Olá pessoal, pode me ajudar?
Acho que meu css ou vs code esta com erro, pois ao colocar a imagem no Background-image, a imagem não aparece.
Fiz diversas tentativas como:
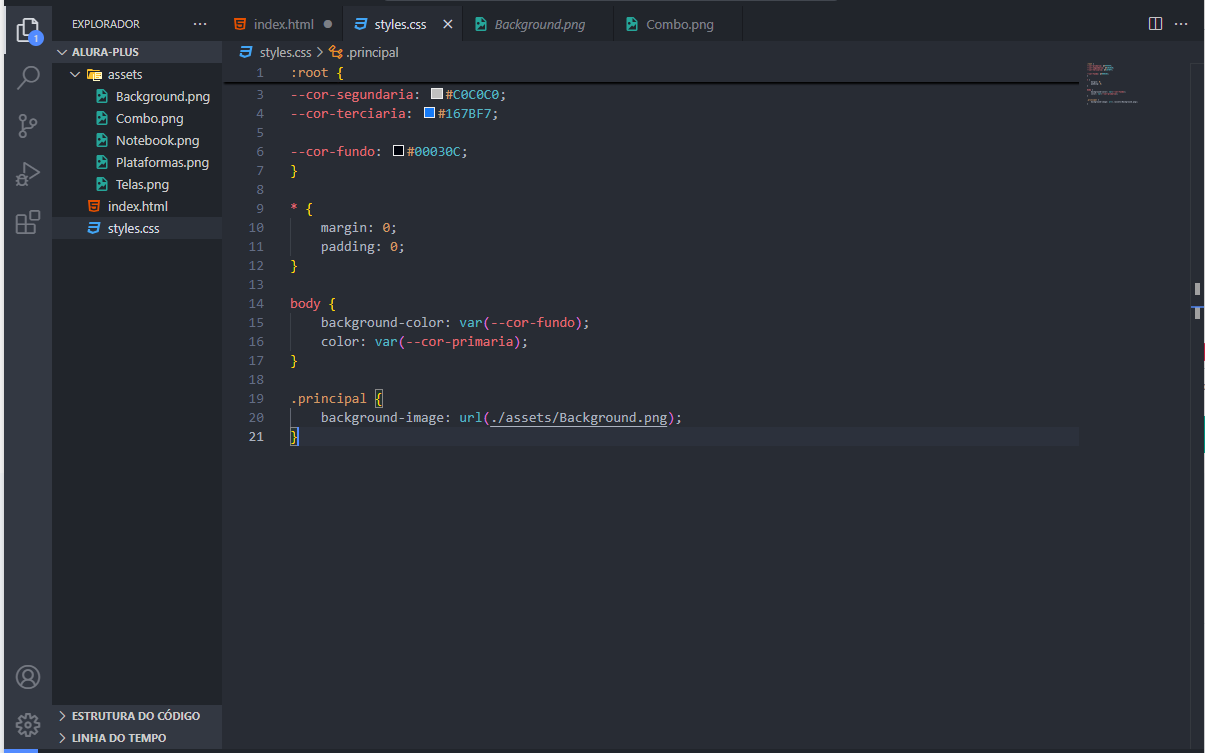
background-image: url(./assets/Background.png);
background-image: url(../assets/Background.png);
já tirei a imagem da pasta:
background-image: url(./Background.png);
background-image: url(Background.png);
Já fiz outra pasta escrito img:
background-image: url(../ALURA-PLUS/img/Background.png);
background-image: url(./img/Background.png);
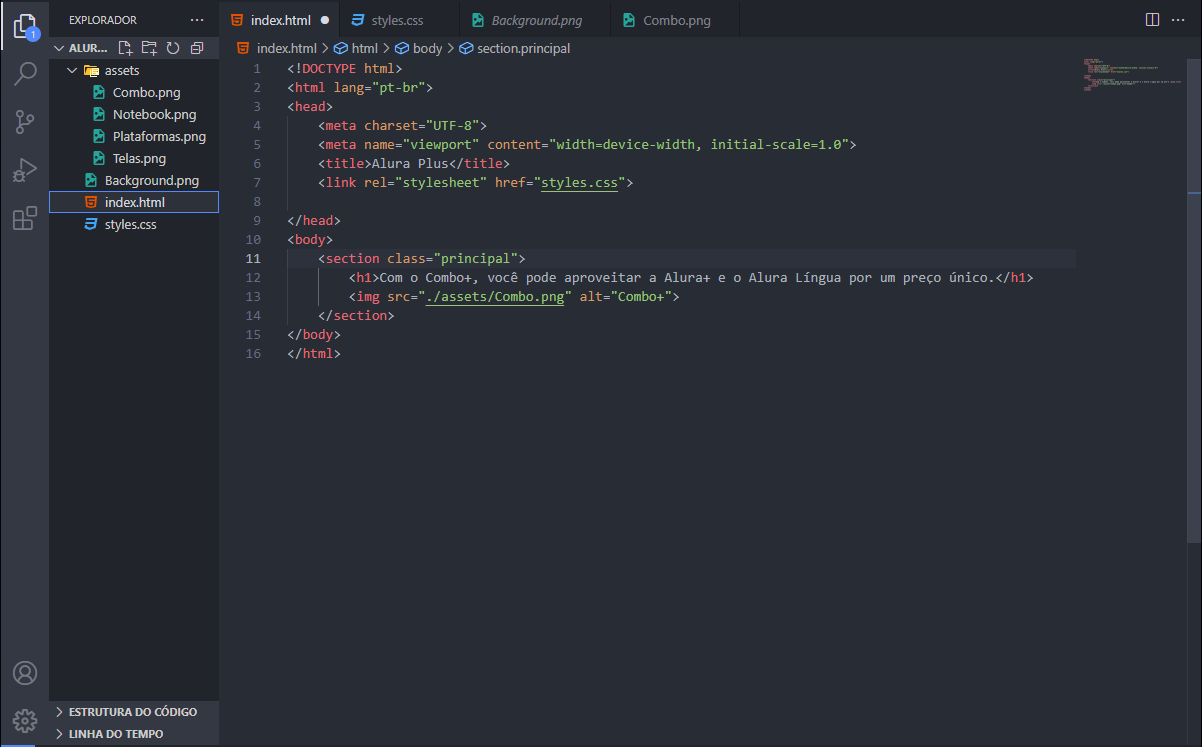
Já verifiquei se o 'principal' está escrito certo.