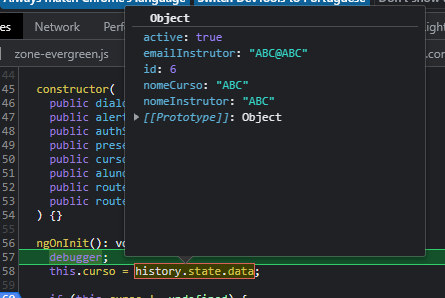
Ao navegar entre paginas, ele consegue retornar os valores da pagina

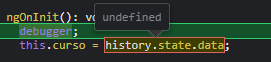
Porem, se eu der um F5, ele aparece desta forma como undefined
 HTML
HTML

TS
@Component({
selector: "app-presenca",
templateUrl: "./presenca.component.html",
styleUrls: ["./presenca.component.scss"],
})
export class PresencaComponent implements OnInit {
avaliacao: Avaliacao;
curso: Curso;
//Table
dataSource: Presenca[];
pageable = new Pageable(0, 5);
displayedColumns = ["data", "editar"];
// FORM
form: FormGroup = new FormGroup({
data: new FormControl(),
});
filter = new Presenca();
utilsService = new UtilsService();
matricula: Matricula;
dataMatricula: Matricula[];
constructor(
public dialog: MatDialog,
public alertService: AlertService,
public authService: AuthenticationService,
public presencaService: PresencaService,
public cursoService: CursoService,
public alunoService: AlunoService,
public router: Router,
public route: ActivatedRoute
) {}
ngOnInit(): void {
this.curso = history.state.data;
if (this.curso != undefined) {
this.filter.curso = this.curso;
this.buscarPresenca(this.curso);
}
}
buscarPresenca(curso: Curso) {
this.presencaService
.pesquisarPresenca(this.filter, this.pageable)
.subscribe(
(response: ApiReturn) => {
this.dataSource = response.return.content;
this.pageable.size = response.return.pageable.pageSize;
this.pageable.page = response.return.pageable.pageNumber;
this.pageable.total = response.return.totalElements;
},
(err) => {
if (err.status == 403) {
alert("Usuário sem permissão para executar essa ação!!");
} else {
alert("Erro !");
}
}
);
}




