 Boa tarde,
Boa tarde,
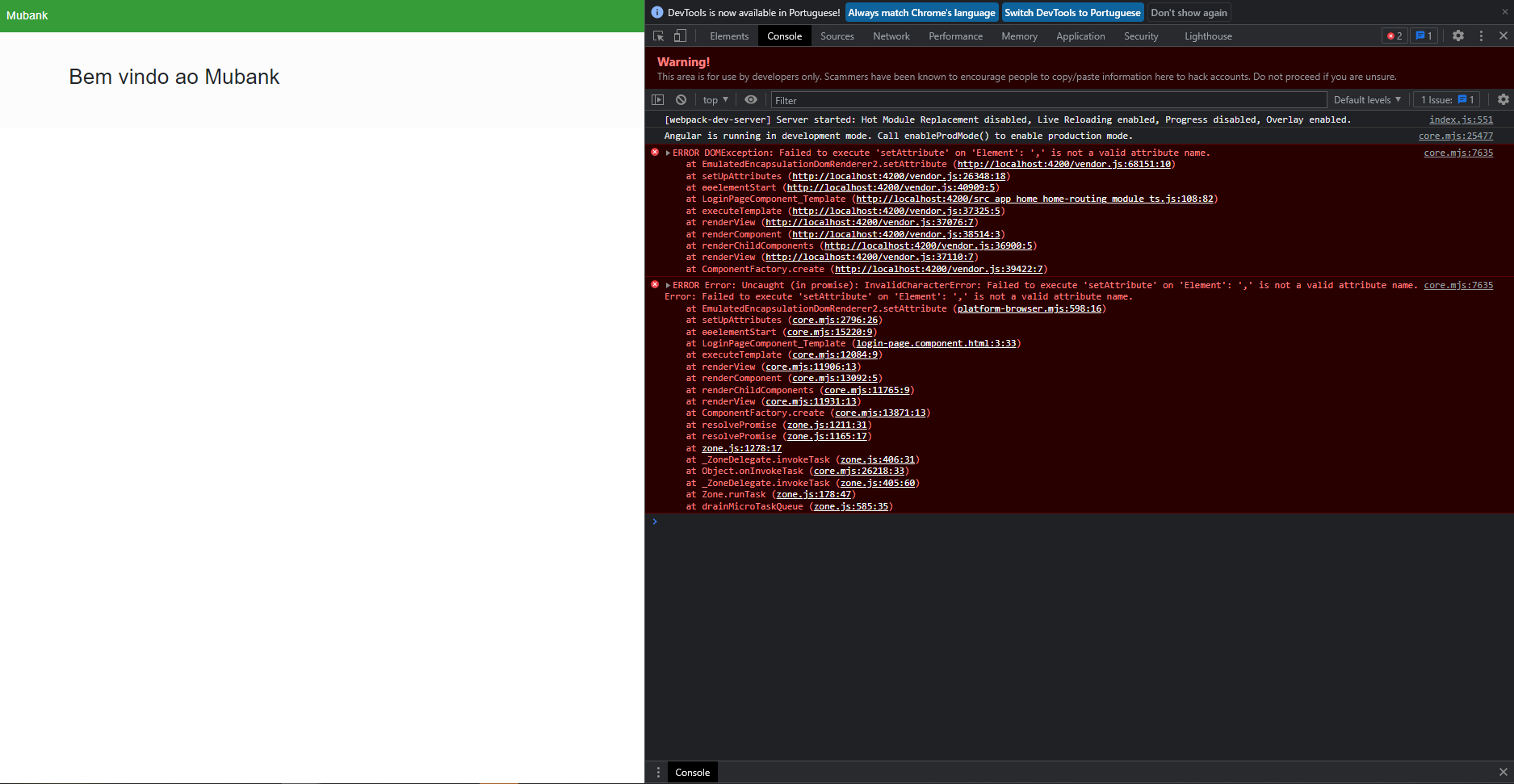
Informo que a pagina está carregando o formulário e não está carregando a página
Login-page.componen.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-login-page',
templateUrl: './login-page.component.html',
styleUrls: ['./login-page.component.css']
})
export class LoginPageComponent implements OnInit {
contaUser= '';
password= '';
constructor() { }
ngOnInit(): void {
}
login(){
console.log(this.contaUser);
console.log(this.password);
}
}authenticate.service.ts
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class AuthenticateService {
constructor(private httpClient: HttpClient) { }
authenticate(contaUser: number, password: string): Observable<any>{
return this.httpClient.post('http://localhost:3000/contaUser/login',{
contaUser: 1000,
password: "senha",
})
}
}home-routing.module.ts
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class AuthenticateService {
constructor(private httpClient: HttpClient) { }
authenticate(contaUser: number, password: string): Observable<any>{
return this.httpClient.post('http://localhost:3000/contaUser/login',{
contaUser: 1000,
password: "senha",
})
}
}


