Boa noite,
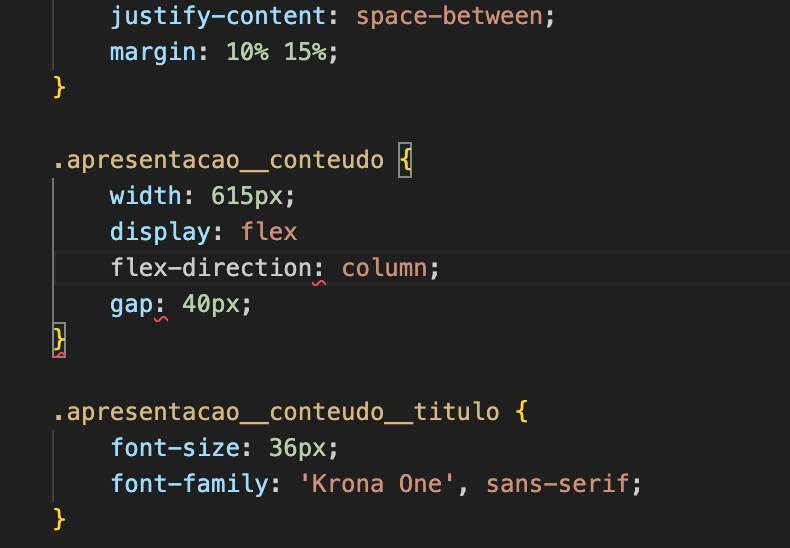
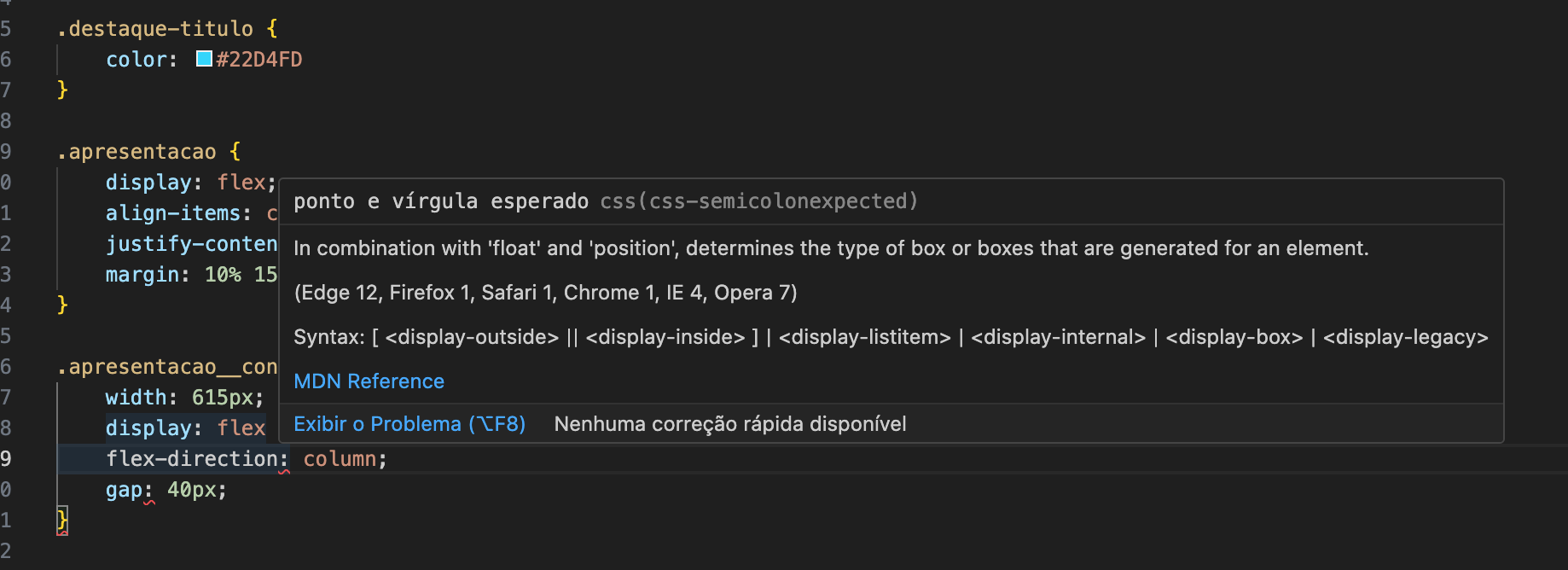
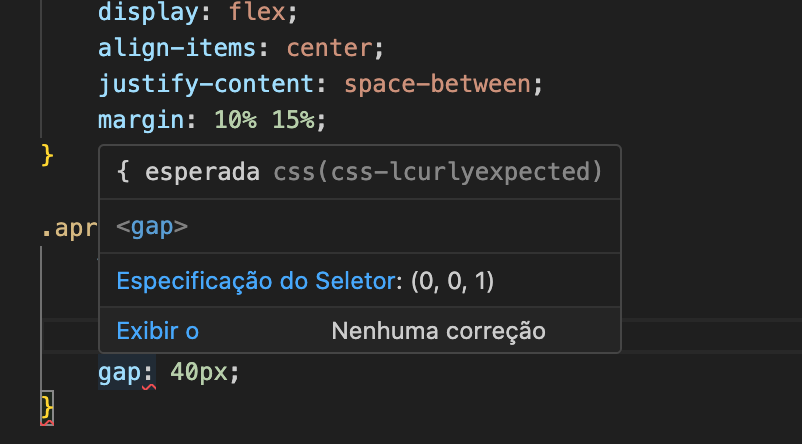
Estou com problemas no alinhamento do conteúdo que está dentro da class="apresentacao__conteudo" - inclusive o VSCode está apresentendo erro nas linhas: flex-direction: column; e gap: 40px; - quero entender onde está o erro?
Envio em anexo as imagens dos erros e o código completo do meu arquivo css.
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.destaque-titulo {
color: #22D4FD
}
.apresentacao {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10% 15%;
}
.apresentacao__conteudo {
width: 615px;
display: flex
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
}
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}