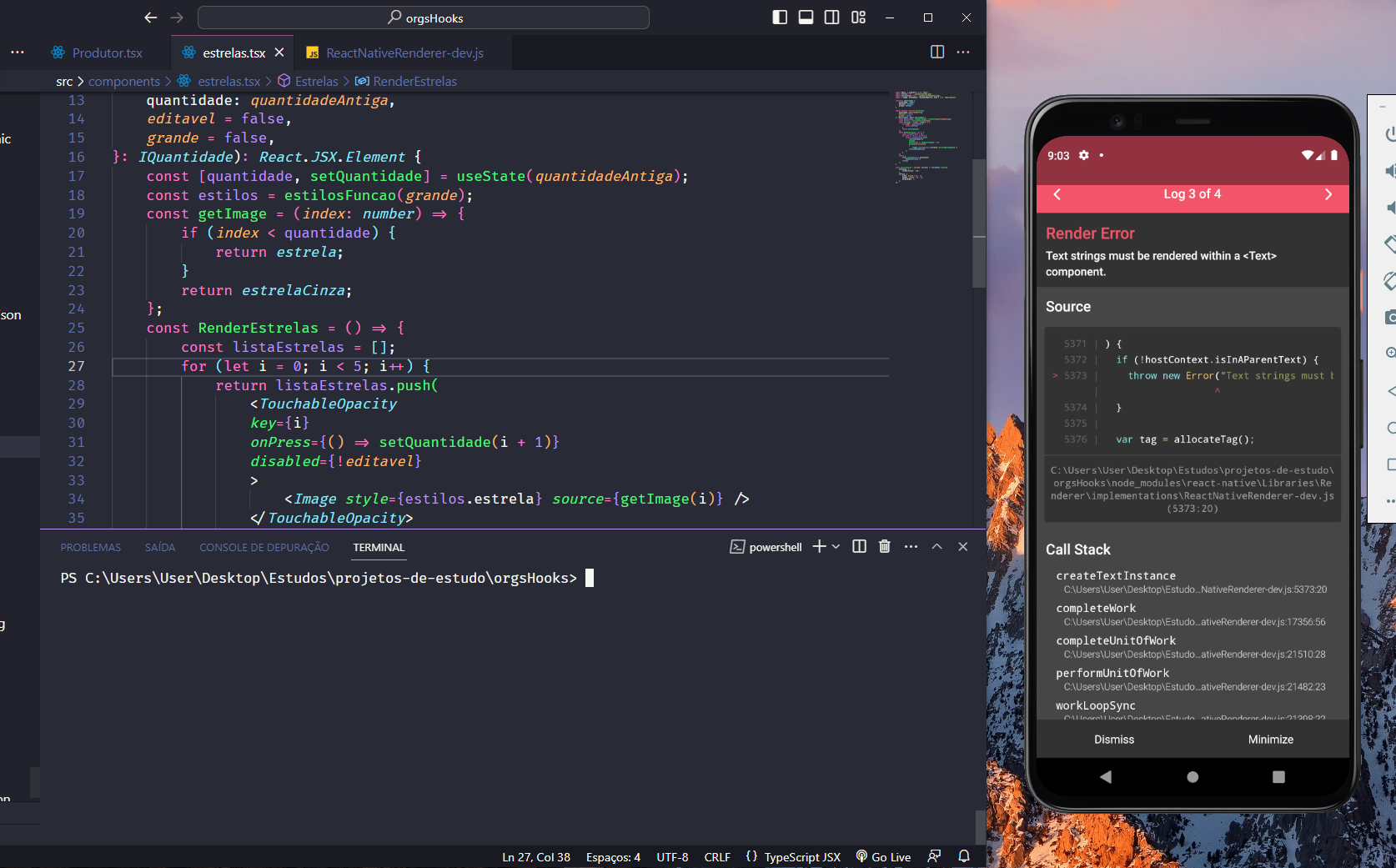
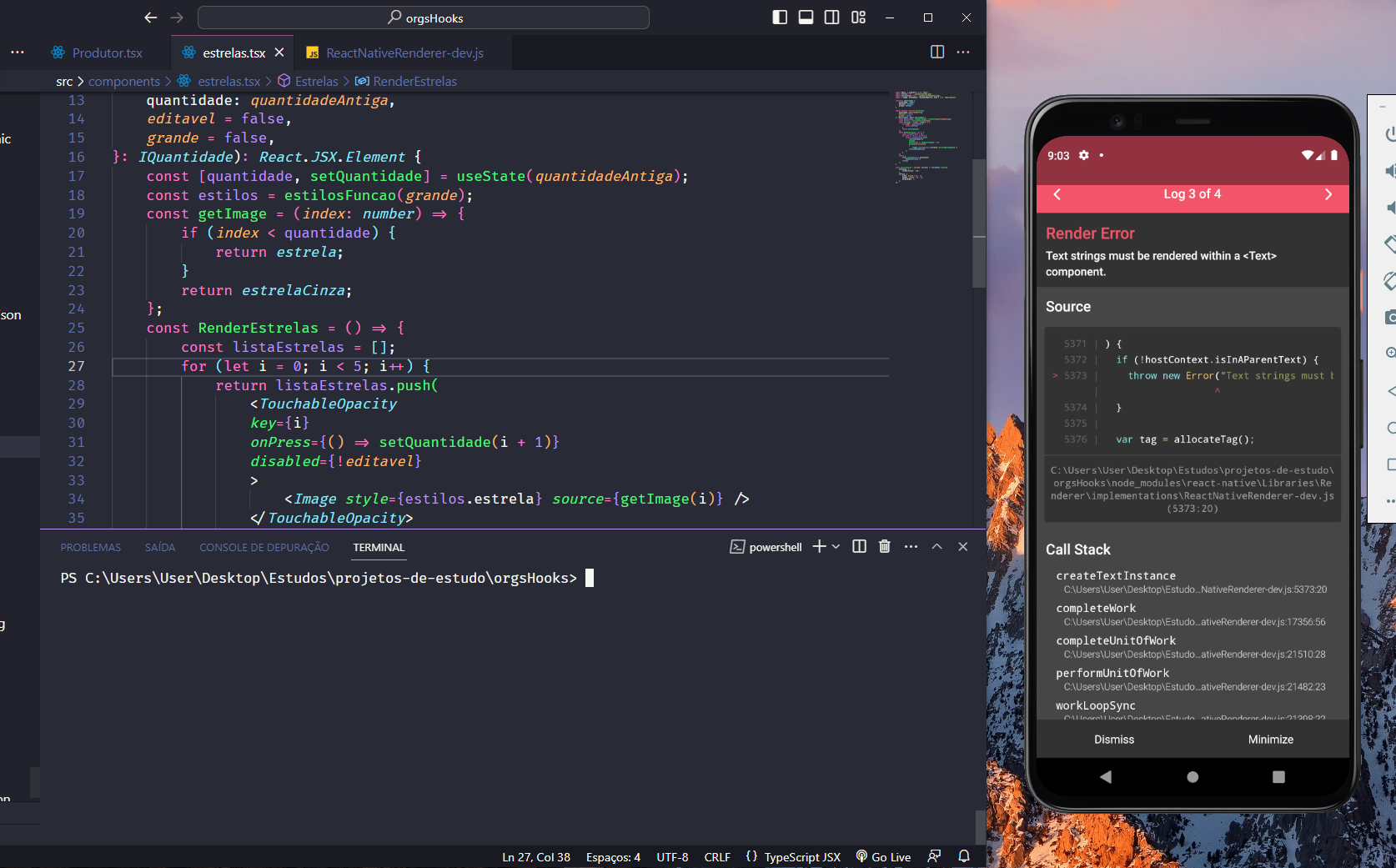
Estou recebendo esse erro no device, já tentei reinstalar o node modules mas não adiantou!

Estou recebendo esse erro no device, já tentei reinstalar o node modules mas não adiantou!

Olá Pedro!
Esse erro "Text strings must be rendered within a text component" que está aparecendo no emulador, geralmente ocorre quando você está tentando renderizar uma string de texto fora de um componente <Text> no React Native. O componente <Text> é responsável por renderizar textos no aplicativo, parece que isso que está causando o problema.
Para corrigir esse erro, verifique se você está envolvendo todas as strings de texto com o componente <Text>. Por exemplo:
<Text>Texto exemplo</Text>
Certifique-se de que todas as strings de texto no seu código estejam sendo renderizadas dentro de um componente <Text>. Caso contrário, você receberá o erro mencionado.
Espero ter ajudado e bons estudos!