Olá pessoal. Estou no Windows e verifiquei a versão do node e do java. Os dois estão de acordo com o mostrado no curso. Estou executando o npx run start e o Metro está iniciando sem problemas. Logo depois executo o npx react-native run-android e este também executa sem mostrar erro. Abre o emulador e chama a aplicação. A partir daqui que o erro aparece. Segue:
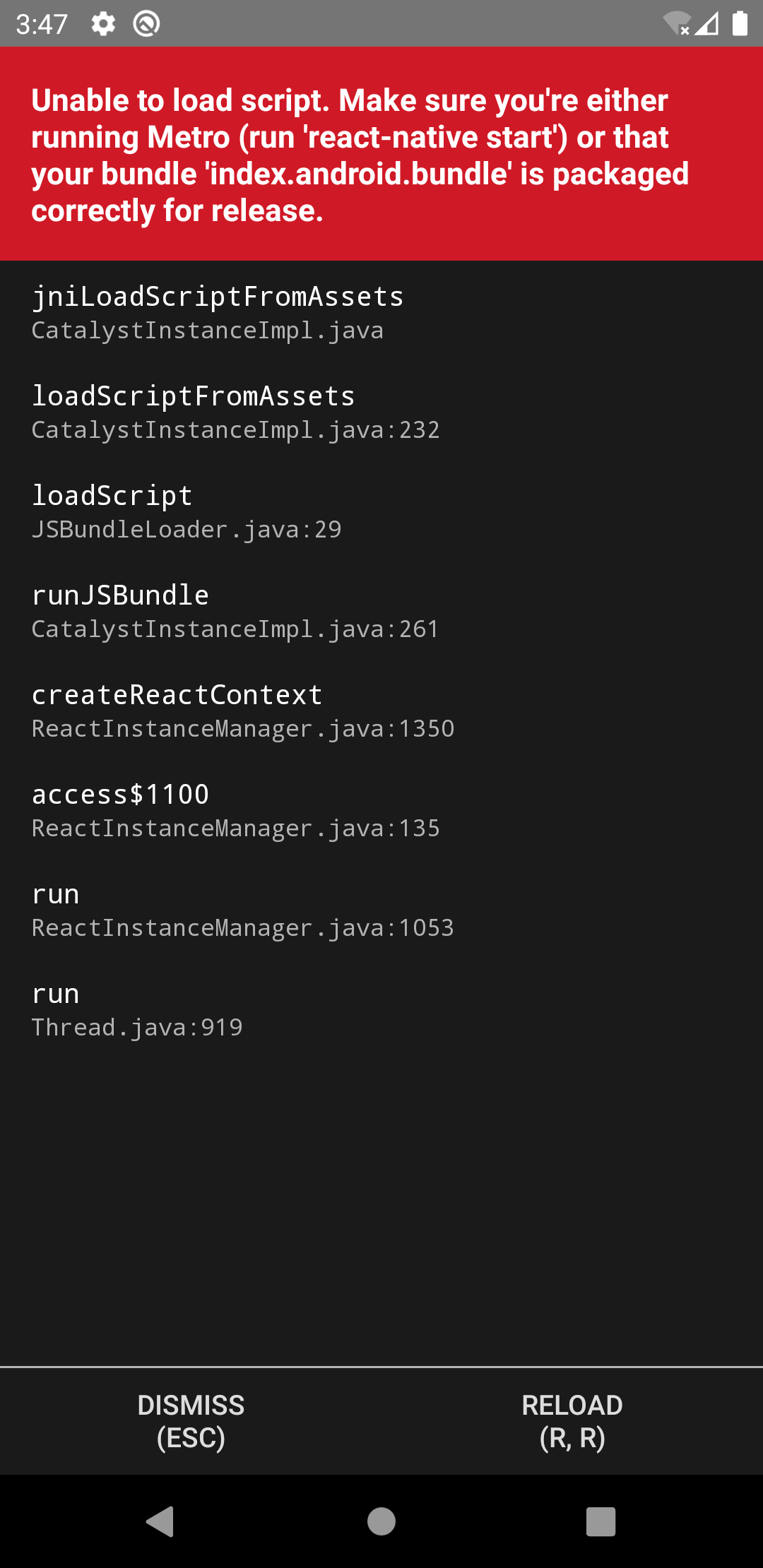
Unable to load script. Make sure you-re either running Metro (...) or that your bundle 'index.android.bundle; is package correctly for release.
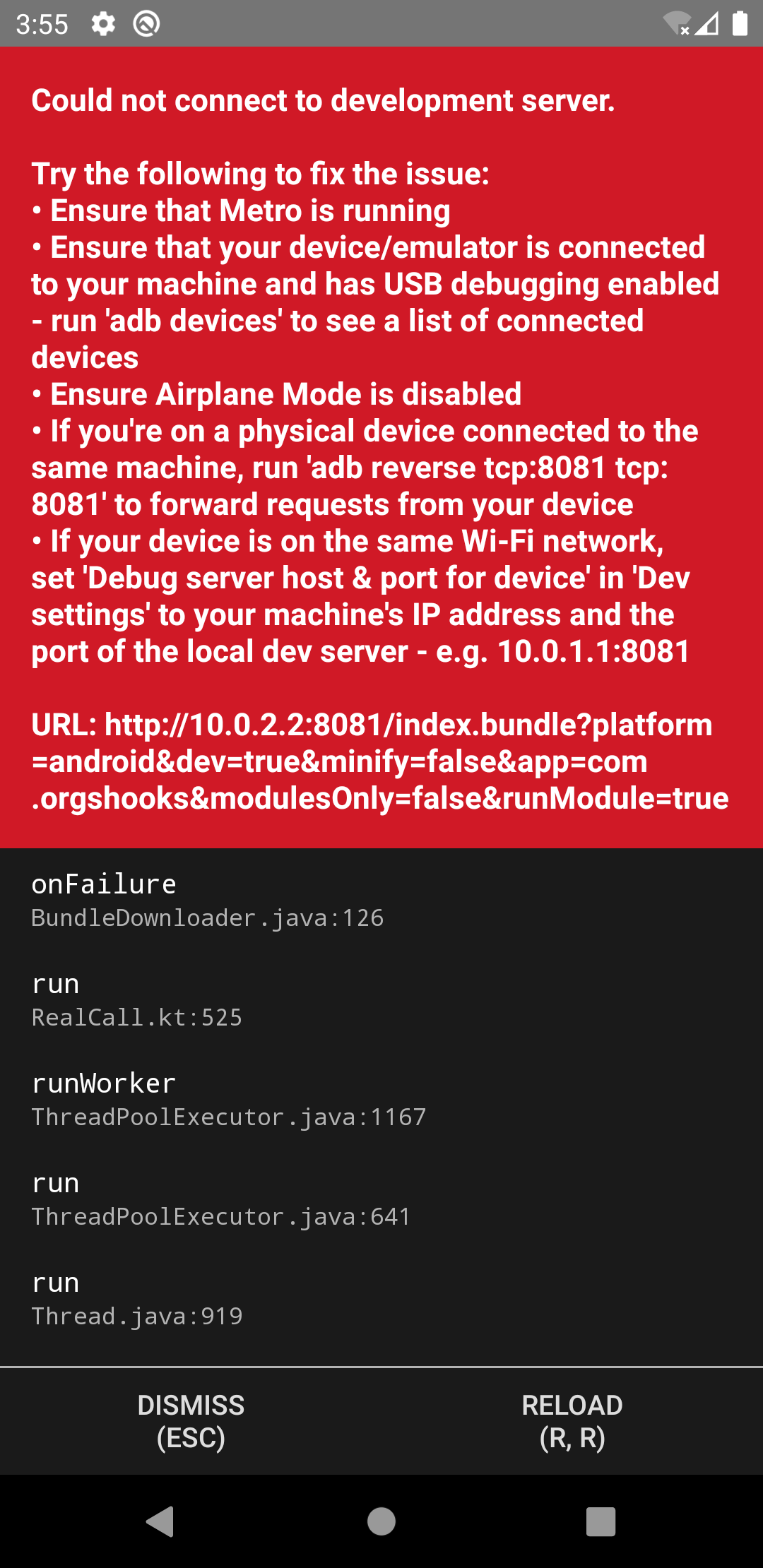
 Ao dar um reload na aplicação, a seguinte mensagem de erro aparece.
Ao dar um reload na aplicação, a seguinte mensagem de erro aparece.
Could not connect to development server.
*Try the follong to fix issue:
- Ensure the Metro is running
- Ensure that your device/emulator is connected to your machine and has USB debugging enabled
- run 'abd devices' to see a list of connected devices
- Ensure Airplane Mode is disabled
- If you-re on a physical...
- If you device is on the same Wi-Fi network...*

- primeira verificação: Ok
- segunda: N/A (estou no emulador)
- terceira responde: List of devices attached emulator-5554 device
- quarta: não está em modo avião
- quinta: N/A (estou no emulador)
- sexta: N/A (estou no emulador)
Tentei outro emulador onde estava executando o Expo e também deu o mesmo erro. Fiz um teste com o celular no USB e deu o mesmo erro.

