

(ver solução)
respostas
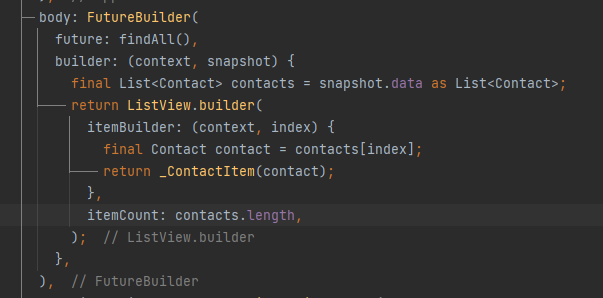
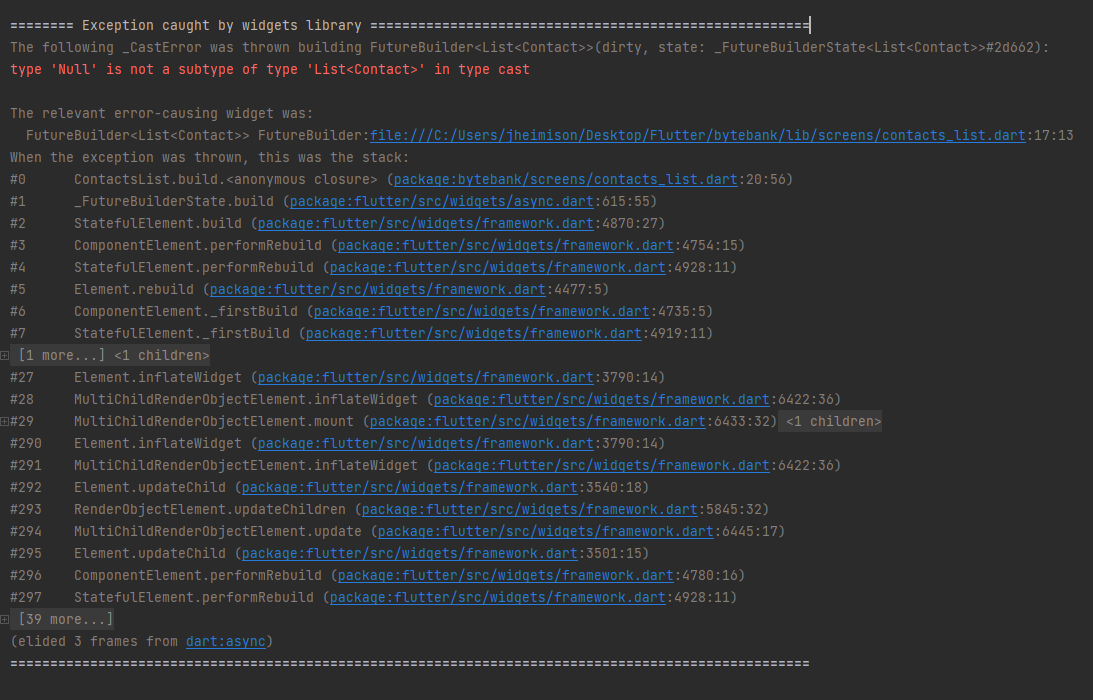
Erro na Listagem de contatos

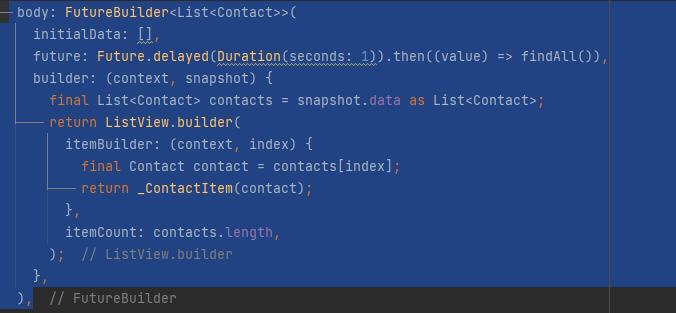
Precisa ter uma validação!
O curso está muito desatualizado, isso está prejudicando no aprendizado do mesmo
body: FutureBuilder<List<ContatoPessoa>>(
future: buscandoContatos().then((value) => value),
builder: (context, snapshot) {
final List<ContatoPessoa> contatos;
if (snapshot.hasData) {
contatos = snapshot.data!;
} else {
contatos = [];
}
return ListView.builder(
itemCount: contatos.length,
itemBuilder: (context, indice) => Card(
elevation: 3.0,
child: ListTile(
title: Text(
contatos[indice].nomePessoa,
style: const TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.w700,
),
),
subtitle: Text(
contatos[indice].numeroPessoa,
style: const TextStyle(
fontWeight: FontWeight.w500,
),
),
),
),
);
},