Oi Rosele, tudo bem?
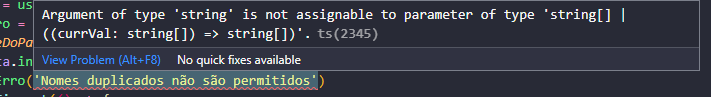
O erro ocorre porque o setErro está esperando receber uma função que retorna um array de strings, mas você está passando uma string diretamente. Para resolver isso, precisamos ajustar o código para fornecer o que o setErro espera.
Nesse caso, a solução é envolver a string em uma função. Em vez de apenas passar a string diretamente, nós a colocamos dentro de uma função que a retorna. Isso é como embrulhar um presente em uma caixa antes de entregar.
No primeiro caso, quando queremos exibir a mensagem de erro "Nomes duplicados não são permitidos", em vez de setErro('Nomes duplicados não são permitidos'), utilizamos setErro(() => ['Nomes duplicados não são permitidos']). A função () => ... é como uma pequena caixa que contém a string. Dessa forma, estamos passando a função que retorna um array de strings contendo a mensagem de erro.
No segundo caso, quando queremos limpar a mensagem de erro após 5 segundos, em vez de setErro(""), usamos setErro(() => []). Aqui, estamos passando uma função vazia () => [], que retorna um array vazio [].
Essas pequenas mudanças garantem que estamos fornecendo a estrutura de dados correta que o setErro espera receber, evitando assim o erro que estávamos enfrentando.
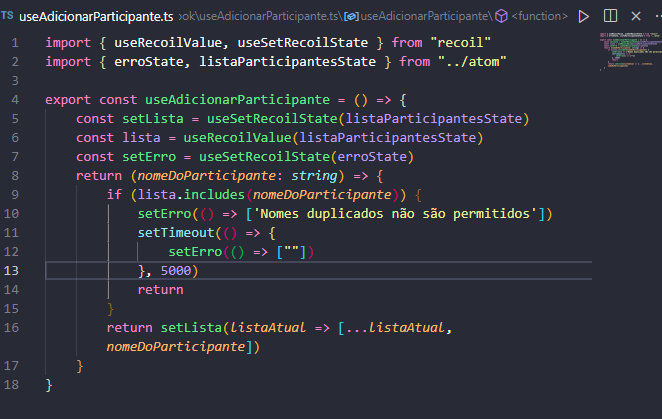
O código corrigido:
import { useRecoilValue, useSetRecoilState } from "recoil"
import { erroState, listaParticipantesState } from "../atom"
export const useAdicionarParticipante = () => {
const setLista = useSetRecoilState(listaParticipantesState)
const lista = useRecoilValue(listaParticipantesState)
const setErro = useSetRecoilState(erroState)
return (nomeDoParticipante: string) => {
if (lista.includes(nomeDoParticipante)) {
setErro(() => ['Nomes duplicados não são permitidos']) // envolver a string em uma função e retornar um array de strings
setTimeout(() => {
setErro(() => []) // envolver a string em uma função e retornar um array vazio
}, 5000)
return
}
return setLista(listaAtual => [...listaAtual, nomeDoParticipante])
}
}
Espero que te ajude :)
Um abraço e bons estudos.