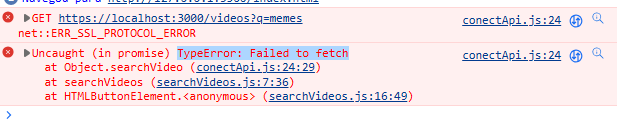
Olá estou com um problema na minha aplicação, segui todos os passos das aulas mas quando vou pesquisar na barra de pesquisa aparece o seguinte erro :
 Já revisei e código e se o servidor local estava rodando e tudo ok. Poderiam me dar um help e ver se encontram alguma parte no código que não está de acordo? ou o que pode estar causando isso? Muito obrigada
Já revisei e código e se o servidor local estava rodando e tudo ok. Poderiam me dar um help e ver se encontram alguma parte no código que não está de acordo? ou o que pode estar causando isso? Muito obrigada
conecta Api.js
async function videosList() {
const api = await fetch('http://localhost:3000/videos');
const apiJson = await api.json();
return apiJson;
}
async function buildVideo(titulo, descricao, url, imagem) {
const conection = await fetch('http://localhost:3000/videos', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações `,
url: url,
imagem: imagem
})
});
return conection;
}
async function searchVideo(termOfSearch) {
const conection = await fetch(`https://localhost:3000/videos?q=${termOfSearch}`);
const conectionJSON = await conection.json();
return conectionJSON;
}
export const conectApi = {
videosList,
buildVideo,
searchVideo,
}
Pesquisa videos
import { conectApi } from "./conectApi.js";
import { buildCard } from "./showVideos.js";
async function searchVideos(event){
event.preventDefault();
const valueSearch = document.querySelector('[data-input-search]').value;
const search = await conectApi.searchVideo(valueSearch);
const list = document.querySelector('[data-list');
search.array(element => list.appendChild(buildCard(element.titulo, element.descricao, element.url, element.imagem)));
}
const buttonSearch = document.querySelector('[data-button-search]');
buttonSearch.addEventListener('click', event => searchVideos(event));
html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input" data-input-search>
<button class="pesquisar__botao" data-button-search>
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-list>
</ul>
<script type="module" src="./js/showVideos.js"></script>
<script type="module" src="./js/searchVideos.js"></script>
</body>
</html>
Muito obrigada novamente


