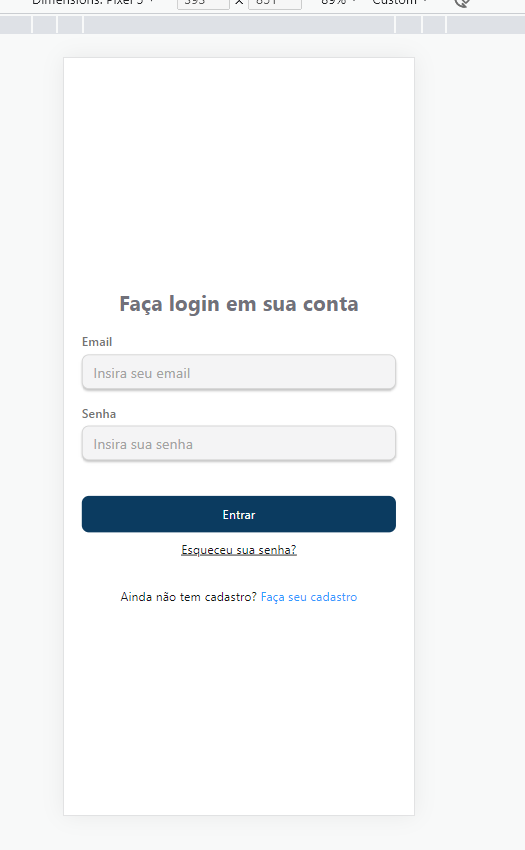
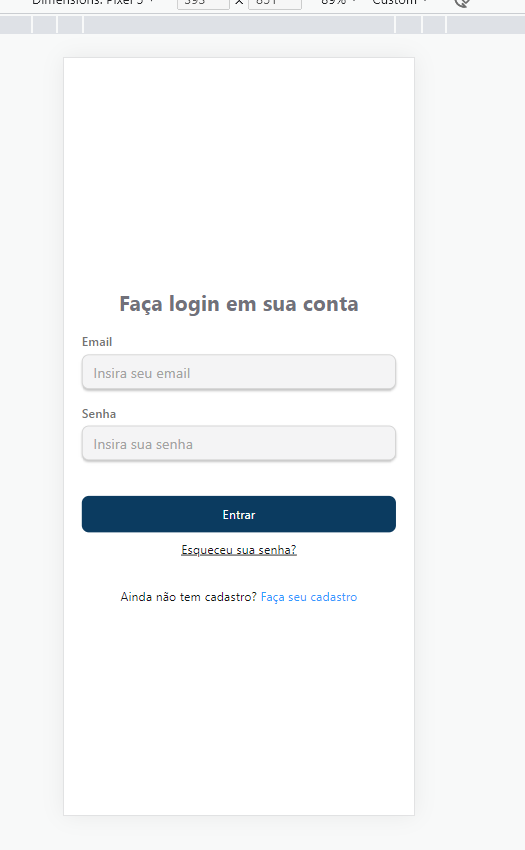
Boa tarde! Não consigo exibir o status bar e image na tela de login. Poderiam me ajudar? Obrigada.
https://github.com/gdegato/my-app

Boa tarde! Não consigo exibir o status bar e image na tela de login. Poderiam me ajudar? Obrigada.
https://github.com/gdegato/my-app

Olá, Rosele!
Para exibir a StatusBar e a Image na tela de login do seu aplicativo React Native, você pode seguir os seguintes passos:
import { StatusBar } from 'react-native';
import React from 'react';
import { View, Text, StatusBar } from 'react-native';
const LoginScreen = () => {
return (
<View>
<StatusBar backgroundColor="blue" barStyle="light-content" />
<Text>Seu conteúdo de login aqui</Text>
</View>
);
};
export default LoginScreen;
Certifique-se de definir as propriedades corretas para a StatusBar, como a cor de fundo (backgroundColor) e o estilo da barra (barStyle).
import { Image } from 'react-native';
import React from 'react';
import { View, Text, Image } from 'react-native';
const LoginScreen = () => {
return (
<View>
<StatusBar backgroundColor="blue" barStyle="light-content" />
<Text>Seu conteúdo de login aqui</Text>
<Image source={require('./caminho/para/sua/imagem.png')} />
</View>
);
};
export default LoginScreen;
Certifique-se de substituir './caminho/para/sua/imagem.png' pelo caminho correto para a sua imagem.
Espero que isso ajude! Se você tiver mais alguma dúvida, é só me dizer. Bons estudos!
Olá, Matheus. Essas orientações não funcionaram, pois o Status Bar é do Native-Base e não do react-native.
Estou fazendo o código igual do professor, mas não está aplicando.
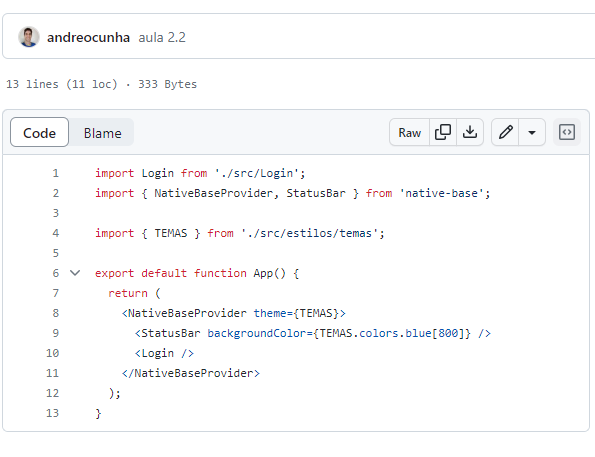
Esse é o codigo do professor:  https://github.com/alura-cursos/voll-mobile-projeto-inicial/blob/aula2/App.tsx
https://github.com/alura-cursos/voll-mobile-projeto-inicial/blob/aula2/App.tsx
Tambem conferi o source do logo e está igual ao do professor. O arquivo Logo.png está na pasta assets dentro do src, mas não aparece na tela.
Segue novamente meu github com o projeto: https://github.com/gdegato/my-app
Grata pela ajuda!
Rosele
Bom dia. Não tive retorno desta dúvida, estou aguardando alguma sugestão para prosseguir com o curso. Grata. Rosele