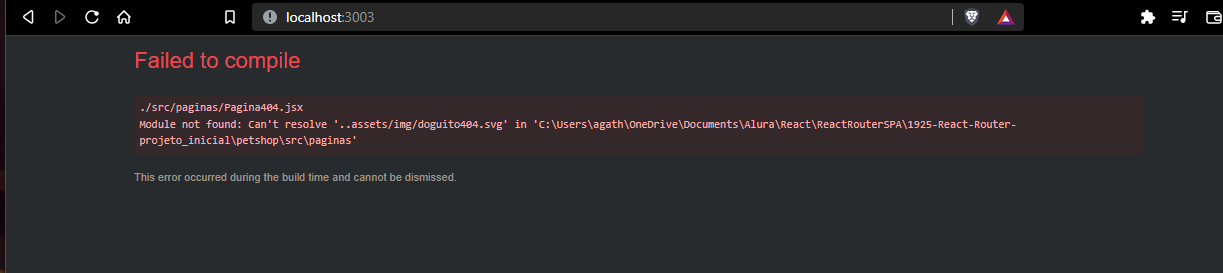
import imagem from '..assets/img/doguito404.svg'
import '../assets/css/404.css'
const Pagina404 = () => {
return (
<main className="container flex flex--centro flex--coluna">
<img className="doguito-imagem" src={imagem} alt="ilustração doguito"/>
<p className="naoencontrado-texto">
Ops, essa página não existe!
</p>
</main>
)
}
export default Pagina404



