Olá!
Após criar a função de movimentar a raquete do oponente, tenho a mensagem de erro: ReferenceError: movimentaRaqueteOponente is not defined
No entanto, a função está descrita dentro da função draw, com exatamente o mesmo nome.
Agradeço a ajuda!
Olá!
Após criar a função de movimentar a raquete do oponente, tenho a mensagem de erro: ReferenceError: movimentaRaqueteOponente is not defined
No entanto, a função está descrita dentro da função draw, com exatamente o mesmo nome.
Agradeço a ajuda!
ola Luiz, tudo bem? poderia mandar o link do seu projeto?
OI, Luiz! Como vai você?
Provavelmente foi um erro de escopo ou de escrita da função, vou deixar aqui o código completo dessa parte com a solução da biblioteca para você conferir:
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2 ;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
//variáveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
let colidiu = false;
//placar do jogo
let meusPontos = 0;
let pontosDoOponente = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete);
movimentaMinhaRaquete();
//verificaColisaoRaquete();
verificaColisaoRaquete(xRaquete, yRaquete);
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente);
incluiPlacar();
marcaPonto();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio> width ||
xBolinha - raio< 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio> height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect(x, y, raqueteComprimento,
raqueteAltura);
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento &&
yBolinha - raio < yRaquete + raqueteAltura &&
yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
}
function verificaColisaoRaquete(x, y){
colidiu = collideRectCircle(x, y,raqueteComprimento,raqueteAltura,
xBolinha,yBolinha,raio);
if (colidiu){
velocidadeXBolinha *= -1;
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
function incluiPlacar(){
fill(255);
text(meusPontos, 278, 26);
text(pontosDoOponente, 321, 26)
}
function marcaPonto(){
if (xBolinha > 590){
meusPontos += 1;
}
if (xBolinha < 10){
pontosDoOponente += 1;
}
}
Espero que tenha ajudado!
Um abraço e bons estudos!
Olá Leonardo e Camila,
Mesmo vendo a referência que foi enviada, não consegui identificar a diferença...
//variaveis da bolinha let xBolinha=300 let yBolinha=200 let diametro = 20 raio = diametro / 2
//variaveis da raquete let xRaquete = 05 let yRaquete = 150 let comprimentoRaquete = 10 let alturaRaquete = 90
//variaveis do oponente let xRaqueteOponente= 585 let yRaqueteOponente = 150 let velocidadeYOponente;
//velocidade da bolinha let velocidadeXBolinha = 6 let velocidadeYBolinha = 6
let colidiu = false;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete(xRaquete, yRaquete); movimentaMinhaRaquete(); verificaColisaoComRaquete(); //colisaoMinhaRaqueteBiblioteca(); mostraRaquete(xRaqueteOponente, yRaqueteOponente); movimentaRaqueteOponente(); }
function mostraBolinha () {circle(xBolinha,yBolinha,diametro)}
function movimentaBolinha(){ xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
function verificaColisaoBorda(){ if (xBolinha + raio > width || xBolinha - raio < 0){velocidadeXBolinha *= -1}
if (yBolinha + raio > height || yBolinha - raio < 0){velocidadeYBolinha *= -1} }
function mostraRaquete(x,y){rect(x,y,comprimentoRaquete,alturaRaquete) }
function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){yRaquete -= 10} if (keyIsDown(DOWN_ARROW)){yRaquete += 10} }
function verificaColisaoComRaquete(){ if (xBolinha - raio < xRaquete + comprimentoRaquete && yBolinha - raio < yRaquete + alturaRaquete && yBolinha + raio > yRaquete) {velocidadeXBolinha *= -1} }
function colisaoMinhaRaqueteBiblioteca(){ colidiu = collideRectCircle(xRaquete, yRaquete, comprimentoRaquete, alturaRaquete, xBolinha, yBolinha, 20) if (colidiu){ velocidadeXBolinha *= -1; }
function movimentaRaqueteOponente(){ velocidadeYOponente = yBolinha - yRaquete - comprimentoRaquete / 2 - 30; yRaqueteOponente += velocidadeYOponente } }
Olá, Luiz!
De fato, é bem comum a gente não perceber esses detalhes, mas vamos lá...
Vou utilizar a ajudinha do p5.js para indicar o local em que o erro está.
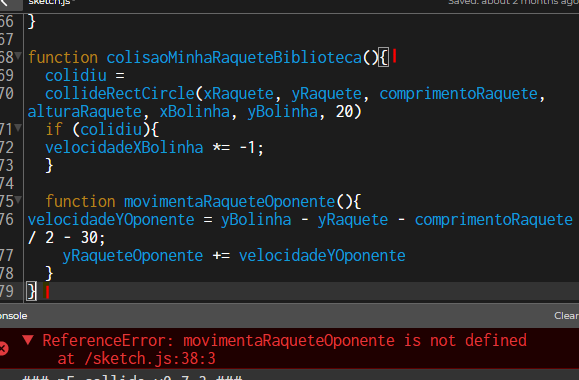
Olha só, selecionei a última chave (ou os bigodes, como o instrutor informa) e ela informou que seu início é na function colisaoMinhaRaqueteBiblioteca(). Observe que marquei em vermelho o início e final da função colisaoMinhaRaqueteBiblioteca()

Mas o que isso quer dizer?
Isso significa que toda a função movimentaRaqueteOponente() está contida na colisaoMinhaRaqueteBiblioteca(). Dessa forma, o conflito ocorre porque as funções são distintas e o p5.js fica confuso ao receber essas instruções, e também é por isso que o p5.js informa que não há uma referência da função.
Vamos olhar o seu código:
function colisaoMinhaRaqueteBiblioteca(){ //aqui inicia a colisaoMinhaRaqueteBiblioteca()
colidiu =
collideRectCircle(xRaquete, yRaquete, comprimentoRaquete, alturaRaquete, xBolinha, yBolinha, 20)
if (colidiu){
velocidadeXBolinha *= -1;
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaquete - comprimentoRaquete / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
}//Aqui finaliza a colisaoMinhaRaqueteBiblioteca()Como resolver o problema?
Basta separarmos as funções em suas devidas responsabilidades e fecharmos corretamente os seus escopos (fechar os bigodes)
function colisaoMinhaRaqueteBiblioteca(){//início da colisaoMinhaRaqueteBiblioteca()
colidiu =
collideRectCircle(xRaquete, yRaquete, comprimentoRaquete, alturaRaquete, xBolinha, yBolinha, 20)
if (colidiu){
velocidadeXBolinha *= -1;
}
}// fim da colisaoMinhaRaqueteBiblioteca()
function movimentaRaqueteOponente(){ // início da movimentaRaqueteOponente()
velocidadeYOponente = yBolinha - yRaquete - comprimentoRaquete / 2 - 30;
yRaqueteOponente += velocidadeYOponente
} // fim da movimentaRaqueteOponente()Espero que as informações tenham ajudado, fico à disposição.
Bons estudos!
Obrigado Camila, compreendi o problema, agora deu certo aqui!