Boa tarde! Estou tentando executar o arquivo, mas está dando esse erro. Alguém poderia me ajudar ?

Boa tarde! Estou tentando executar o arquivo, mas está dando esse erro. Alguém poderia me ajudar ?

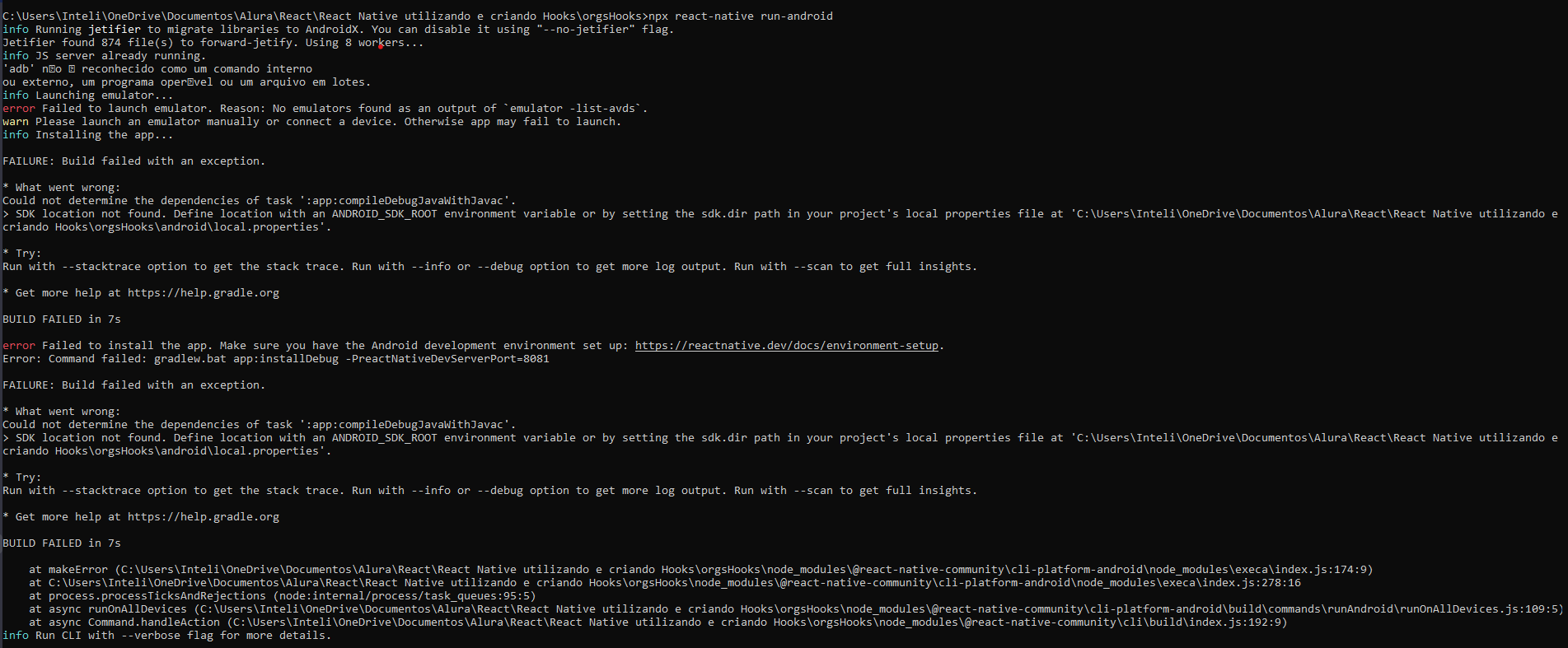
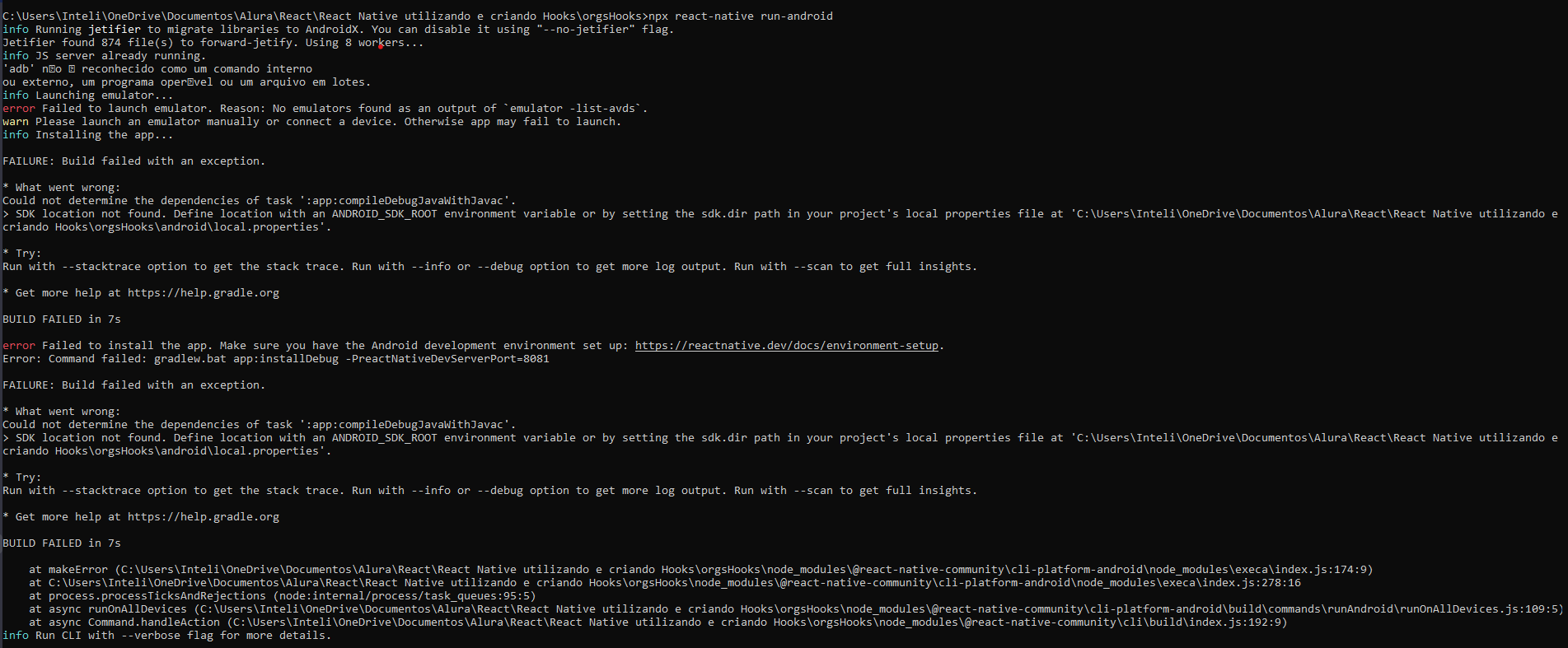
Olá, Eduardo! Pelo que posso ver na imagem que você compartilhou, parece que você está enfrentando um problema relacionado à configuração do ambiente de desenvolvimento Android no seu projeto React Native. O erro indica que o local do SDK do Android não foi encontrado. Vamos tentar resolver isso juntos!
O erro específico é: "SDK location not found. Define location with an ANDROID_SDK_ROOT environment variable or by setting the sdk.dir path in your project's local properties file at 'C:\Users...\local.properties'."
Aqui estão os passos que você pode seguir para tentar corrigir o problema:
Definir a variável de ambiente ANDROID_SDK_ROOT: Verifique se a variável de ambiente ANDROID_SDK_ROOT está definida corretamente no seu sistema. Você pode fazer isso através do prompt de comando com o comando echo %ANDROID_SDK_ROOT%. Se não retornar o caminho do SDK, você precisará definir essa variável de ambiente apontando para o local onde o SDK do Android está instalado no seu computador.
Criar ou atualizar o arquivo local.properties: No diretório do seu projeto React Native, crie ou edite o arquivo local.properties (se não existir, crie um novo) e defina o caminho do SDK do Android da seguinte forma:
sdk.dir=C\:\\caminho\\para\\o\\sdk\\do\\android
Substitua C\:\\caminho\\para\\o\\sdk\\do\\android pelo caminho real onde o SDK está instalado no seu computador.
Verificar o Emulador: O log também menciona que nenhum emulador foi encontrado. Certifique-se de que você tem um emulador configurado e funcionando corretamente através do Android Studio ou da linha de comando.
Reiniciar o servidor do Metro: Às vezes, problemas de compilação podem ser resolvidos reiniciando o servidor do Metro. Você pode fazer isso fechando o terminal onde o servidor está rodando e iniciando-o novamente com o comando npx react-native start.
Executar o projeto novamente: Após realizar as correções acima, tente executar o projeto novamente com o comando npx react-native run-android.
Lembre-se de que essas são sugestões baseadas nas informações fornecidas pelo log de erro e podem não ser uma solução definitiva, caso haja outros problemas não visíveis na imagem. Espero que essas dicas ajudem a resolver o problema que você está enfrentando. Qualquer coisa manda aqui. Bons estudos!