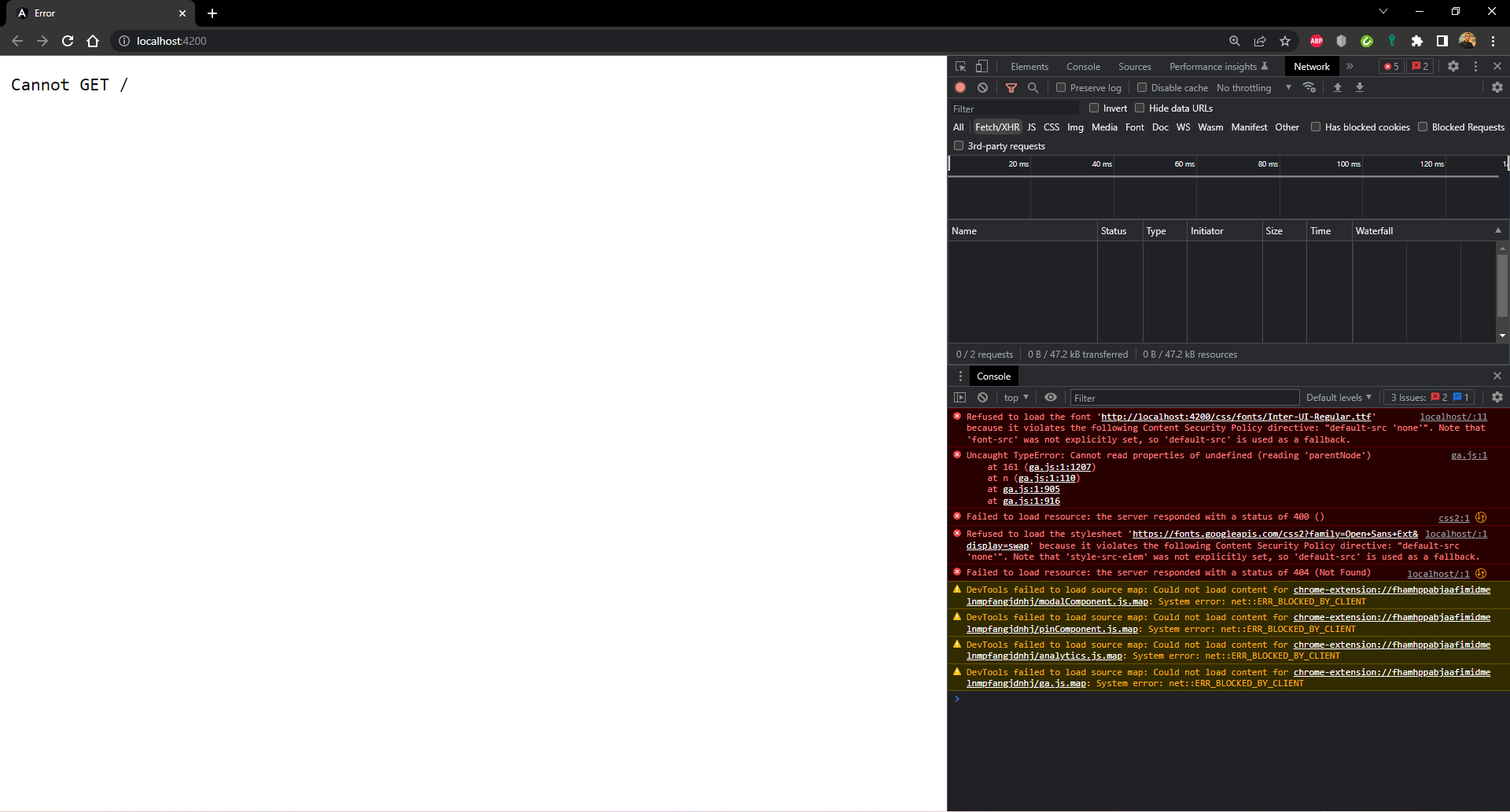
Está dando erro no terminal ao executar o comando ng serve --o. Eu não consegui entender o porquê, e além disso a página quando abre está vazia e com uma mensagem de erro.
Erro terminal:
PS C:\Users\conta\Documents\ALURA\ANGULAR\GatitoBook\gatitobook> ng serve --o
- Generating browser application bundles...(node:22356) [DEP0131] DeprecationWarning: The legacy HTTP parser is deprecated.
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.67 MB
styles.css, styles.js | styles | 535.53 kB
polyfills.js | polyfills | 486.05 kB
main.js | main | 18.01 kB
runtime.js | runtime | 6.15 kB
| Initial Total | 3.69 MB
Build at: 2022-08-15T23:18:01.061Z - Hash: 29df280571fd7fcea1f5 - Time: 5968ms
Error: ./node_modules/font-awesome/css/font-awesome.CSS 7:0
Module parse failed: Unexpected character '@' (7:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| /* FONT PATH
| * -------------------------- */
> @font-face {
| font-family: 'FontAwesome';
| src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **Erro no google: