Olá pessoal, como estão todos?
Cara, estava seguindo com as aulas aqui do FocusTrap pra ver se adicionando a logica completa o erro sumiria mas nao sumiu, ja procurei online aqui mas não encontrei respostas tambem. O Seletor para o FocusTrap nao esta sendo reconhecido, alguem tem alguma ideia? Seguem os meus trechos de codigo:
Focus-trap.module.ts :
import { CommonModule } from "@angular/common";
import { NgModule } from "@angular/core";
import { FocusTrapDirective } from "./focus-trap.directive";
@NgModule ({
declarations: [FocusTrapDirective],
imports: [CommonModule],
exports: [FocusTrapDirective]
})
export class FocusTrapModule{}
Focus-trap.directive.ts :
import { AfterViewInit, Directive, ElementRef, HostListener } from "@angular/core";
@Directive ({
selector: '[appFocusTrap]'
})
export class FocusTrapDirective implements AfterViewInit {
private firstFocusableElement: HTMLElement = null;
private lastFocusableElement: HTMLElement = null;
constructor (private elementRef: ElementRef<any>) {}
public ngAfterViewInit(): void {
const focusableElements = this.elementRef.nativeElement
.querySelectorAll(`
[tabindex]:not([tabindex='-1']),
a[href]:not([disabled]),
button:not([disabled]),
textarea:not([disabled]),
input:not([disabled)],
select:not([disabled])`) as Array<HTMLElement>;
this.firstFocusableElement = focusableElements[0];
this.lastFocusableElement = focusableElements[focusableElements.length - 1];
this.firstFocusableElement.focus();
}
@HostListener('keydown', ['$event'])
public manageTab(event: KeyboardEvent):void {
if (event.key !== 'Tab'){
return ;
}
if (event.shiftKey && document.activeElement === this.firstFocusableElement){
this.lastFocusableElement.focus();
event.preventDefault();
} else if (document.activeElement === this.lastFocusableElement){
this.firstFocusableElement.focus();
event.preventDefault();
}
}
}
Modal.module.ts:
import { CommonModule } from "@angular/common";
import { NgModule } from "@angular/core";
import { FocusTrapModule } from "../../directives/focus-trap/focus-trap.module";
import { ModalComponent } from "./modal.component";
import { ModalService } from "./services/modal.service";
@NgModule ({
declarations: [ModalComponent],
imports: [CommonModule, FocusTrapModule],
exports: [ModalComponent],
providers: [ModalService],
})
export class ModalModule{}modal.component.html:
<div
class="modal-overlay"
(click)="modalRef.close()">
<div
appFocusTrap
class="modal-content"
(click)="$event.stopPropagation()">
<h1 class="modal-title">{{ config.title }}</h1>
<ng-container *ngTemplateOutlet="config.templateRef"></ng-container>
</div>
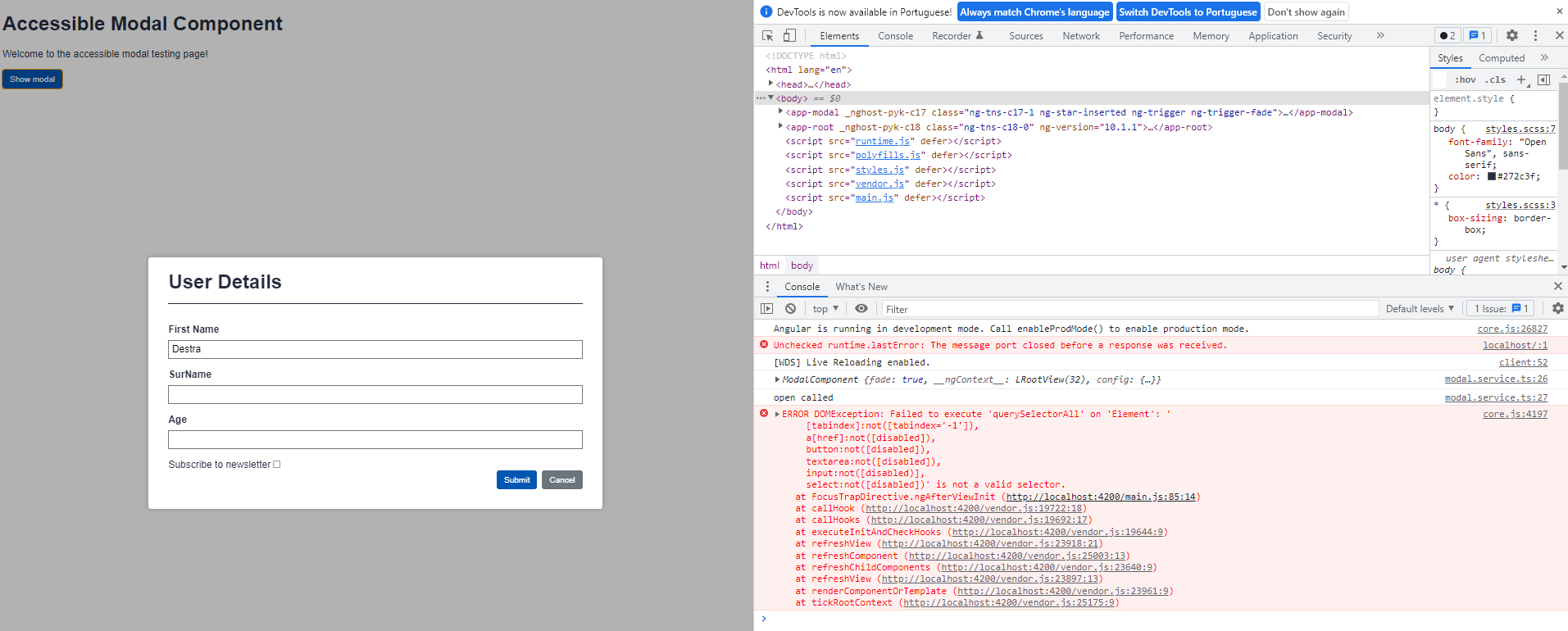
</div>Imagem do erro no DOM: