JS
let inicioDoTexto = document.querySelector('h1');
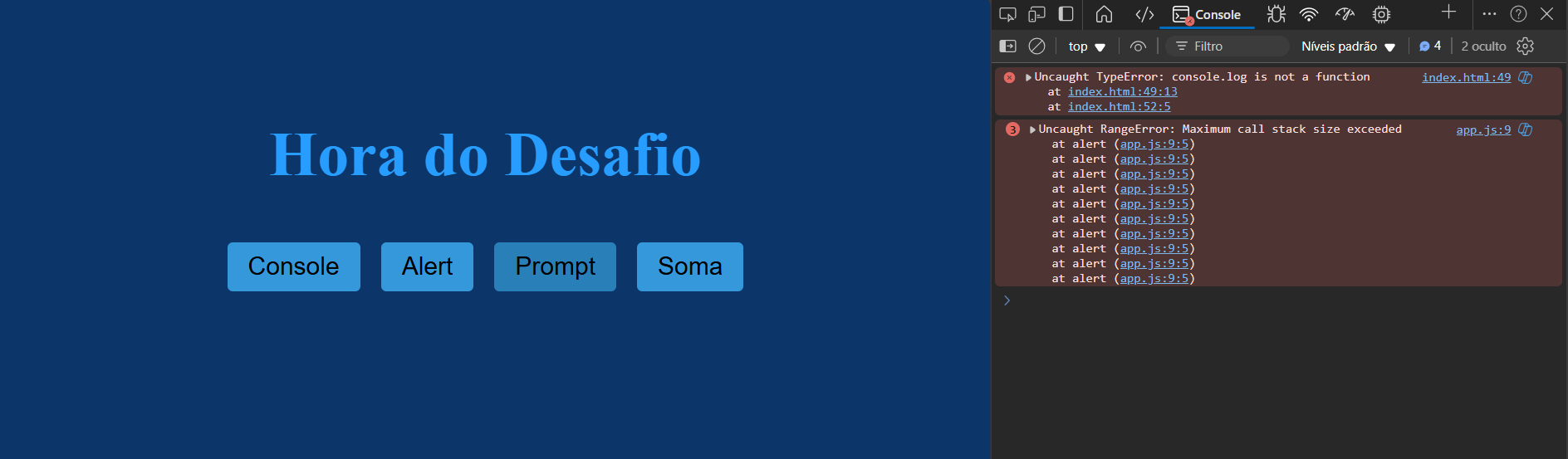
inicioDoTexto.innerHTML = 'Hora do Desafio'
function console() {
alert('O botão foi clicado')
}
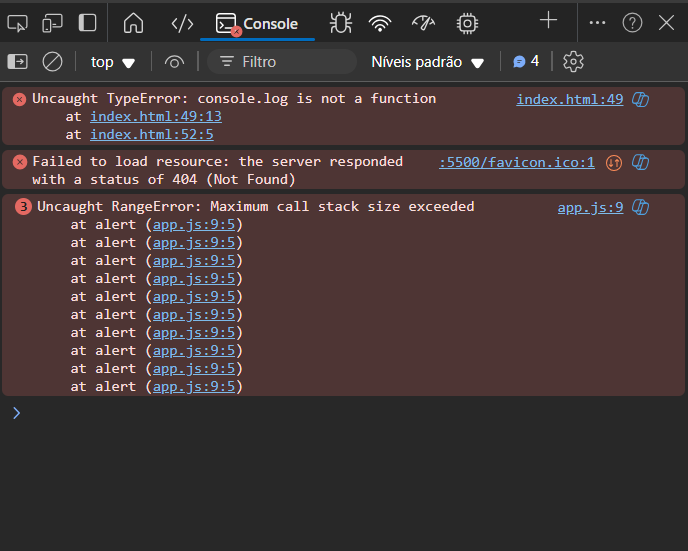
function alert() {
alert('Eu amo JS')
}
function obtendoPromp() {
let nomeCidade = prompt('Digite um nome de uma cidade do Brasil: ');
alert(`Estive em ${nomeCidade} e lembrei de você`)
}
function soma() {
let num1 = parseInt(prompt('Digite um número: '));
let num2 = parseInt(prompt('Digite mais um número'));
let resultado = num1 + num2;
alert(`O resultado da soma é ${resultado}`);
}
HTML
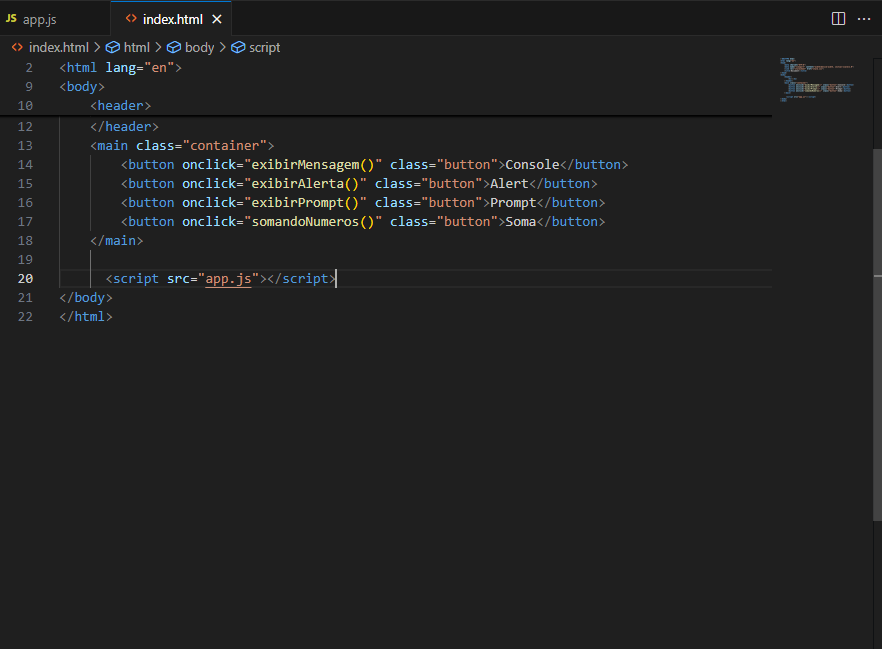
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="console()" class="button">Console</button>
<button onclick="alert()" class="button">Alert</button>
<button onclick="obtendoPromp()" class="button">Prompt</button>
<button onclick="soma()" class="button">Soma</button>
</main>
<script src="app.js"></script>
</body>
</html>
.