......
......
Boa noite Wisley, qual foi o erro ocorrido?

Fala! Wisley.Tudo bem ?
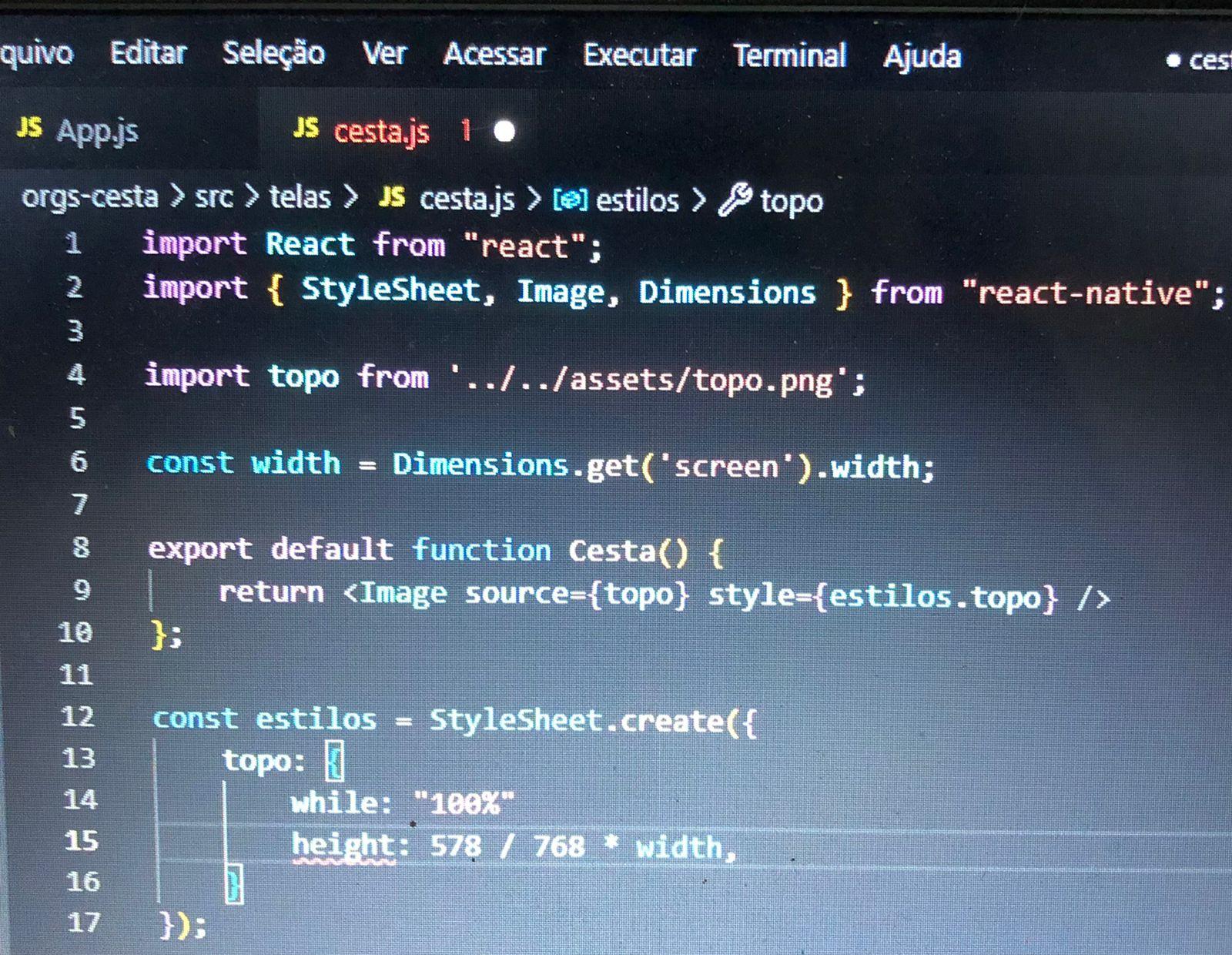
Olhando aqui a imagem que você mandou, realmente está construído de forma semelhante ao código da aula. Porém, alguns detalhes estão diferentes.
No Stylesheet, onde conseguimos escrever códigos CSS dentro do JavaScript, vamos realizar algumas mudanças dentro do objeto topo dentro do Stylesheet.
A primeira mudança será no primeiro atributo, está escrito while, e na aula a instrutora utiliza width para controlar a largura da tela, estão podemos trocar por width nessa parte.
Esse erro que está sendo acusado no height, eu acredito ser porque ficou faltando uma vírgula no atributo de cima, sinalizando que ele foi fechado por assim dizer.
Logo, esse trecho do código ficaria da seguinte forma:
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578/768 * width,
},
});Se você tiver mais alguma dúvida, estou por aqui.
Abraço e Bons Estudos!