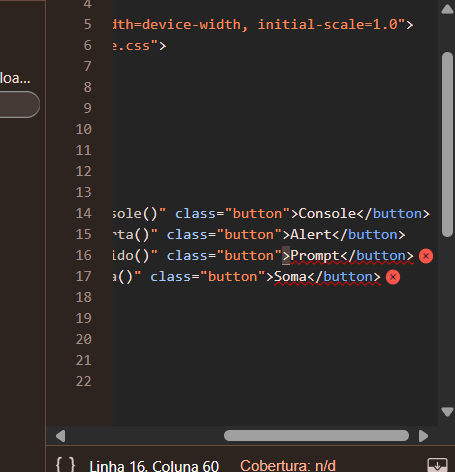
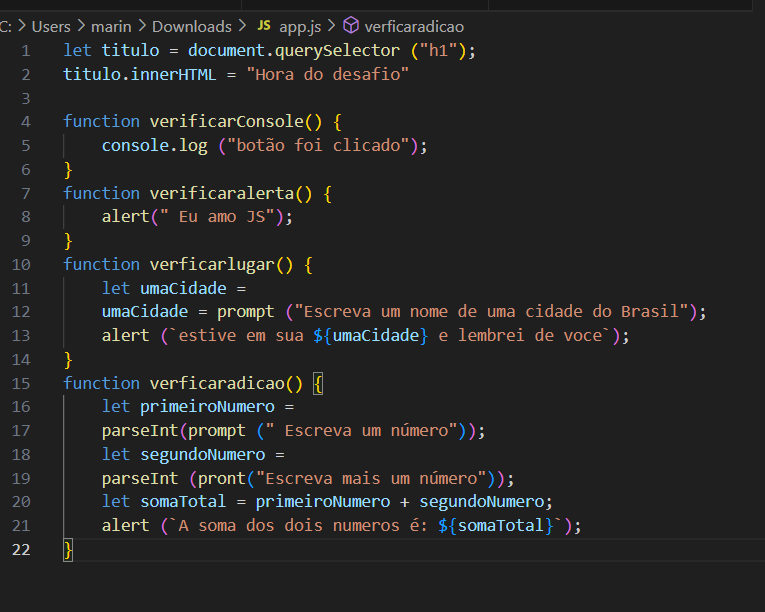
Aparece esse erro no console e não permite que execute o comando. Como posso resolver???

segue o condigo escrito

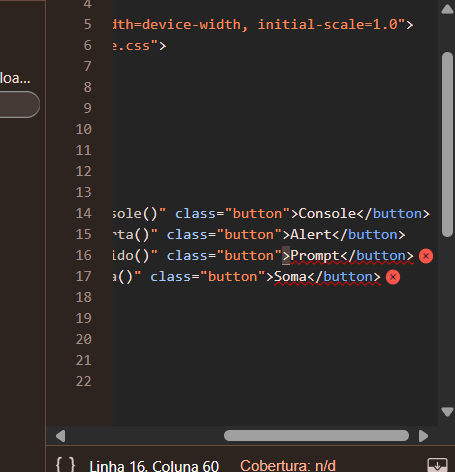
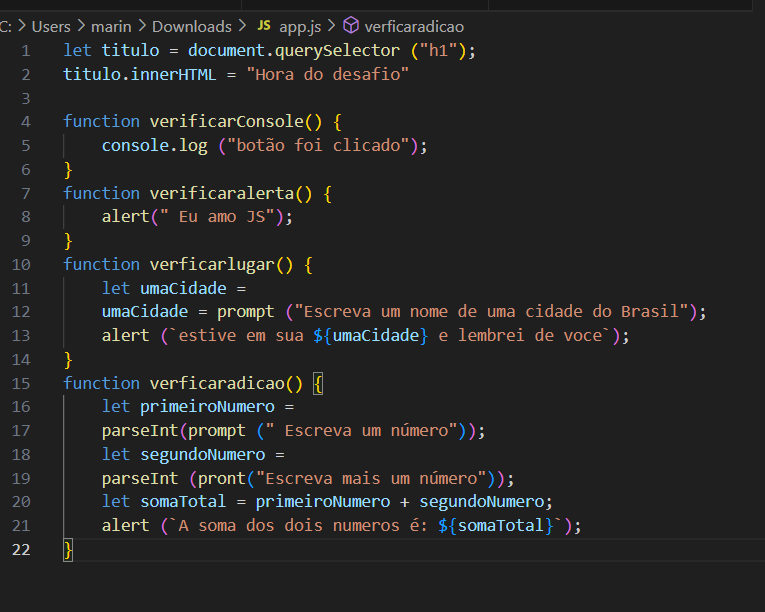
Aparece esse erro no console e não permite que execute o comando. Como posso resolver???

segue o condigo escrito

Olá! Tenho mesmo problema com desafio "Crie uma função que é executada quando o botão prompt é clicado, perguntando o nome de uma cidade do Brasil. Em seguida, exiba um alerta com a mensagem concatenando a resposta com o texto: Estive em {cidade} e lembrei de você." No console aparece error ReferenceError: exibirPromt is not defined at HTMLButtonElement.onclick (index.html:16:56)
HTML
<button onclick="exibirPromt()" class="button">Prompt</button>
JS
function exibirPrompt() {
let nomeDaCidade = prompt('Digite o nome de cidade do Brasil')
alert(`Estive em ${nomeDaCidade} e lembrei de você`)
}
Boa tarde! Posta do HTML também.
Karina, o botão "exibirprompt" ta errado no html
Olá! E fazer o que? Como resolver isso?
O nome da função tem que ser o mesmo nome do botão no evento onclick. Exemplo corrigido do seu código.
HTML
JS
function exibirPrompt() {
let nomeDaCidade = prompt('Digite o nome de cidade do Brasil')
alert(Estive em ${nomeDaCidade} e lembrei de você)